După ce am creat propriile tipuri de materiale și am adăugat câmpuri pentru fiecare dintre ele, trebuie să configuram afișarea acestor câmpuri. La urma urmei, inițial, totul este afișat unul câte unul fără formatare și nu ne place deloc.
Din motive de claritate a acțiunilor noastre, este necesar să adăugăm cel puțin un material de fiecare tip. Ceea ce vom face.
Mai întâi, ștergem pagini complet inutile. Anterior am adăugat câteva pagini, să le ștergem astfel încât să rămână numai "Despre noi".
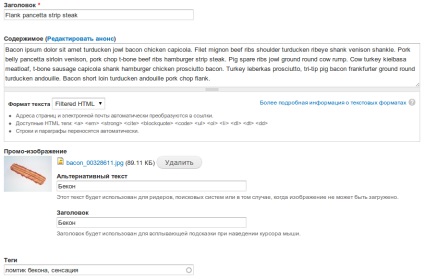
Acum adăugați "Știri". Faceți clic pe "Adăugați conținut", selectați "Știri" și completați câmpurile.

După salvare, vedem că nu toate superski. Și ce să facem în acest caz? De exemplu mine, mult mai ușor pentru a intra în subiect, și toate mâinile pentru a deduce cum și în cazul în care am nevoie pentru a utiliza theming, dar acest lucru nu este întotdeauna corect, la fel de mult pot fi editate din zona de administrare, asa ca vom face totul de acolo.
Lucrul cu imagini
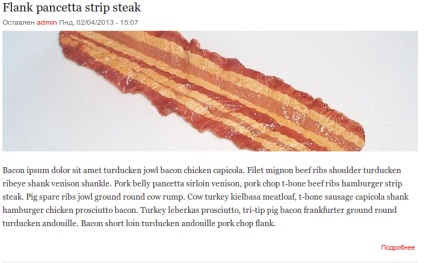
Avem o imagine care este mare (slănina mea este de 1154x864), care se întinde pe site și arată foarte greoaie. Ce să facem în această situație? Puteți să o limitați la dimensiunea codului html, dar acest lucru nu este corect. Prin introducerea unei imagini prin câmp, această metodă devine imposibilă pentru utilizatorii obișnuiți, deoarece va necesita cunoașterea tematizării lui Drupal. Puteți face un astfel de truc prin CSS, dar nu va fi mai bine. În aceste două metode există o problemă când imaginea este prea mare și cântărește prea mult, site-ul începe să se încarce pentru o perioadă foarte lungă de timp. Și această problemă este foarte comună. Și, în general, aceasta este o practică rău. Evitați-i în munca voastră.
Una dintre metodele de rezolvare a acestei probleme este folosirea programelor grafice pentru a pregăti imagini cu dimensiuni adecvate. Dar toate acestea sunt o muncă suplimentară și o pierdere de timp. Deoarece toate acestea sunt implementate programatic (există excepții, rareori, dar există) utilizând modulul imagine standard.
De ce este mai bine să utilizați modulul încorporat? În primul rând, acesta generează o imagine a dimensiunilor de care aveți nevoie, fără a pierde imaginea originală. În al doilea rând, atunci când aceeași imagine pe pagini diferite ar trebui să aibă dimensiuni diferite, acest lucru este realizat cu ajutorul acestui modul și modulul de vizualizări, dar despre acesta mai târziu.
Să lucrăm deja cu acest modul. Pentru a deschide interfața, accesați Configurare »Tipuri de imagini afișate. Înainte de a deschide o pagină cu stiluri preinstalate.
Nu le vom atinge, dar vom adăuga propria noastră. Pentru aceasta, faceți clic pe "Adăugați stil".
În prima etapă, suntem rugați să specificăm un nume pentru stil. Presupunem, să o numim "news # 95; promo # 95; image", astfel încât mai târziu să fie clar de ce este folosit acest stil. După salvare, interfața pentru setarea stilului se deschide înaintea noastră. Am decis deja că dimensiunea imaginii mele promoționale a știrilor va fi de 690x200. Pentru a specifica această dimensiune, trebuie să adaug un nou efect. Pentru aceasta, există un câmp special în tabelul cu efecte. Din listă, alegeți "Scala și cultura" și faceți clic pe "Adăugați". Apoi se deschide pagina pentru setarea acestui efect, specificați dimensiunile de care avem nevoie și faceți clic pe "Adăugați". Apoi va apărea în lista de efecte.
Acest lucru completează adăugarea propriului dvs. stil de imagine. De asemenea, puteți adăuga simultan mai multe efecte pentru a obține efectul dorit.
Afișarea gestiunii
Deci, am pregătit un stil pentru o imagine promoțională, acum trebuie să o folosim.
Pentru a gestiona afișajele, accesați structura »Tipuri de conținut și faceți clic pe butonul" Gestionați afișarea "de lângă tipul dorit.
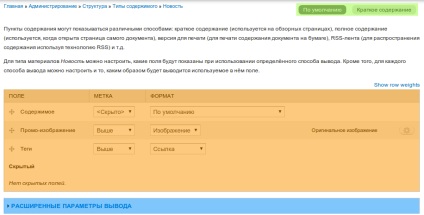
Înainte de a deschide interfața pentru setarea afișării acestui tip de material. Să începem cu asta.

- Green. Acestea sunt comutatoarele de afișare. Inițial, există întotdeauna două tipuri de afișare pe care le puteți vedea chiar acum. În mod implicit, acesta este utilizat întotdeauna dacă nu este specificat niciun afișaj specific, cum ar fi "Conținut scurt". Cu alte cuvinte, ca și pentru conținutul scurt set hartă corecte, aceasta va fi aplicată pentru el, și pentru toți ceilalți (care nu este specificat) va fi ecranul implicit.
- Orange. Afișarea câmpurilor. Câmpul, indiferent dacă are nevoie de o etichetă sau de un format de afișare. De asemenea, puteți ascunde câmpurile trăgându-le în zona specială. secțiune.
- Albastru. După ce ați deschis acest câmp, este posibil să alegeți formate de afișare pentru care aveți nevoie de un format de ieșire personalizat, ca și pentru un conținut scurt. De asemenea, poate fi oprită.
Deci, vedem că, în rezumat, numai "Conținutul" este ieșit, toate celelalte câmpuri sunt ascunse.
De asemenea, este posibil să observați că setările standard sunt pentru conținut.
- Eticheta este ascunsă. Aceasta înseamnă că nu există o etichetă "Conținut" deasupra textului.
- Format - modul în care va fi afișat textul. Desigur, pentru fiecare tip de câmp propriile formate. De asemenea, pentru format există o setare suplimentară. "Truncate Length" este numărul de caractere care vor fi luate pentru a fi afișate în conținutul scurt.
Să adăugăm imaginea noastră la conținutul scurt. Pentru aceasta, glisați câmpul "Imagine promoțională" din secțiunea "Ascuns". O vom plasa direct deasupra conținutului.
Valorile câmpului sunt setate automat. Trebuie să le schimbăm. Etichetă - setați valoarea la "ascuns".

Articole similare
Trimiteți-le prietenilor: