
Astăzi vreau să vorbesc despre un plugin care creează o filă widget în bara laterală a blogului, care va ajuta la economisirea spațiului și la ascunderea multor enervante, a unor glisoare sau a altor widget-uri active. În cazul meu, ca experiment, am instalat nu numai un cursor în taburi, ci și o cădere de frunze, mai precis un script de cădere a frunzelor, care a început și funcționează numai după deschiderea filei corespunzătoare.
Mi-a plăcut foarte mult acest widget în setările anumitor șabloane, dar, din păcate, aceste setări nu sunt în fiecare subiect. Dar acum datorită plug-in SidebarTabs vă puteți permite un widget foarte funcțional (și nici măcar unul) în bara laterală.

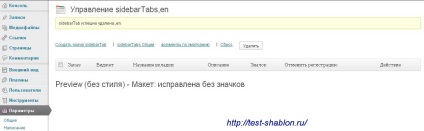
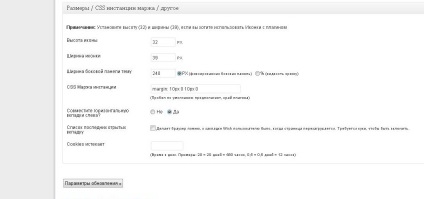
În primul link, accesați pagina pentru a crea o filă nouă. Primul câmp cu numărul de file este populat automat, avem nevoie doar de-al doilea câmp din lista deschisă tuturor widget-uri pentru a alege necesar și în al treilea câmp introduceți numele filei, chiar dacă utilizați icoane, dintre care unul a fost arătat în partea de jos a paginii și faceți clic la butonul "Salvați".

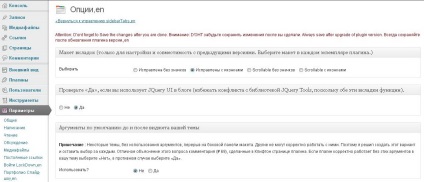
Sub câmpul de selecție pentru layout-uri, există două setări care sunt lăsate în mod prestabilit și numai dacă pluginul refuză să lucreze în blogul dvs., puteți experimenta cu butoanele "Da" și "Nu".
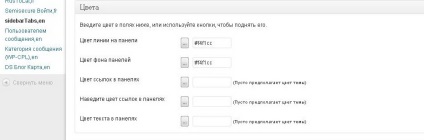
În acest caz, dacă alegeți să configurați pictograme, apoi reglați paleta de culori a widget-ul sunt reduse aproape la jumătate, astfel încât culoarea nu se schimba pictogramele de setări, și numai puteți schimba culoarea câmpului, fila de deschidere.
Dacă este dificil să alegeți o culoare în paleta de deschidere, puteți copia culoarea în setările șablonului (dacă există în șablon)




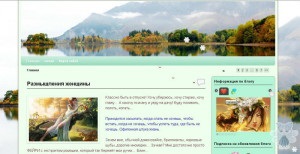
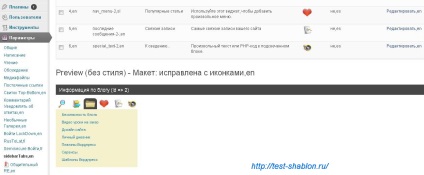
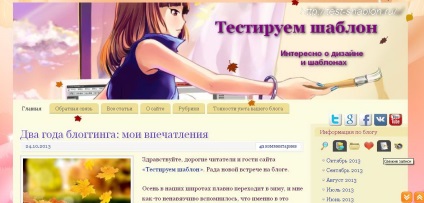
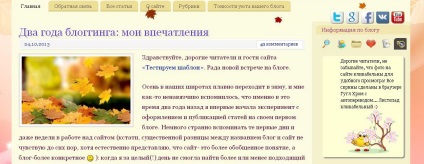
Pe blog, widgetul cu pictogramele va arata cam asa:

aici pot fi informații sub formă de link-uri (înregistrări recente, arhive, pagini etc.) și ca imagini (toate plug-in-urile de lucru sunt folosite). În fotografia de mai jos, de exemplu, widget-ul din casetele de text special,

și aici pluginul WP Categorie Post Widget

În principiu, informații cu privire la SidebarTabs plugin există foarte puține, dar există încă fotografii, dar pentru că nu vreau să risc încărcarea paginii, și, prin urmare, vom continua în articolul următor. Pentru mult timp nu-mi spun la revedere, te voi vedea curând, Julia a fost cu tine.
Spune-i unui prieten, lasati-i sa-si schiteze
Trimiteți-le prietenilor: