Așadar, am continuat să înțeleg capabilitățile programului de creare a șabloanelor Artisteer 2. și acum mă voi uita la fila "Header" din bara de instrumente. Această filă vă permite să personalizați afișarea și să formatați plafonul șablonului de aspect pentru acea parte a șablonului care se află pe șablon de sus.
Este această filă program care este responsabil pentru crearea șablonului șablon al site-ului. Este împărțită vizual în 6 părți.
Toate celelalte părți ale filei vă permit să creați un antet de șablon în partea de editare a antetului într-una manuală.
Deci, a doua fila "Layout" efectuează setarea lățimii și înălțimii antetului șablonului. Prin urmare, în această parte a filei "Header", care este numită "Lățime" nu ar trebui să fie utilizat. Deoarece am stabilit deja lățimea aspectului șablonului. Este clar că programul va selecta automat lățimea și capacele pentru lățimea șablonului.
Dar această opțiune schimbă lățimea capacului șablonului pe o latură mai mică sau mai mare. Nu, bine, dacă există dorința de a se schimba, atunci este timpul. După ce introduceți o imagine cu valori clare ale lățimii și înălțimii, va trebui să vă petreceți mai mult timp la reparații.
Aici trebuie să vă amintiți că prin definirea lățimii antetului, definim lățimea și întregul șablon.
Dar înălțimea - merită să se instaleze, în funcție de înălțimea imaginii, care este planificată pentru introducerea în capac. De obicei, imaginea pentru antetul site-ului are propria lățime și înălțime. Acesta este realizat în Photoshop și există o selecție atât a imaginii cât și a efectelor. Dacă schimbați înălțimea imaginii în mișcare pe o parte mai mică sau mai mare, imaginea poate fi distorsionată. Prin urmare, trebuie să setați înălțimea și lățimea capacului șablonului astfel încât parametrii să aibă imagini.
Dacă lățimea imaginii și lățimea șablonului sunt foarte atent coordonate, atunci înălțimea este setată, în funcție de ceea ce se află în imagini.

Blocul stabilește distribuția între imaginea capului și textul plasat în zona capului, precum și poziția de pe checker. Cel mai tare lucru este că puteți să eliminați în general textul din antet și să-i distribuiți poziția, dar textul nu apare în imaginea antetului. Textul are propriul său fundal.
Dar fila "Fundal" este destul de interesantă pentru mine

Cu ajutorul acestuia puteți introduce o imagine în antetul șablonului: primele două imagini sunt responsabile pentru inserarea imaginilor în mod implicit din baza de date a programului. Dând clic pe câmpul lateral cu imagini, pot obține o listă derulantă cu un întreg set de imagini pentru fundalul capacului.
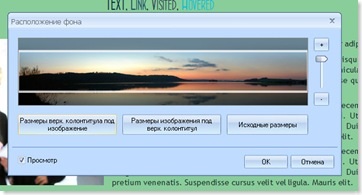
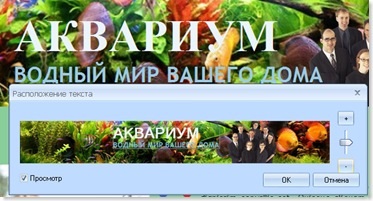
Aici puteți seta "locația" imaginii în antet.

Cu acest panou pot ajusta mărimea subsolului pentru imagine sau invers.
Din fișier - aici este cel mai interesant pentru cei cărora le place să-și decoreze șablonul. Pot încărca și lipi imaginea pe care am pregătit-o și va umple întregul antet sau parțial. Aici trebuie să decid și să decid singur. La urma urmei, dimensiunile imaginii trebuie să se potrivească cu mărimea subsolului și în special cu lățimea acestuia. Înălțimea este tratată așa cum se încadrează în șablon.
Programul vă permite să aplicați efecte imaginii. Dar dacă aș fi pregătit eu pictura în Photoshop, nu este încă nevoie să se stabilească orice efecte folosind proprietățile care vor fi precizate în stiluri care fac modelul mai dificilă atunci când încărcarea.
Utilizați-le pentru o imagine obișnuită de albastru sau orice altă culoare, de asemenea, nu este nevoie. Pentru că aici mai simplu, cu atât mai bine.

Următoarea posibilitate este aceea că pot introduce un obiect în antetul șablonului. Se adaptează la imaginea deja introdusă. Un astfel de obiect poate fi selectat dintre ceea ce este sugerat implicit și îl puteți crea singur în Photoshop și îl puteți lipi din fișier. Și este, de asemenea, posibilă personalizarea aspectului.
Aproape de panoul "Obiect" există aceleași trei butoane ca în fila anterioară "Fundal". De asemenea, are proprietăți de locație, De la fișier, efecte.
Descrieți ceea ce nu mai este relevant aici, deoarece toate posibilitățile corespund filei anterioare "Fundal".
Folosind literele plasate "A" în colțul din dreapta al filei, pot edita aspectul inscripțiilor.

Totul nu este simplu, dar foarte simplu - selectez designul textului astfel încât să se potrivească formei generale a șablonului. Lucrați pentru un secretar, nu pentru un designer de șabloane.
Și ultima filă "Stilul titlului". Ea este responsabilă pentru
Localizarea numelui site-ului și a sloganului pe întreaga zonă a antetului. Cu ajutorul câmpului apărut, pot muta textul

Pe partea dreaptă a plăcii mă scot pe inscripții și cu mouse-ul îl mut și văd rezultatul muncii mele.
Creșterea sau micșorarea inscripțiilor, nimic mai mult. Copierea parțială a parametrului anterior.
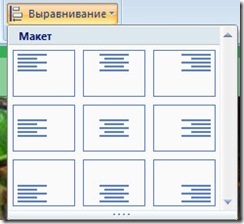
Și ultimul pas în crearea antetului este posibilitatea de a nivela numele site-ului și sloganul său pe întreaga zonă a capacului.

Funcționează foarte simplu - a plasat 9 poziții din text cu privire la câmpurile capacului. Făcând clic pe unul dintre cele nouă butoane, pot plasa imediat textele în mod corect. Am ales cel de-al doilea din partea de sus cu prima coloană.
Și acesta este rezultatul final al operei. Deci, cu structura antetului am terminat. Crearea unui șablon pentru un site de acvariu începe încet, ca de obicei.
Ei bine, o altă notă privind crearea unui șablon și o descriere a utilizării programului pentru a crea șabloane de site-uri este completă. Sper că te-a ajutat în munca ta.
Trimiteți-le prietenilor: