Crearea colțuri rotunjite pe CSS a apărut doar în cea mai recentă versiune a limbii, și anume de CSS3, în general, există o mulțime de bun venit, dar acum, pe colțuri. De fapt, totul este mult mai simplu decât părea, această opțiune fiind implementată folosind mijloacele de rază de graniță. Utilizarea CSS pentru a crea astfel de unghiuri, o mulțime de avantaje, în primul rând, este mult mai rapid și mai ușor, și nu există nici o supraîncărcare de grafica de pe site-ul, care afectează viteza de descărcare, și după cum știți acest lucru este un factor destul de important pentru optimizarea internă a motorului de căutare. Să examinăm totul direct în exemplul în care voi arăta câteva blocuri, cu posibilități diferite de a aplica proprietatea razei de graniță. Să luăm un cod cu mai multe blocuri:
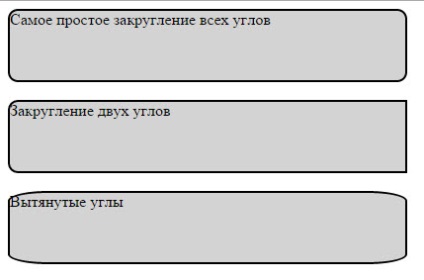
În rezultatul browserului:

Să explicăm totul direct prin cod, mai întâi am făcut un bloc normal cu un fundal și un accident de 2 pixeli care atribuie caseta de clasă. Acum, să examinăm toate cele trei exemple la rând.
Prima opțiune este cea mai ușoară rază de graniță: 10px; Prin această proprietate, rotind toate cele patru colțuri în același timp cu 10 pixeli, puteți utiliza și alte valori, de exemplu em,%. și așa mai departe. dar eu prefer în pixeli.
A doua opțiune Reflectând rotunjire fiecare colț, individual, cu valori diferite ale border-radius: 10px 0px 0px 10px;“, adică, am cerut fiecare colț raza sa, procedura de aici nu este dificil de a urmări.
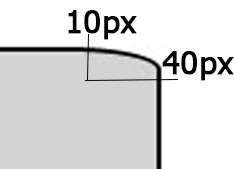
Și a treia opțiune cea mai interesantă, aici ni se dau doi parametri de rază cu un unghi, creând astfel unghiuri eliptice, cifra arată clar cum arată:

Prin urmare, în exemplul de la noi toate colțurile astfel, dar este posibil și să manipuleze, precum și în alte exemple, cu fiecare pe.
După cum puteți vedea, nu este absolut nimic complicat aici, această proprietate este destul de simplă și a devenit foarte răspândită în designul web.
Deoarece colțurile rotunde din CSS nu au apărut imediat, versiunile mai vechi ale browserelor pot să nu accepte această caracteristică, astfel încât să puteți înregistra două parametri care corectează acest defect:
Doar le scriem în aceeași clasă și scriem aceleași proprietăți ca raza de graniță. În acest sens, cred că totul este complicat aici, ceea ce nu a fost și puteți face cu ușurință colțuri rotunde pe site-ul dvs.
Articole similare
-
Designer online al casei - fațada de vară pe tot parcursul anului
-
Definiția deformărilor și unghiurilor de rotație - stadopedia
Trimiteți-le prietenilor: