Înainte de a începe să creați un cursor pentru mesaje pe WordPress, vă recomandăm să descărcați sursa.
Ce încercăm să realizăm
Vom modifica tema Kubrik, preambalată în WordPress, pentru a arăta în partea de sus a pozițiilor de pagină. Acest tutorial a fost testat numai pe WordPress 2.5.x, dar ar trebui să funcționeze și în truse 2.3.x. Să presupunem că utilizați 2.5.x sau mai mult. Până la sfârșitul tutorialului, veți obține ceva de genul:

Pasul 1 - Creați imagini implicite
Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress

Salvați imaginea ca "no-featured-image.jpg" în directorul "imagini" din interiorul directorului "implicit".
Pasul 2 - Adăugați codul PHP
Acum despre cod. Deschideți fișierul "header.php" din dosarul "implicit". La sfârșitul acestui fișier veți vedea un bloc div și o etichetă hr, după cum urmează:
Între sfârșitul etichetelor div și hr, introduceți următorul cod:
Pasul 3 - Atribuiți stiluri utilizând CSS
Apoi, trebuie să adăugăm câteva stiluri CSS. Deschideți fișierul "style.css", iar în partea de jos a fișierului introduceți următorul cod. Tot ce face este să mențină elementele din listă în stânga și să le plaseze la intervale egale.
Pasul 4 - Înțelegeți codul
Să vedem ce face codul. În interiorul containerului div (id = "featured") avem o listă neordonată și un cod PHP pentru a apela elementele listate.
Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress

În următorul rând, efectuăm o verificare rapidă pentru a vedea dacă imaginea a fost efectiv determinată. Dacă nu, atribuiți variabila de imagine $ la adresa URL a imaginii implicite. Dacă imaginea este definită, utilizați-o.
În ultima linie, afișăm elementele listate. Fiecare element este o imagine care se referă la o postare populară.
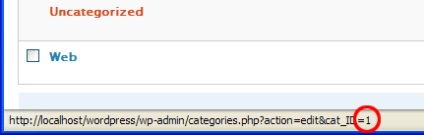
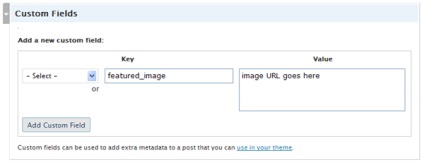
Pasul 5 - Creați mesaje populare

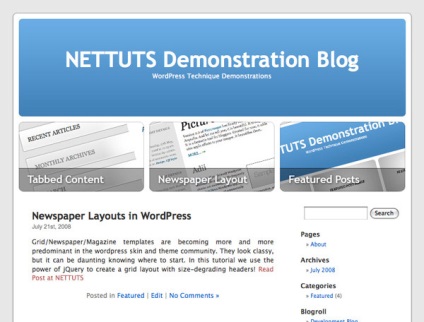
Rezultatul muncii


În acest sens, lecția despre crearea posturilor slider pentru WordPress sa încheiat.
Revizie: Rog Victor și Andrei Bernatsky. Comanda de tip web.
Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cea mai completă în sistemul gratuit de instruire RuNet pentru crearea de site-uri pe WordPress "Unic site de la zero"
Articole similare
Trimiteți-le prietenilor: