Este foarte simplu.
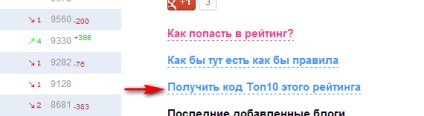
Mai întâi, accesați regiunea de interes și tipul de evaluare - Aflați, Twitter, offline, comunitate sau toate simultan.
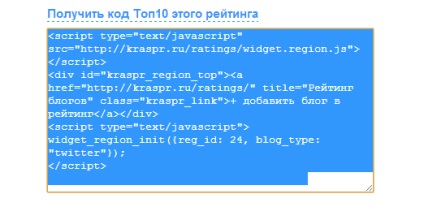
Faceți clic pe linkul "Obțineți codul Top10 al acestei evaluări":


Dacă intenționați să utilizați un informator de rating pe pagină, nu este nevoie să schimbați nimic.


Deci, informatorul de rating funcționează într-o înregistrare sau pe o pagină WordPress:
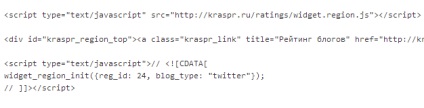
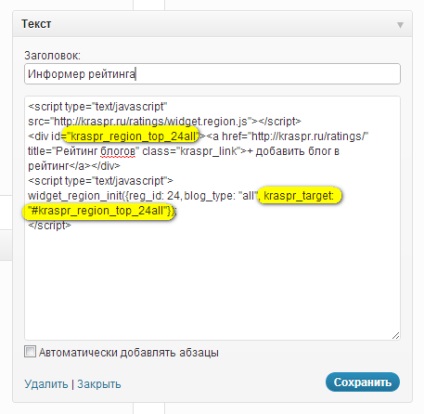
Acum introduceți informatorul în widgetul WordPress. Pe aceasta pagina au deja un widget, astfel încât toate lucrările vor avea în codul rezultat pentru a înlocui blocul de rating id-ul pentru a insera denunțătorul și adăugați parametrul «kraspr_target», care este egal cu acest ID. Puteți introduce codul într-un widget text simplu:

Puteți vedea munca acestui widget pe această pagină în bara laterală.
Dacă introduceți mai mulți informatori pe o singură pagină, atunci linia cu conexiunea fișierului widget.region.js nu poate fi copiată de fiecare dată, doar o dată la început.
Dacă în pagina sau în intrare informatorul nu este încă afișat, cel mai probabil unele pluginuri modifică codul la afișarea paginii. Această problemă a fost observată cu pluginul "VP Typographer: Punctuation Hanging".
Vezi și:
Trimiteți-le prietenilor: