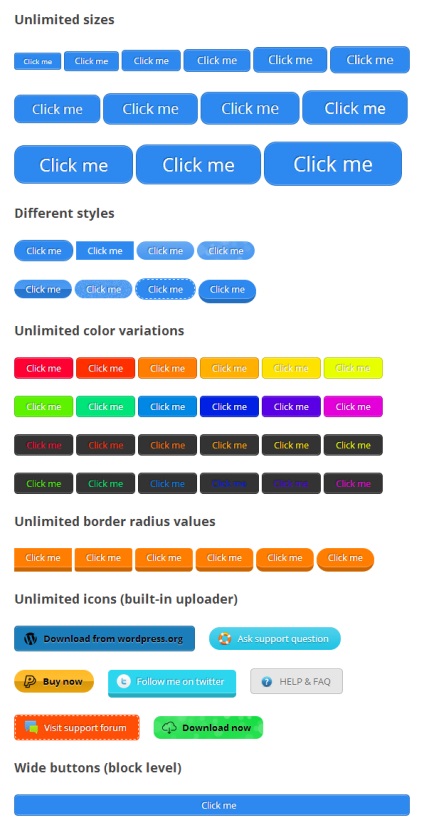
Exemple de butoane pe care le puteți face singuri!

Vom face butoane folosind plug-inul super și foarte util - Shortcodes Ultimate. Puteți instala acest plug-in direct din panoul de administrare WordPress. Accesați: Plugin-uri - Adăugați unul nou. introduceți numele plugin-ului în caseta de căutare, apăsați Enter, instalați și activați plugin-ul.


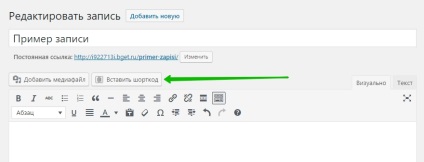
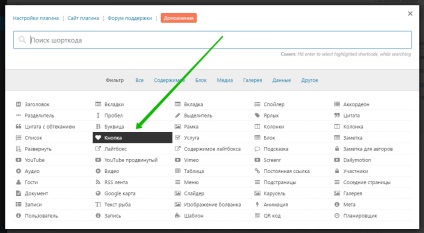
Apoi, în fereastra care se deschide, în lista funcțiilor pluginului, trebuie să selectați și să faceți clic pe butonul - Buton.

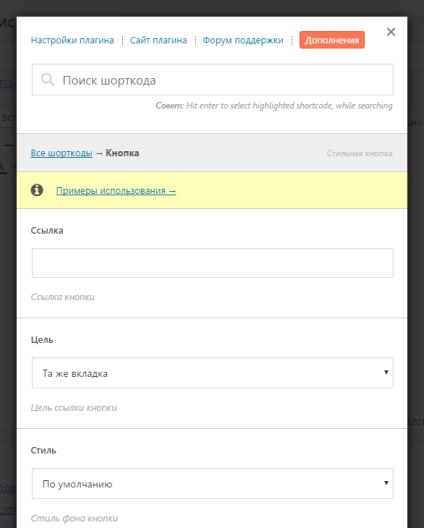
Apoi, veți deschide o fereastră pentru crearea unui buton. Să aruncăm o privire la toate setările:
- Stil, puteți alege stilul pentru buton. Aveți la dispoziție 9 opțiuni, experimentați cu fiecare stil pentru a alege cea potrivită pentru dvs.
- Fundal, selectați culoarea de fundal a butonului.
- Culoarea textului, selectați culoarea textului butonului.
- Dimensiune, selectați dimensiunea butonului.
- Cauciuc, puteți face un buton de cauciuc, adică întreaga pagină.
- Centralizat, puteți face afișarea butonului centrat.
- Radius, puteți selecta raza colțurilor butonului.
- Icon, puteți selecta o pictogramă pentru buton. Pentru a selecta o pictogramă, faceți clic pe butonul - Selectați pictograma. Pentru a descărca pictograma, faceți clic pe butonul - Media Manager.
- Culoare pictogramă, selectați culoarea pictogramei.
- Text umbra, puteți adăuga o umbră pentru textul butonului și puteți alege culoarea textului umbră.
- Descrierea, puteți adăuga o mică descriere a butonului, care este afișat sub textul principal al butonului.
- Atributul Rel, aici puteți adăuga o valoare pentru atributul rel. Exemple de valori sunt: nofollow. lightbox;.
- atributul header, aici puteți adăuga un atribut pentru antet.
- Class, puteți adăuga o clasă CSS suplimentară pentru buton.
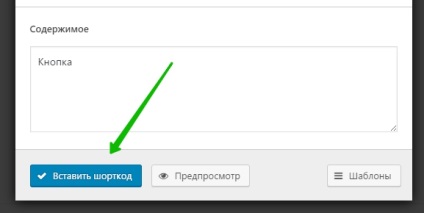
- Conținut, specificați textul care va fi afișat în buton.
- În final faceți clic pe butonul - Introduceți un scurtcod. Pentru a adăuga un buton de scurtătură în pagina de editare.


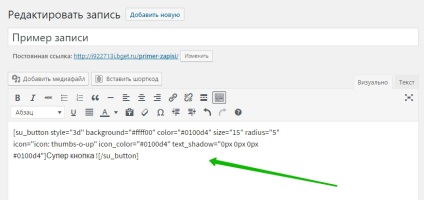
Apoi, pe pagina de editare a înregistrării, veți avea un buton de comandă rapidă. Actualizați sau publicați postarea.

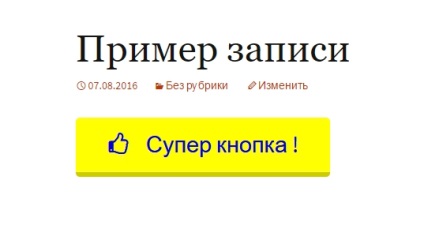
Pe site, în înregistrare, va fi afișat un buton gata!

Totul este gata! După cum puteți vedea, crearea unui buton super-elegant este foarte ușoară. Mulțumită dezvoltatorilor plugin-ului!
Uită-te mai mult!
Articole similare
-
În cazul în care pentru a face un site de teste, pentru a câștiga într-adevăr!
-
Cât de repede puteți face un site foarte popular! 10 pași simpli, crearea de site-uri web
Trimiteți-le prietenilor: