Adesea, există momente în care modificările care au fost făcute în fișierele de șablon prestashop ale temei dvs. nu afișează conținut nou și adecvat. Acest lucru poate fi facilitat de factori cum ar fi o eroare în schimbarea fișierului șablon greșit, care ar fi trebuit să fie și cache-ul persistent al fișierului tău modificabil în prestashop.
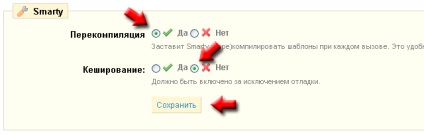
Iată ultimul caz și vor fi discutate în acest articol. Prestashop în compoziția sa are un model Smarty. a căror administrare provine de la panoul de administrare al magazinului dvs. Înainte de a efectua o modificare a fișierelor șablon inteligent, trebuie să dezactivați memorarea în cache și să permiteți compilarea. Acest lucru se face în fila Setări - Performanță:

În cele mai multe cazuri, această metodă este suficientă pentru a afișa modificările care au fost făcute în șabloane. Dar există cazuri izolate atunci când nu este suficient. Prin urmare, pentru a rezolva problema, trebuie să ștergeți manual fișierele cache.
Ștergerea memoriei cache se efectuează prin ștergerea următoarelor foldere (în funcție de versiunea Smarty care este utilizată: vedeți ce versiune de smarty puteți utiliza în fila Settings din panoul admin):
Pentru Smarty3 trebuie să ștergeți:
tools \ smarty \ cache - file index.php - nu ștergeți!
tools \ smarty \ compile - fișier index.php - nu ștergeți!
Pentru Smarty2 trebuie să ștergeți:
tools \ smarty_v2 \ cache - fișier index.php - nu ștergeți!
instrumentele \ smarty_v2 \ compile - fișier index.php - nu ștergeți!
După ștergerea memoriei cache, puteți crea o nouă memorie cache apăsând pe F5 pe prima pagină a magazinului. După aceasta, veți vedea imediat ultimele acțiuni făcute în șabloanele magazinului.
Trimiteți-le prietenilor: