Buna ziua, dragi webmasteri. După ce am învățat cum să creați un șablon de site de cauciuc. Este timpul să aflați cum se face proiectarea adaptivă.
În primul rând, vom analiza caracteristicile sale. Adaptabilitatea completează perfect designul cauciucului. La urma urmei, uite ce se întâmplă dacă modelul este pur cauciuc.
Să spunem pe pagină, pe orizontală aveți două sau chiar mai multe blocuri sau imagini.
Prin reducerea unității de ecran este redus în conformitate cu aceasta, deoarece mărimea lor este dată în procente, iar când lățimea de 320 - 240 px (MOBILE), ele devin atât de mici încât să înțeleagă conținutul lor devin practic imposibil.
Aici, și vine la salvarea de design adaptiv.
Prin aceasta, puteți seta blocurile la o lățime minimă de aceiași 320 de pixeli și le puteți atribui proprietăți suplimentare pe un ecran mic, acestea nu vor fi plasate orizontal, ci unul sub altul.
În acest fel, salvăm utilizatorul de la scroll-ul așa-zis-nu-preferat, și păstrăm dimensiunea lizibilă a blocurilor.
Aceasta este esența designului receptiv este că, atunci când reducerea ecranului până la o anumită dimensiune, elementele de conținut a schimbat poziția stabilită inițial, astfel încât acestea sunt vizibile în mod clar, și nu a fost creat cu bara de derulare orizontală.
Astfel, pe un mic ecran, puteți pune tot conținutul într-o singură coloană.
Asta este, mai întâi textul va merge, după coloanele laterale, sau mai întâi fie un bloc de meniu, apoi un text, apoi o bara laterală și așa mai departe.
Opțiunea finală este să vă alegeți, în funcție de sarcinile pe care le puneți în fața site-ului.
În linia de jos, cred că clar, să trecem la tehnica de execuție.
Alocarea proprietăților adaptive se realizează cu ajutorul interogării media. Se pare ca aceasta (sintaxa):
Unde ecranul este ecranul;
(min-lățime: X px) - proprietățile ecranului, adică lățimea;
selector - selectorul elementului care va fi mutat;
proprietate - proprietatea acestui element;
valoare - noua valoare a acestei proprietăți;
Pentru utilizatorii WordPress, și nu numai, acest design ar trebui să fie familiar, așa cum este prezent în 90% din șabloane, în fișierul style.css.
Singura întrebare este ce elemente, ce proprietăți sunt stabilite acolo.
Cred că nu este inutil să vă indicăm cele mai populare dimensiuni de ecran care există în prezent.
Laptop 1280 x 800;
600 x 1024 - comprimat în format de carte
1024 x 600 - comprimat în format peisaj
Pentru ce sunt? Faptul este că aceste dimensiuni trebuie să navigați cu aspectul adaptiv.
Dacă dintr-o dată un utilizator vine pe site-ul dvs., va exista un ecran cu o dimensiune puțin diferită, în acest caz, proprietatea cauciucului va funcționa.
Dar dimensiunile de mai sus sunt puncte de fractură, la care proiectarea trebuie adaptată.
În general, pentru un laptop va fi suficient să setați lățimea minimă și să nu încărcați permutarea elementelor, astfel încât să puteți începe cu o lățime de 600 sau 480 px.
Dar aceasta, din nou, depinde în principal de proiectarea sursei. Adică, câte coloane laterale aveți, ce este pe pagină și așa mai departe.
La urma urmei, unele site-uri pot fi comprimate mai mult, fără a pierde lizibilitatea, dar unele nu.
Pentru un exemplu, luați în considerare cadrul de cauciuc creat în articolul precedent.
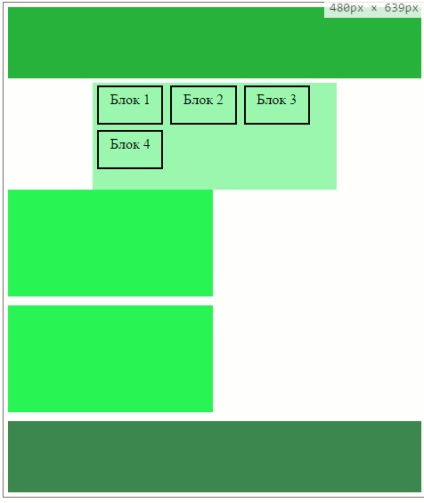
Numai în conținutul blocului adaug câteva blocuri situate orizontal, care pot fi și imagini, pentru a vizualiza mai bine procesul de adaptare.
Am obținut întregul cadru din cauciuc, care se va micșora la dimensiunea celui mai mic ecran, împreună cu tot conținutul.

În acest caz, va fi foarte greu să luați în considerare conținutul. Da, vă puteți vedea singuri.
Inserați acest cod în Notepad ++. deschideți imaginea în browser și încercați să reduceți lățimea ecranului.
Nu chiar, nu? Să ne adaptăm.
Mai întâi un mic sfat. Pentru a ușura controlul lățimii ecranului în browserul Chrome, apăsați F12, apare un inspector Web.
Puteți să-l trage în jos la limita, astfel încât să nu interfereze, dar acum, dacă vă reduce lățimea ecranului în colțul din dreapta sus al contorului va fi afișată, arătând dimensiunea în pixeli.
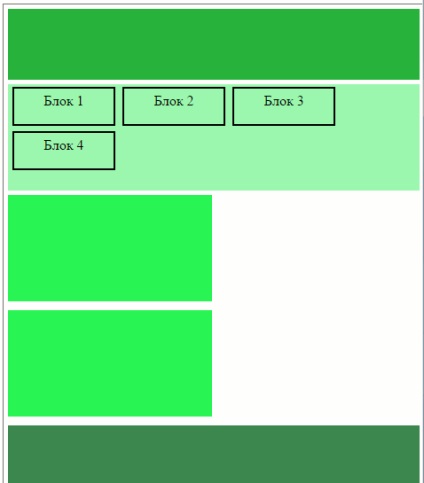
Deci, să începem cu dimensiunea ecranului de 480 px. Primul pas este să anulați poziționarea coloanelor laterale, astfel încât aceștia să își ia propriul loc, definit în codul html, în cadrul conținutului.
Și le vom da o lățime astfel încât, ulterior, ținând cont de liniuțele, să fie așezate una lângă cealaltă.
Pentru a face acest lucru, în eticheta de stil, la sfârșitul final, adăugați o interogare media:
Reduceți ecranul la 480 px.

Acum definim lățimea conținutului principal. În aceeași interogare media, adăugăm noi proprietăți, adică lățimea întregului ecran și indentarea de dedesubt.

Rămâne să aliniem coloanele laterale și să blocăm conținutul. Adăugați aceleași stiluri pentru ele.

Aici este aspectul meu.
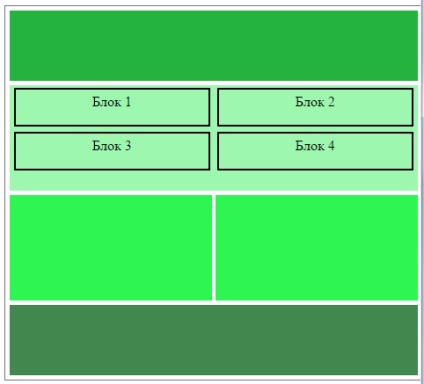
Pentru dimensiunea următoare, este creată o altă interogare media și așa mai departe.
Designul layout-ului poate fi colectat oricare. Principiul principal, cred, înțelegeți și la ce element să treceți, este soluționat pentru fiecare caz în parte.
Ce pot adăuga aici. Când lucrați cu orice element, trebuie să țineți cont de acele proprietăți care sunt setate în stilurile principale.
În caz contrar, trebuie să anulați această proprietate în interogare.
Dacă vă angajați să adaptați un site gata, apoi în etichetă
trebuie să introduceți o etichetă meta care interzice scalarea în browser-ul utilizatorului, dacă nu este deja acolo. Aici este:Pentru moment. Proiectarea adaptabilă câștigă dinamism, iar pe această temă există întotdeauna ceva nou.
Ți-am arătat doar principiile de bază, pentru a înțelege cum se face acest lucru și trebuie să stăpânim noi înșine abilitățile.
Vă urez succes creativ.
Nu mai aveți întrebări? cere
Articole similare
-
Centru medical la adresa Botkin, telefon, orar, site web oficial, prețuri eșantion, recenzii
-
Schimba cartela SIM de la MTS la MTS, spune-mi cum să fac o listă de contacte pe site.
Trimiteți-le prietenilor: