Acasă »Blogger Platform» Blogger »14 exemple uimitoare de stiluri css și html Blockquote pentru personalizarea citatelor de bloc / citate în Blogger și WordPress

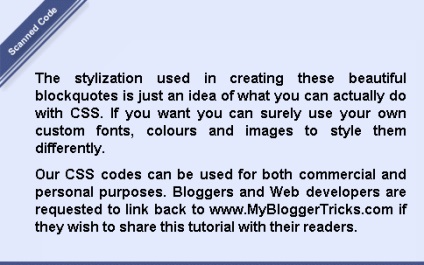
Acordați atenție fiecăruia dintre ele, fiecare dintre ele fiind potrivită pentru orice blog, atât pentru Blogger, cât și pentru WordPress. Pentru detalii privind adăugarea de cotații de bloc pe blogul / site-ul dvs. Web, consultați secțiunea de mai jos pentru instalare și configurare.
Blocul de citare cu granițe neobișnuite și reprezentând o bufniță

Cod HTML Blockquote:
>
blochează marja p: 0;
padding-top: 10px;
>
Bloc de citate cu un colț și graniță violet

Cod HTML Blockquote:
post blocaj marja p: 0;
padding-top: 10px;
>
Citare bloc în stilul unui mozaic cu imaginea din colțul din dreapta
Cod HTML Blockquote:
post blocaj marja p: 0;
padding-top: 10px;
>
Blochează pentru citări cu marginea clasică stângă
Cod HTML Blockquote:
Cod HTML Blockquote:
Bloc de citare cu marcaj roșu
Cod HTML Blockquote:
post blocaj marja p: 0;
padding-top: 10px;
>
Blocuri pentru citate cu ghilimele
Cod HTML Blockquote:
post blocaj marja p: 0;
padding-top: 10px;
>
Cod HTML Blockquote:
post blocaj marja p: 0;
padding-top: 10px;
>
Cod HTML Blockquote:
post blocaj marja p: 0;
padding-top: 10px;
>
Cod HTML Blockquote:
post blocaj marja p: 0;
padding-top: 10px;
>
Un bloc de citare cu o imagine bine aliniată în partea de sus
Cod HTML Blockquote:
post blocaj marja p: 0;
padding-top: 10px;
>
Citat de bloc cu o imagine a stilului baldachinului în partea de sus și de jos
Cod HTML Blockquote:
post blocaj marja p: 0;
padding-top: 10px;
>
Citare cu granițe înconjurătoare
Cod HTML Blockquote:
Blocați citând maimuța omului.
Odată ce obțineți o idee despre cum să utilizați aceste blocuri de citate, atunci puteți crea blocuri artistice și amuzante pentru citate, ca în imaginea de mai jos.
Cod HTML Blockquote:
post blocaj marja p: 0;
padding: 20px;
>
Instalați și configurați stilurile css Blockquote:
Acum, să adăugăm la blogul dvs. unul dintre aceste stiluri uimitoare și unice de Blockquote, urmați acești pași:
Pe WordPress totul este puțin diferit, în fișierul style.css codul poate arăta astfel:
blochează - webkit-box-shadow: rgb (221, 221, 221) 4px 4px 4px;
Dacă nu ați putut găsi un astfel de cod, atunci acest lucru este normal.
>
.post blocaj marja p: 0;
padding-top: 10px;
>
Domeniile importante care trebuie personalizate sunt evidențiate cu caractere aldine.
Iată textul dvs. de cotație
Asta e tot! Sper că v-ați plăcut, asigurați-vă că sunteți abonat la cele mai noi trucuri CSS și HTML legate de Blogger și blogul WordPress tidun-soft.ru. Nu uitați să-mi spuneți cât de utilă este această postare pentru dvs.
Distribuiți "14 exemple uimitoare de stiluri css și html Blockquote pentru personalizarea citatelor de bloc / citate în Blogger și WordPress"
Vă recomandăm intrări similare:
Trimiteți-le prietenilor: