Cu câteva zile în urmă, un număr foarte mare de site-uri au primit o scrisoare utilizând panoul Google Search Console (Google webmasteri) cu următoarea problemă: «Googlebot nu a putut accesa fișierul CSS și JS Online ...“ (în engleză «Googlebot nu poate accesa fișierele CSS și JS pe. ... „).

Deoarece Google scrie că site-ul își poate pierde poziția, cu condiția blocării în continuare a acestor resurse de site, este necesar să ascultați această recomandare și să deschideți toate fișierele solicitate pentru indexarea pentru crawler-ul Google.
Prin urmare, să examinăm instrucțiunile detaliate despre remedierea acestei probleme.
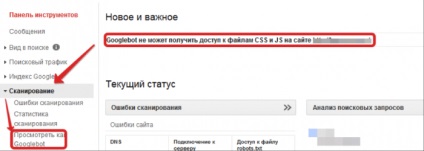
1. Determinați ce resurse ar trebui deschise pentru indexare
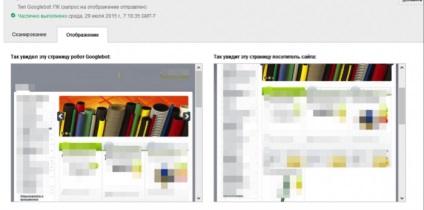
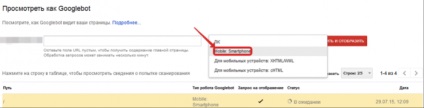
După aceasta, dați clic pe filele "Scanare" și "Vizualizați ca Googlebot"

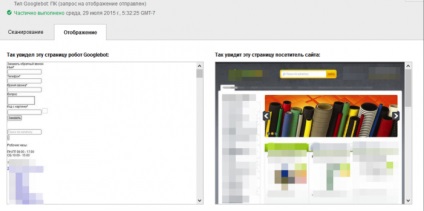
și faceți clic pe "GET ȘI DISPLAY"
Și treceți la ultima linie cu rezultatele scanării
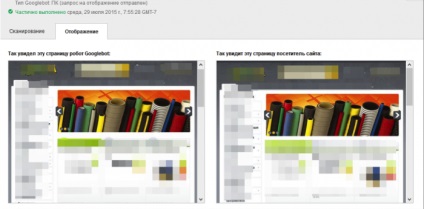
Ca rezultat, obținem:
- o mapare a modului în care Google caută acum robotul și cum va fi văzută aceeași pagină de către utilizatorii site-ului

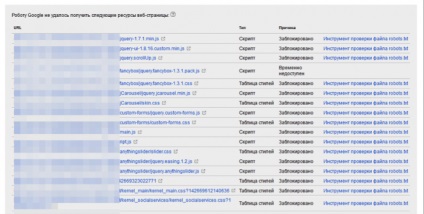
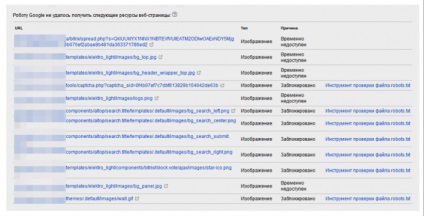
- o listă de resurse cu un motiv pentru care Googlebot nu poate accesa și, în consecință, că trebuie să deschideți pentru indexare:

2. Obțineți liniile pe care doriți să le adăugați la robots.txt
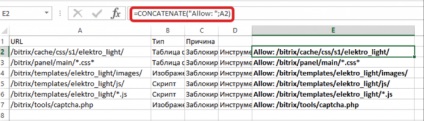
Am copiat tabelul rezultat, inserați (utilizând funcția de inserare fără formatare) tabelul dat în Excel și sortați coloana cu adresa URL.
Prin "Găsiți și înlocuiți" ștergeți domeniul de la adresa URL și selectați foldere unice (sau, în unele cazuri, folderul + un anumit tip de fișiere) pe care trebuie să le deschideți pentru indexare.
Prin această funcție adăugați comanda de indexare activă = CONCATENATE ("Permite:"; A2) (sau = Enclose ("Permite:"; A2)) și,

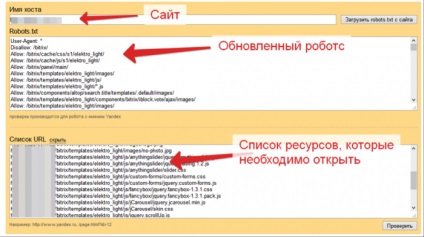
3. Verificați robots.tht cu instrucțiuni actualizate

Dacă ați făcut totul corect, veți primi o notificare prin care veți deschide toate resursele necesare indexării:

Dacă totul este bine, atunci ne actualizăm fișierul pe server.
4. Repetați iterațiile 1-3 în timp ce există resurse blocate
După cum sa dovedit, Google afișează imediat NU toate resursele de care aveți nevoie pentru a fi deschise pentru indexare.
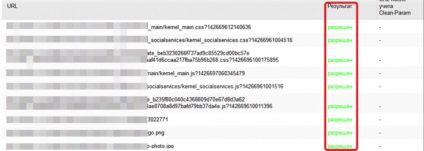
Când re-verificăm, putem obține această imagine:


Unde vedem că pentru indexare trebuie să deschideți mai multe și imagini. Prin urmare, repetăm paragrafele 2. și 3. pentru noi resurse.
În final, ar trebui să afișăm un afiș normal pentru site-ul Googlebot:

Numai nuanța că lista de resurse poate fi fișiere la care Google nu poate accesa:
5. Verificăm disponibilitatea tuturor resurselor pentru telefonul mobil: smartphone
După aceea, ei bine, vom verifica disponibilitatea tuturor resurselor pentru mobil: robot de smartphone-: pentru ea atunci când verificarea alege valoarea corespunzătoare și faceți clic pe „Preluare și redare“.

Pe acest site și pentru botul mobil toate resursele au fost accesibile, prin urmare, nu au fost întreprinse acțiuni suplimentare.
Exemple de ce se adaugă pentru motoare standard:
Permiteți: /wp-content/plugins/*.css
Permiteți: /wp-content/uploads/*.css
Permiteți: /wp-content/themes/*.js
Permiteți: /wp-content/plugins/*.js
Permiteți: /wp-content/uploads/*.js
Permiteți: / wp-include / css /
Permiteți: / wp-include / js /
Permiteți: / wp-include / images /
Soluție universală pentru toate CMS
Permiteți: /*.js
Permiteți: /*.css
Permiteți: /*.jpg
Permiteți: /*.gif
Permiteți: /*.png
Permiteți: /templates/*.css
Permiteți: /templates/*.js
Permiteți: /components/*.css
Permiteți: /components/*.js
Permiteți: /media/*.js
Permiteți: /media/*.css
Permiteți: /plugins/*.css
Permiteți: /plugins/*.js
Permiteți: / șabloane / Nume / stil de șablon / *. Css
Permiteți: / șabloane / Nume șablon / js / *
concluzie
În acest articol, am încercat să descriem cât mai bine posibil modul de remediere a erorii "Googlebot nu poate accesa fișierele CSS și JS de pe site ...".
Articole similare
-
Cum se remediază eroarea - googlebot nu poate accesa fișierele css și js - în wordpress
-
Googlebot nu poate accesa fișierele css și js pe site-ul dvs., apollonguru
-
Ce să faci cu o scrisoare de la google "googlebot nu poate accesa fișierele css și js pe site"
Trimiteți-le prietenilor: