Pasul 1.
Creați un document nou în Photoshop, completați-l cu culoarea # 444549.

Pasul 2.
Aplicați stilul stratului "Suprapunere model" pe strat. Vom folosi un model de pixeli care simulează mici benzi paralele.
Pasul 3.
Ar trebui să aibă un astfel de efect.

Pasul 4.
Creați un dreptunghi alb pe noul strat.

Pasul 5.
De sus, deasupra unui dreptunghi alb, pe un nou strat creăm o bandă îngustă. Aplicați acestei benzi stilul stratului "Suprapunere în gradient" de la alb la gri deschis. Proiectul care va rezulta va simula marginea paginii cu care va fi atasat steagul negru.

Pasul 6.
Pe noul strat, creați un dreptunghi, umpleți-l cu culoarea # 41403e. Setați dreptunghiul la marginea paginii.

Pasul 7.
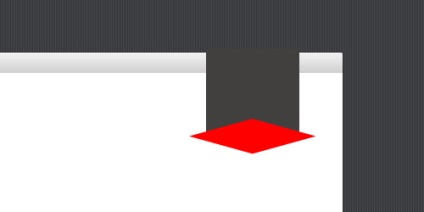
Folosim o figură auxiliară. Pe noul strat creați un pătrat, umpleți-l cu roșu. Apăsați Ctrl + T, rotiți pătratul cu 45 de grade. Apăsați Enter. Din nou, apăsați Ctrl + T și stoarceți pătratul vertical. Apăsați Enter. Setați forma într-un dreptunghi gri, ca în imaginea de mai jos. În timp ce țineți apăsat Ctrl, faceți clic pe stratul cu forma roșie pentru al selecta. Apoi, pe un strat cu un dreptunghi gri, apăsați Del pentru a face marginea bifurcată a steagului.

Pasul 8.
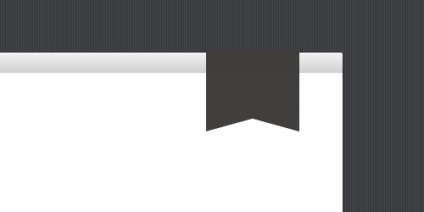
Rezultatul a fost același.

Pasul 9.
Vom aplica în permanență stilurile de straturi casetei de selectare. Mai întâi, aplicați stilul "Gradient Overlay" de la negru la alb, cu setările prezentate în figura de mai jos.
Pasul 10.
Apoi aplicați stilul "Pattern Overlay" (Suprapunere model). Dacă nu există un astfel de model, puteți utiliza orice pixel disponibil.
Pasul 11.
Acum mergeți la stilul "Shadow" (Drop Shadow). Aplicați setările stilului stratului, ca în imaginea de mai jos.
Pasul 12.
În concluzie, aplicăm stilul stratului Inner Shadow.
Pasul 13.
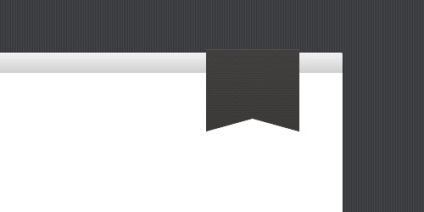
Ar trebui să fie o astfel de casetă de selectare.

Pasul 14.
Acum, pe un nou strat creăm o bandă colorată de un pixel # 606164. Fixăm banda de pe marginea din stânga a pavilionului, tăiem excesul, depășim dimensiunile steagului și reducem transparența stratului la 15%.

Pasul 15.
Acum, pe noul strat creați o bandă, cu lățimea de 4 pixeli, umpleți-o cu culoare albă. Am stabilit banda de la marginea din stânga a drapelului, lângă banda de un pixel, am tăiat excesul, depășind dimensiunile drapelului și am redus transparența stratului la 8%.

Pasul 16.
Repetați pașii 14 și 15 pentru a face fâșiile pe partea dreaptă.

Pasul 17.
În mijloc, în trei rânduri, scriem un text cu culoarea # f5f4f0.

Pasul 18.
Aplicați stilul stratului "Drop Shadow" cu setările la text, ca în imaginea de mai jos.
Pasul 19.
Acum, în partea dreaptă a literei "a", creăm o bandă decorativă de un pixel de culoare albă și reducem transparența stratului la 8%.

final
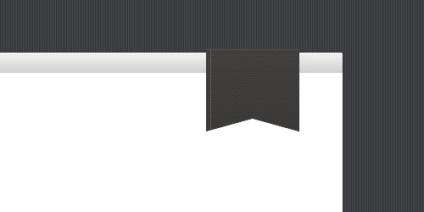
Facem trei fâșii decorative, ca în pasul 19. Setați-le ca în imaginea de mai jos și totul, steagul nostru este gata.

Trimiteți-le prietenilor: