Bună ziua, dragi prieteni și colegi. Mă bucur să te văd aici, pe cineva din nou și pe altcineva pentru prima dată.
Tab-urile pentru wordpress - acesta este subiectul de astăzi, vor fi tratate pe blogul meu, așa că să ne alăturăm.

De vreme ce eu însumi mi-am încurcat un astfel de lucru și îmi place foarte mult, am decis să împărtășesc acest bun cu tine.
- Taba - o filă cu widget-uri (built-in sau creat de tine), care trece un singur clic, economisind o cantitate mare de spațiu liber în bara laterală.
Aceasta este văzută ca am scris aici inteligent, mi-a plăcut deja la naiba, bine, am fost doar o glumă, nu acorde atenție, doar într-o stare de spirit buna.
- Atenție: În blocul cu e-mail. portofelele au adăugat o nouă caracteristică "Traducere prin SMS". Acum, absolut toată lumea vă poate ajuta să economisiți un vis. Doar că cineva vrea să ajute și el. Nu există nici o pungă pentru o persoană, acum este suficient doar să trimiteți SMS-uri și totul, astfel încât să vă conectați prietenii și prietenii prietenilor dvs. etc.
Dacă cineva vrea să facă această funcție pe blogul lor, atunci vă voi spune în curând, vă abonați la actualizările blogului și nu ratați.
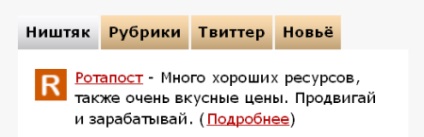
Acum puteți continua să vorbiți despre filele pentru wordpress. Un fel de cuvânt ciudat și cinstit, care este tabu-ul pe care ți-am spus-o și arată cine va fi?

Apropo, nu vor fi posturi mai puțin interesante pentru îmbunătățirea designului și funcționalității blogului, abonați-vă la actualizările blogului și nu veți regreta.
Vă voi arăta metoda de instalare utilizând pluginul. Poate că cineva va spune: „De ce avem nevoie de un plug-in care se poate face fără ea,“ poate că aș fi spus, dar am setat plugin-ul, deoarece acesta nu este un script care nu au de lucru cu șablonul meu ... Ei bine, bine se întâmplă.
Tab-urile pentru wordpress - plugin-ul sidebartabs
Am încercat o mulțime de diferite plug-in-uri, unul încărcat blog-ul meu, astfel încât acesta a încetat totul a încetat să mai fie încărcate, iar altele au fost plătite și la ce costă decent (aproximativ 700 de ruble), pentru bani este mai bine să angajeze un freelancer.
Sidebartabs - plugin-ul pe care mi-am oprit atenția. Pagina nu se încarcă prea mult, dar funcționează așa cum ar trebui și arată bine, în general vom paria.
Mai întâi trebuie să descărcați pluginul și să îl instalați. Dacă nu știți cum să faceți acest lucru, citiți instrucțiunile mele.
După instalarea plug-in-ului, accesați secțiunea "Opțiuni" și selectați elementul "bara laterală", acestea sunt setările plug-in, aici vom face magie.
Faceți clic pe butonul "Creare bara laterală laterală", astfel că am creat prima filă sau prima filă. Vedeți setările.
Avem nevoie de trei câmpuri de setări și acum să mai oprim puțin:
- Widget - În acest câmp, trebuie să selectați din listă widgetul care ar trebui afișat în această filă. Dacă nu există widget de care aveți nevoie, atunci trebuie să mergeți și să-l creați, apoi creați o filă.
- Numele fila - Numele filei sau numele filei, totul este simplu.
- Pictogramă - În locul unui buton cu numele de tutun, sunt afișate pictogramele sugerate. Sincer, nu-mi plac icoanele gata, deci daca iti faci icoane de calitate, va fi foarte cool. După efectuarea setărilor, faceți clic pe "Actualizare".
Deci, o filă este pregătită pentru noi, acum creăm tot atâtea tabele de care aveți nevoie.
Ei bine, atingerea finală. Deschideți widgeturile noastre și trageți widgetul "sidebarTabs" în bara noastră laterală.
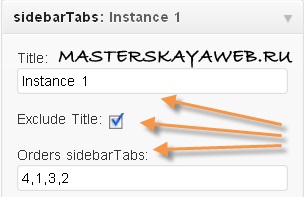
Aici din nou în fața noastră deschideți din nou setările. Voi explic doar acele pe care le-a folosit el însuși, restul cred că nu este necesar.

- Titlu - numele widget-ului, inițial numele va fi "instanța 1".
- Excludeți titlul - Dezactivați afișarea numelui widgetului. Am pus imediat o bifă, nu am nevoie de numele widget-ului.
- Comenzi sidebarTabs - Când creați file, atunci fiecare filă are acum numărul său propriu, trebuie să introduceți în acest câmp (numere separate prin virgula) de file pentru a fi afișate la ceea ce este posibil în alegerea amplasamentului de incoerență. Acest câmp este necesar pentru a completa, până când completați, nu va funcționa.
- Afișare în bara laterală - Dacă dintr-un motiv oarecare trebuie să dezactivați acest widget pentru o perioadă de timp, atunci trebuie doar să introduceți nr dacă nu activați Da.
În acest sens, vom spune la revedere prietenilor, vă vom vedea în curând.
Articole similare
Trimiteți-le prietenilor: