Cum să rotunji colțurile șablonului
Dezvoltatorii de șabloane nu pot lua în considerare gusturile și dorințele fiecărui utilizator, pot crea un anumit model și îl pot expune pentru vânzare sau pentru uz general gratuit. Firește, după ce descărcați acest subiect, vreau să-l modific pentru a sublinia cumva individualitatea site-ului meu.

Am făcut deja unele modificări în șablonul F2. a schimbat culoarea fundalului general, culoarea barei laterale, culoarea butoanelor și culoarea pivniței. În setările pentru tema F2, există o astfel de funcție, rotundă în colțuri. trebuie doar să bifați caseta de validare corespunzătoare, dar, din păcate, nu toate browserele pot vedea modificările, rotunjirea pur și simplu nu este afișată. Dacă în antetul șablonului este plasat un mic logo și un nume, atunci rotunjirea nu este necesară. Și dacă ați instalat o imagine în întreaga dimensiune a capacului, atunci eliminați unghiul nu va face rău. Cum să rotunji colțurile șablonului astfel încât să poată fi văzut în toate browserele. Răspunsul a fost gata de mult timp și acum vom analiza modul în care se face acest lucru.
Să începem cu capacul, aici trebuie să rotunjim numai colțurile superioare și să lăsăm fundul ca atare. Căutăm un bloc care se referă la capacul subiectului nostru. Dacă citim chiar puțin despre stilurile CSS și HTML, știm că capul temei este numit Head. iar antetul este antet. căutând ceva similar în stilurile CSS ale temei noastre F2.
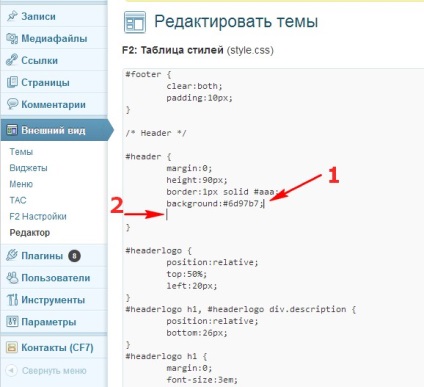
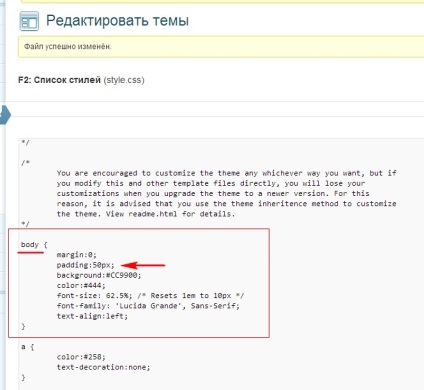
Aici, am găsit un fel de bloc cu un nume similar, să-l citim.
marjă. 0; (marjă) - o compensare față de părinte (adică de la sine)
înălțime. 90px; - Înălțimea capacului, stabilită de dezvoltatorul temelor
frontieră: 1px solid #aaa; - margine, margini în jurul capacelor cu o grosime de 1 pixel, opac, gri (stil cadru)
bazin: # 6d97b7; - fundalul sub capacul unei culori albastru închise înseamnă că, dacă dintr-un anumit motiv imaginea capacului nu este afișată, atunci acest fundal va fi vizibil
Deoarece există o înălțime a capacului (am văzut-o în setările temelor), atunci suntem pe drumul cel bun. Puneți cursorul mouse-ului în partea dreaptă a ultimului atribut (săgeată 1) și faceți clic pe 1 timp: Enter. Utilizați tasta Spațiu pentru a muta cursorul la începutul liniei, așa cum se arată în imagine, și lipiți codul copiat cu combinația de taste Ctrl + V.
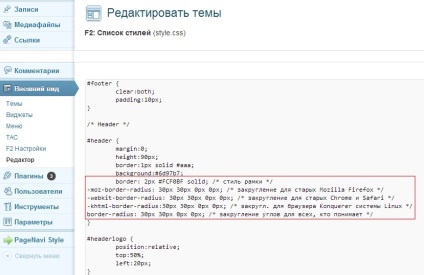
Am putea insera aici atributul „border-radius“, valoarea atribuită (dimensiunea) și liniștită, pentru că noi toate browserele actualizate și noi, toate modificările sunt afișate strălucit. Dar nu uitați de vizitatorii care, din anumite motive, nu și-au actualizat browserele, iar pe monitoarele lor tema noastră va fi afișată blând, incorect. astfel încât pentru fiecare browser popular vom indica separat modul de afișare a acestei secțiuni a site-ului.
margine: 2px # FCF0BF solid; / * stilul cadrului * /
-moz-border-radius: 30px; / * rotunjirea colțurilor pentru vechiul Mozilla Firefox * /
-webkit-border-radius: 30px; / * Colțuri rotunjite pentru Chrome și Safari vechi * /
-khtml-border-radius: 30px; / * rotunjit. unghiuri pentru browserul Konquerer Linux * /
raza de graniță: 30 pixeli; / * rotunjirea colțurilor pentru toate browserele care înțeleg * /

Dacă vom actualiza fișierul și pentru a trece pe la site-ul pentru a vedea modificările, putem vedea că în antet rotunjite toate cele patru colțuri, și avem nevoie pentru a rotunji doar primele două. Dar, de fapt, am specificat în stiluri toate cele patru colțuri, având valoare de 30px.
Dacă dimensiunea este specificată într-o singură instanță, înseamnă că toate cele patru colțuri trebuie rotunjite cu o rază de 30 px. Înseamnă că este necesar să se specifice valori pentru fiecare unghi, adică trebuie să existe patru. Aici trebuie să vă amintiți o regulă: Dacă sunt specificate 4 valori, numărul de unghiuri începe de la stânga sus și apoi în sensul acelor de ceasornic.
Stânga superioară; Dreapta superioară; Dreapta inferioară; Stânga inferioară. Așadar, trebuie să specificăm dimensiunea în primele două valori și să punem două în următoarele două valori.
margine: 2px # FCF0BF solid; / * stilul cadrului * /
-moz-border-radius: 30px 30px 0px 0px; / * rotunjirea colțurilor pentru vechiul Mozilla Firefox * /
-webkit-border-radius: 30px 30px 0px 0px; / * Colțuri rotunjite pentru Chrome și Safari vechi * /
-khtml-border-radius: 30px 30px 0px 0px; / * colțuri rotunjite pentru browserul Konquerer Linux * /
raza de graniță: 30px 30px 0px 0px; / * rotunjirea colțurilor pentru toate browserele care înțeleg * /

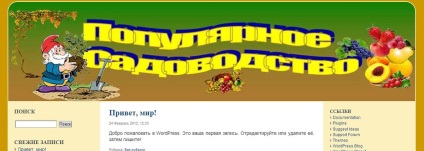
Nu este nimic altceva ca stilul ramei să fie inserat din nou, browserul va afișa modificările pe care le faceți în noul stil introdus. Ne uităm la roadele muncii noastre - colțurile sunt rotunjite, granițele au o grosime de 2 pixeli și culoarea este aceeași cu culoarea lateralelor laterale.

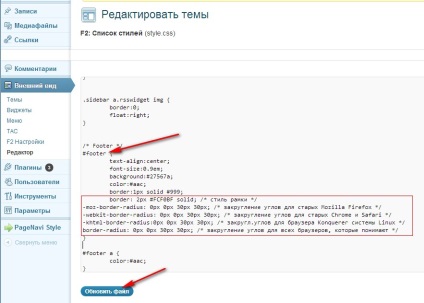
Apoi, trebuie să rotunjim colțurile din partea de jos a șablonului, i. E. în subsol. Căutăm un subsol în lista de stiluri CSS, știind că subsolul din stiluri este scris: subsol
Găsiți stilul de cadru și sub set off stilul cu atributele rotunjirilor de colț, doar aici pentru primele două valori vor avea dimensiunea zero, iar ultimele două (partea de jos dreapta și stânga jos), cu dimensiunea razelor de colțuri în cazul 30px noastre. Nu uitați să actualizați fișierul după fiecare modificare.

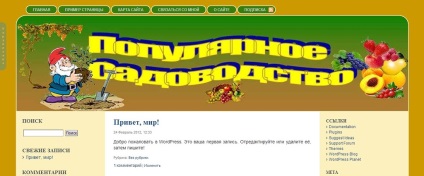
Du-te la site-ul și a vedea că partea de jos a șablonului are, de asemenea, rotunjite colțuri.

Dacă ați observat, în fotografia de mai sus nu puteți vedea butoanele de meniu, dar le-am mutat aici aici, adică le-a pus peste capac. Mai mult, după cum puteți vedea, butoanele au obținut o apariție diferită cu ajutorul aceluiași atribut de rotunjire și s-au mutat spre stânga și au fost pe dreapta.

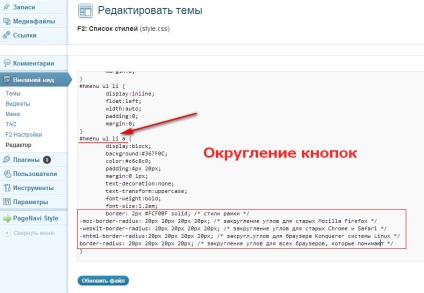
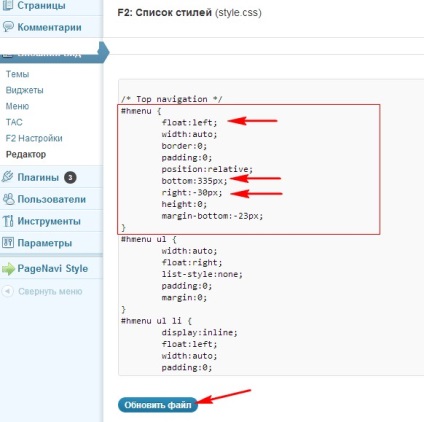
Cum se face, veți afla acum. Găsiți în stilurile blocului unde ați schimbat culoarea butoanelor și culoarea fontului de pe ele. Faceți aceleași manipulări ca și când ați rotunjit colțurile. Numai acum toate cele patru colțuri ale butonului au semnificația lor, dimensiunea lor, în cazul nostru 20 px. Numerele pot pune ceea ce te rog, poți să te joci în jurul cu colțuri, atribuirea de valori la un colț și repudieze valorile butonului creț altele, vor fi obținute.

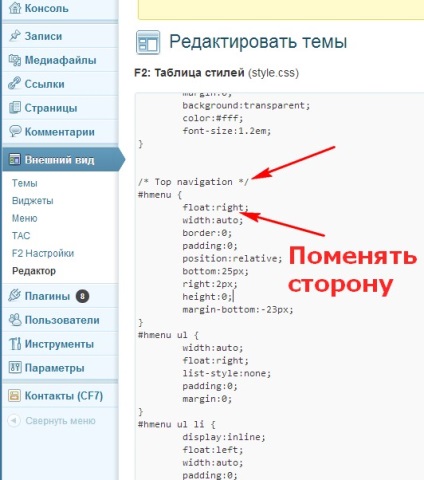
Primul lucru pe care îl puteți face cu un bloc de butoane este de a schimba partea de dislocare. În loc de dreapta (dreapta), setați stânga (stânga), actualizați fișierul, să examinăm modificările.


Da, dacă dintr-o dată nu aveți spațiu suficient în partea superioară a butoanelor, atunci coborâți puțin șablonul întreg, în raport cu fereastra browserului, săgeata indică ce valoare să schimbați.

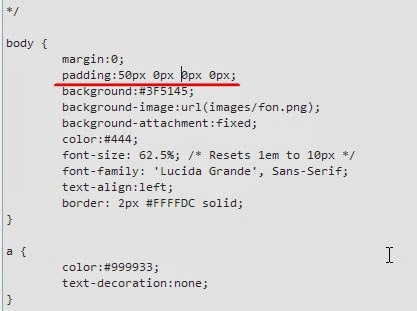
Rețineți că indentul de pe imaginea de sus este specificat o dată și, prin urmare, în dreapta, iar de jos și în stânga, linia va fi, de asemenea, egală cu 50px. Dar, dacă șablonul dvs. este întins la întreaga lățime a ecranului, atunci trebuie să specificați patru valori, în cazul nostru, peste 50px. iar valorile rămase trebuie să fie zero. Aici:

Valorile indent sunt considerate în sensul acelor de ceasornic: superior; dreapta; inferior; Stânga.
Aceasta este atât de acțiuni necomplicate poate aduce un model la o astfel de stare, care creatorul va fi capabil să identifice urmașii lor numai paginile de cod, deși, și unii bloggeri, acest punct de reper este îndepărtat și atribuit unui complet nou nume pentru șablon.
A făcut tot ce a dorit, ci pe valoarea de reacție padding doar largă și în jos, și am vrut să apăsați antetul în partea de sus, butonul de meniu, eu sunt foarte mulțumit de cazul în care acestea sunt acum. Firebug arată că acesta este un margine de top: 28px! Important; dar în CSS acest lucru nu este chiar aproape. Nu știu unde să privesc încă. Confuz! Important; de unde se importă valoarea, nu am idee. Mă voi uita mai departe. Dar chiar și așa rezultatul este plăcut și plăcut. 🙂 Arta mea actuală este pe un subdomeniu sub îndrumarea ta. Care a fost subiectul, știi. nord.greens-avenue
marcă: 0 0 37px 0; Schimbând valoarea liniuței de dedesubt, în acest caz este de 37 de pixeli, distanța dintre capac și corpul temei se va schimba.
umplutura: 40px 0px 40px 0px; Schimbarea valorilor indentării din partea de sus și de jos, în acest caz este de 40 de pixeli. distanțele întreaga temă vor varia de la tavan și de la podea. Valorile zero ar trebui să facă subiectul tău sub tavan. Am făcut astfel de indentări, pentru că folosesc al doilea meniu. Cum se adaugă, pregătesc acum un articol. Dar depinde de tine, este tema ta, designul tău.
Oh! Se pare că totul este crocant, fiecare browser îl vede în mod individual. Acum am verificat afișarea Favicon și am văzut o altă pagină! Nu apăsați partea de sus a Mozilla, cromul, dimpotrivă, apasă pe partea de sus, dar nu apasă în jos, totul este perfect numai în operă și safari. Și în IE, totul este perfect, nu doar în jurul colțurilor și nu arată faviconul. Dar browser-ul IE în sine, nu are legea scrisă. Deci, totul este bine 🙂 De asemenea, voi ține cont de compatibilitatea cu browser-ul încrucișat.
Articole similare
-
Idei realizate - designer de peisaj, design peisagistic, peisagistică și amenajare peisagistică
-
Șabloane pentru design și layout logicboard - diverse - logicboard - forum de suport
Trimiteți-le prietenilor: