Recent, au existat adesea dispute privind caracterul adecvat al GIMP pentru imprimare. Și foarte des am întâlnit o expresie ca "pentru tipărirea nu este bună, ci pentru designul web". Și într-adevăr, foarte mulți sunt de acord că GIMP este foarte bun pentru designul web. Prin urmare, în loc să ne certăm despre adecvarea GIMP pentru imprimare, să vedem ce capabilități GIMP pot fi utilizate pentru web.
GIMP are de fapt multe instrumente foarte utile pentru crearea de imagini web, de la crearea logourilor simple la crearea de animații.
Să începem cu cel mai simplu, dar în același timp interesant. Deschideți elementul de meniu Exp. - Script-Fu.

Vom fi interesați de Butoane. Teme de pagini Web și Emblemă. Dacă trebuie să faceți rapid o inscripție frumoasă sau să desenați un buton, sunteți aici. Să începem cu butoanele.
Elementul de meniu Butoane conține două scripturi. Unul dintre ele Un buton convex simplu creează un buton pătrat convex, bazat pe setările pe care le-ați selectat. Setările vă permit să setați aproape oricare dintre opțiunile butonului: font, culoare, lățimea teșiturii, precum și crearea unui buton convex sau apăsat:
Astfel, puteți crea rapid numărul corect de butoane pentru pagina dvs., fără a intra în detaliu în detaliile producției.
Meniu Subiecte pagini web vă permite să creați rapid toate elementele necesare ale unei pagini, utilizând una dintre cele trei teme propuse: gimp.org, model convexe și strălucire Alien. De la mine, voi spune că singurul demn de atenție gradientului convexe poate fi numit (bine, dacă nu aveți dorința obsesivă de a face pagina dvs. aspectul www.gimp.org). Deci, cu ajutorul firelor gradientului convexe pot crea butoane, titlu, săgeți, marcatori, și în aceeași linie de stil, folosind unul dintre șabloanele GIMP sau unele sale:
Încercați, este foarte rapid și ușor.
Meniu Embleme. probabil cea mai interesantă și diversă. Acesta conține aproximativ 30 de scripturi, permițând în câteva secunde crearea de logo-uri foarte complexe și frumoase. Are sens să se joace cu fiecare dintre ei, cu siguranță că veți găsi ceva care le place. Iată doar două exemple pentru care am petrecut nu mai mult de 20 de secunde:


Astfel, folosind toate scenariile de mai sus, puteți crea foarte rapid designul paginii dvs. web și puteți surprinde pe toată lumea cu viteza de lucru.
Desigur, designul de pagini nu este întotdeauna posibil să se facă scripturi standard. De multe ori este nevoie să utilizați o imagine deja gata pentru a crea butoane, etc. Imaginați-vă că aveți o singură imagine pe care doriți să plasați butoanele. De exemplu, facem site-ul site-ului chitaristului Joe Satriani:

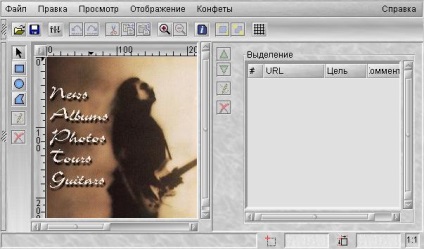
Există două moduri: tăierea unei imagini în camere de chat sau setarea în zona html a butoanelor utilizând eticheta
Dacă, după aceea, compuneți corect butoanele unul altuia, veți obține o imagine fără frontiere vizibile. Această metodă poate fi utilă pentru crearea butoanelor "active". O altă metodă implică specificarea regiunilor cheie utilizând eticheta

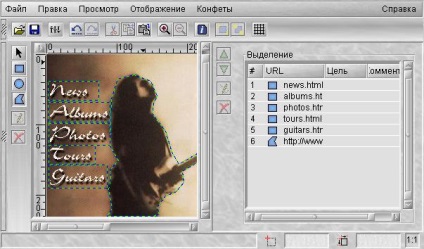
Acest filtru vă permite să selectați zonele din imagine și să generați codul html care le descrie. Puteți selecta:
- dreptunghiuri
- cerc
- poligoane.
În plus, există un sistem bogat de legături la grilă și ghidaje, care se numește prin meniul cu un nume ciudat "bomboană".

După salvarea rezultatului acestui filtru, puteți obține un cod html similar:
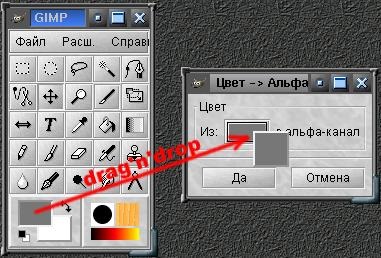
Următorul lucru care se poate interesa de capacitățile GIMP pentru crearea de imagini pentru web este imaginile cu fundal transparent. Cu aceasta, GIMP se descurcă fără probleme. Puteți crea inițial o imagine cu fundal transparent sau puteți seta transparența pentru o anumită culoare. Pentru a face acest lucru, deschideți filtrele - culorile color -> canal alfa și selectați culoarea pe care doriți să o faceți transparent. Alternativ, trageți culoarea din dialogul de culoare al ferestrei principale GIMP:

După aceasta, imaginea poate fi salvată ca gif. Cu toate acestea, înainte de aceasta, puteți selecta paleta corespunzătoare pentru această imagine. Aplicați modul imagine - indexat. Când convertiți o imagine într-o imagine indexată, puteți selecta paleta dorită. GIMP conține un set mare de palete, inclusiv paleta web. Paleta corect selectată va reduce dimensiunea fișierului gif, care este de asemenea importantă. Și este întotdeauna logic să includeți îndepărtarea culorilor neutilizate din paletă.
(c) Alexey Seleznev
Articole similare
-
Lecții pentru gimp pentru începători și profesioniști în limba rusă, pagina 1
-
O lecție despre desenarea butonului de alimentare din gimp 2
Trimiteți-le prietenilor: