Acest document demonstrează, de asemenea, cum să instalați extensia NetBeans Connector pentru browserul Chrome din Magazinul web Chrome.
- Utilizarea IDE-ului cu browserul Chrome
- Instalarea unei extensii din Magazinul web Chrome
- Instalarea extensiei offline
- Utilizarea browserului încorporat bazat pe WebKit
- Crearea unui proiect HTML5 NetBeans
- Editarea unui fișier HTML
- Salvați proiectul ca șablon de site
- concluzie
- Vezi de asemenea
Următoarele materiale vor fi necesare pentru a finaliza acest curs de formare.
Utilizarea IDE-ului cu browserul Chrome
Pentru a profita de unele dintre instrumentele disponibile în IDE cu suport pentru dezvoltarea aplicațiilor HTML5, este recomandat să utilizați browserul Chrome și să instalați extensia NetBeans Connector a Magazinului Web Chrome. Extensia trebuie instalată o singură dată.
Instalarea unei extensii din Magazinul web Chrome
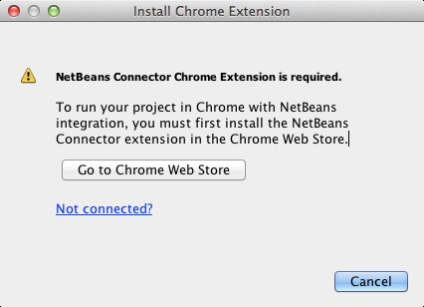
Vi se va solicita în mod automat să instalați extensia NetBeans Connector atunci când porniți proiectul NetBeans HTML5 din IDE și selectați browserul Chrome cu integrare NetBeans ca browser țintă. Acest exercițiu demonstrează cum să instalați o extensie creând și executând un proiect HTML5 fictiv. Puteți sări peste acest exercițiu și instalați extensia când vi se solicită IDE sau instalați extensia NetBeans Connector direct din Magazinul web Chrome.
Pentru acest exercițiu, numele nu contează.

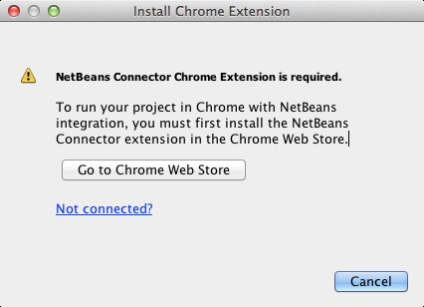
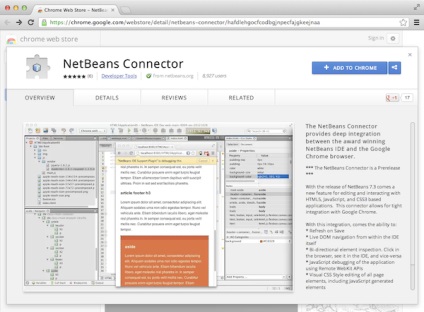
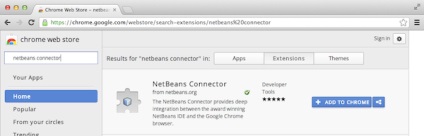
Când faceți clic pe butonul "Accesați magazinul web Chrome", în browserul Chrome se deschide pagina Conectivitate NetBeans din Magazinul web Chrome.
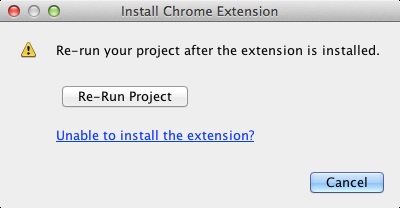
Notă. În fereastra "Instalare extensie Chrome", este afișat un buton, după ce faceți clic pe extensia instalată.



După ce faceți clic pe "Reporniți proiectul" în browserul Chrome, va fi deschisă o nouă filă și va fi afișată pagina Index HTML5 a aplicației.
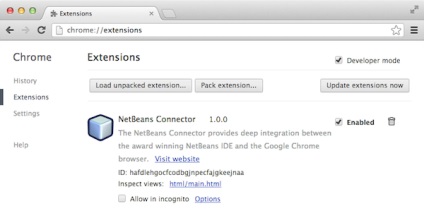
Când deschideți pagina Chrome Extensii (Chrome: // extensions /) pentru Chrome, veți vedea că extensia este activată în prezent.

Notă. În plus, puteți instala extensia NetBeans Connector direct din Magazinul web Chrome, urmând acești pași:
- Lansați browserul Chrome și accesați Magazinul web Chrome.
- Căutați extensia Netbeans Connector din Magazinul web Chrome.
- Faceți clic pe butonul "Adăugați la Chrome" din pagina cu rezultatele căutării și faceți clic pe "Adăugați" când vi se solicită adăugarea unei extensii.

Instalarea extensiei offline
Dacă nu vă puteți conecta la Magazinul web Chrome, puteți instala extensia NetBeans Connector livrată împreună cu IDE-ul. Dacă vi se solicită să instalați extensia NetBeans Connector când porniți proiectul NetBeans HTML5, aveți posibilitatea să faceți următoarele pentru a instala extensia dacă nu aveți acces la Magazinul web Chrome.
- Faceți clic pe "Nu există conexiune" în caseta de dialog "Instalare extensie Chrome".

- Faceți clic pe Find în caseta de dialog pentru a deschide folderul de instalare IDE NetBeans în sistemul local care conține extensia netbeans-chrome-connector.crx.

- Accesați pagina Extensii Chrome / Chrome Extensii (extensii Chrome /).

- Trageți extensia netbeans-chrome-connector.crx în pagina "Extensii" din browser și faceți clic pe butonul "Adăugați" pentru a confirma adăugarea extensiei.
După adăugarea extensiei, veți vedea că extensia conectorului NetBeans a fost adăugată în lista extensiilor instalate.
Utilizarea browserului încorporat bazat pe WebKit
Este recomandat să rulați aplicații HTML5 într-un browser Chrome cu extensia NetBeans Connector instalată la dezvoltarea aplicațiilor. Opțiunea de integrare Chrome cu integrare NetBeans este selectată în mod prestabilit când lansați elementul țintă când îl creați într-o aplicație HTML5. Cu toate acestea, este posibilă și lansarea aplicațiilor HTML5 în browserul WebKit încorporat, care este livrat împreună cu IDE-ul.
Notă. Dacă selectați "Fereastră"> "Internet"> "Web browser" din meniul principal al IDE deschide un browser care este listat ca browser web în fereastra "Opțiuni".
Urmați acești pași pentru a porni aplicația HTML5 în browserul WebKit încorporat.
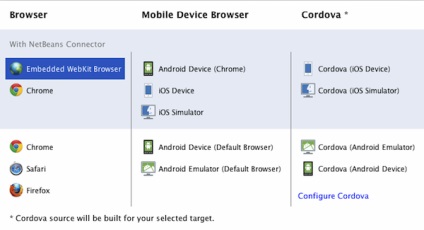
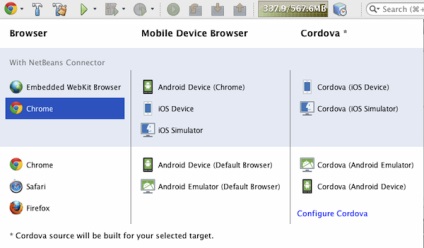
- Selectați browserul încorporat bazat pe WebKit din lista derulantă din bara de instrumente.

- Faceți clic pe "Executare" din bara de instrumente sau faceți clic cu butonul din dreapta pe nodul de proiect în fereastra Proiecte și selectați Executare.
Când porniți aplicația, fereastra browserului web se deschide în IDE.

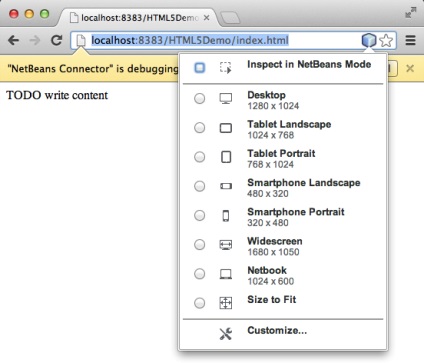
Puteți să faceți clic pe pictogramele de pe bara de instrumente din fila browser Web pentru a activa modul de scanare și pentru a comuta rapid între diferite dimensiuni ale ecranului.
Crearea unui proiect HTML5 NetBeans
Dacă selectați "Nu există șablon de site", asistentul creează un proiect de bază gol de NetBeans HTML5. Dacă dați clic pe butonul "Finalizare", proiectul va conține doar dosarul rădăcină al site-ului și fișierul index.html din dosarul rădăcină al site-ului.
Notă. Trebuie să fiți conectat (ă) la rețea pentru a crea un proiect bazat pe unul dintre șabloanele online din listă.


Acum puteți verifica dacă proiectul este afișat corect în browserul Chrome.

Când selectați Executare în IDE, în browserul Chrome se deschide o filă, iar pagina index.html este afișată implicit pentru aplicație. IDE deschide fereastra "Privire de ansamblu DOM", care afișează arborele DOM al paginii deschise în browser.

Când bara galbenă este închisă sau dacă este apăsat butonul "Anulare", conexiunea dintre IDE și browser este întreruptă. Dacă conexiunea este întreruptă, trebuie să porniți din nou aplicația HTML5 din IDE.

Editarea unui fișier HTML
- Descărcați arhiva resurselor proiectului și extrageți conținutul.
Arhiva ZIP conține două dosare cu fișierele care urmează să fie adăugate la proiect: pix și css.
Notă. Dacă analizați structura directoarelor de proiect, trebuie să copiați folderele în folderul public_html.
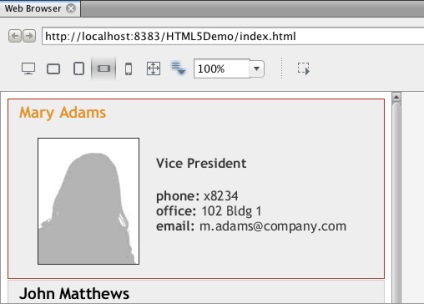
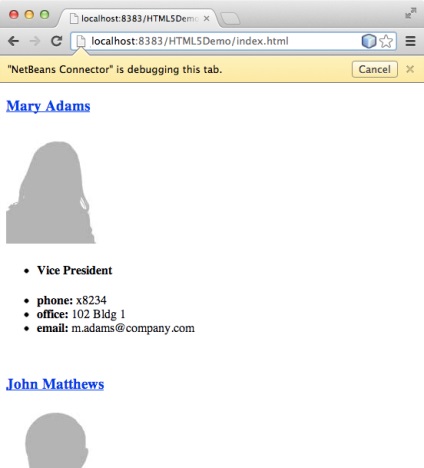
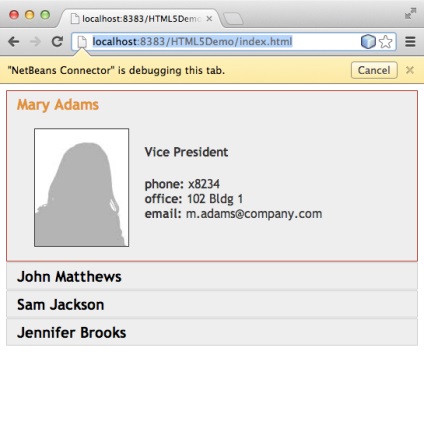
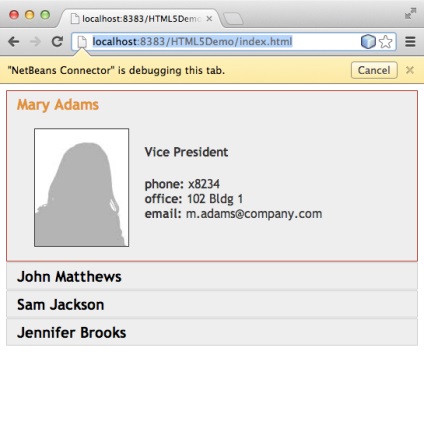
Când salvați modificările, pagina se repornește automat în browser și ar trebui să pară ca cea prezentată mai jos.


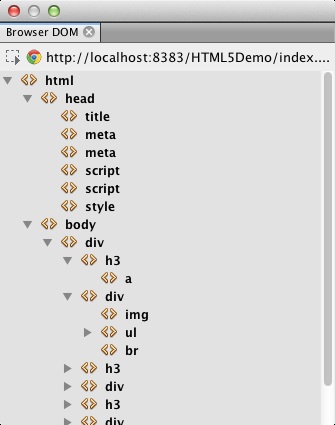
Dacă deschideți fereastra "Privire generală DOM", este afișată structura actuală a paginii.

Baza de stiluri basecss.css se bazează pe reguli specifice CSS definite pe paginile de stil CSS din tema "UI lightness" a jQuery.
De asemenea, puteți utiliza următoarea versiune abreviată a acestei funcții.
În pasul următor, elementul va fi identificat pe pagină ca infolist.
Notă. În fragmentul de cod de mai sus, a fost specificat și "autoHeight: false". Acest lucru împiedică setarea elementului de acordeon din setarea înălțimii fiecărui panou în funcție de cea mai mare parte a conținutului din marcaj. Pentru mai multe informații, consultați documentația API acordeon.
secțiune
fișierul index.html ar trebui să arate așa.Acest articol
și etichete . adăugat mai devreme în acest tutorial).

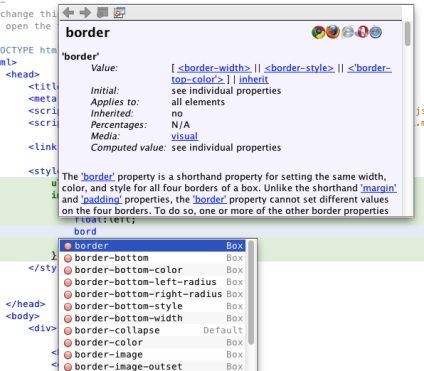
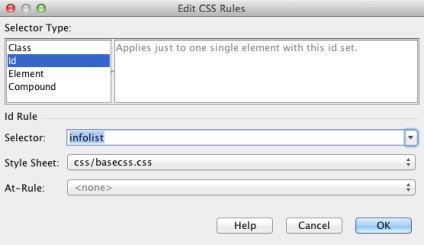
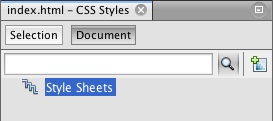
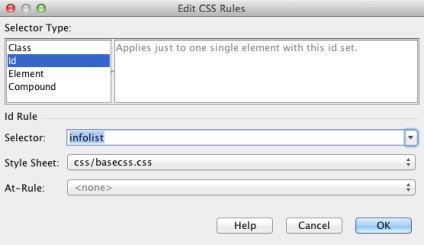
În caseta de dialog "Reguli CSS", selectați ID-ul ca "Tip instrument de selecție" și introduceți infolistul ca "Instrument de selecție". Asigurați-vă că este bifată caseta de selectare "Aplicați modificările la element".

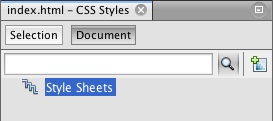
Când faceți clic pe OK în caseta de dialog, regula CSS pentru instrumentul de selecție infolist este adăugată automat la foaia de stil basecss.css.
Salvați modificările aduse index.html (Ctrl-S; ⌘-S în Mac).
Când salvați modificările, pagina se repornește automat în browserul web. Se afișează faptul că aspectul paginii a fost modificat și că pagina utilizează acum reguli de stil CSS definite în foaia de stil basecss.css. Una dintre imaginile de mai jos
Deschis, dar altele sunt prabusite. Pentru a extinde lista, puteți face clic pe un element .

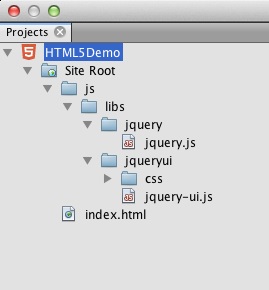
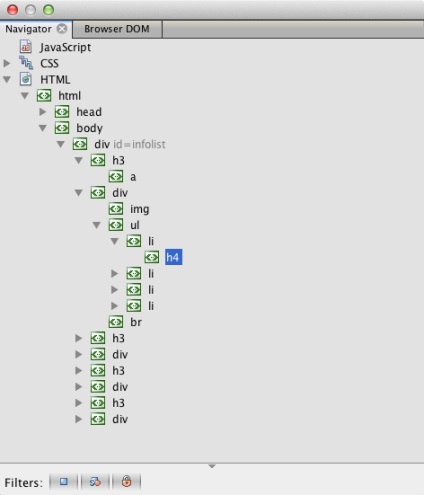
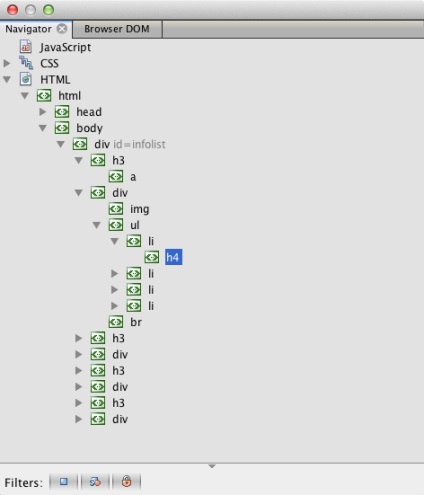
Funcția jQuery Accordion schimbă acum toate elementele de pagină care sunt conținute în obiectul infolist DOM. În fereastra "Navigator", puteți vedea structura fișierului HTML cu elementul div. definit ca id = infolist.

Puteți să dați clic dreapta pe un element din fereastra Navigator și să selectați Salt la sursă pentru a trece repede la locația acestui articol din fișierul sursă.
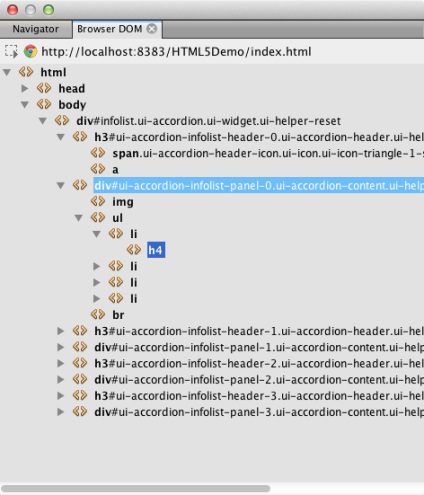
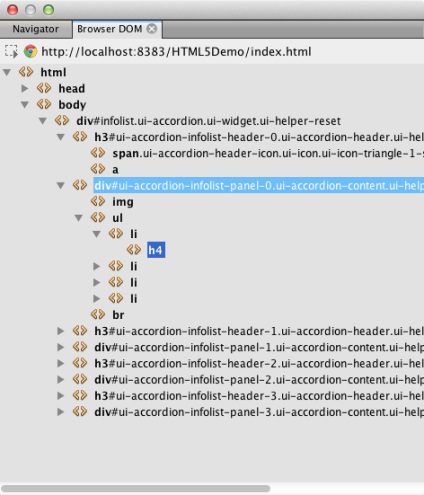
În fereastra "DOM Browser", elementele DOM ale paginii deschise în browser sunt vizibile, iar stilurile JQuery aplicate acestor elemente.

Dacă opțiunea "Scanare în modul NetBeans" este activată în browser, elementele selectate în fereastra browserului sunt evidențiate în fereastra "Browser DOM".
Salvați proiectul ca șablon de site
- Faceți clic dreapta pe proiect în fereastra Proiecte și selectați Salvare ca șablon din meniul pop-up.
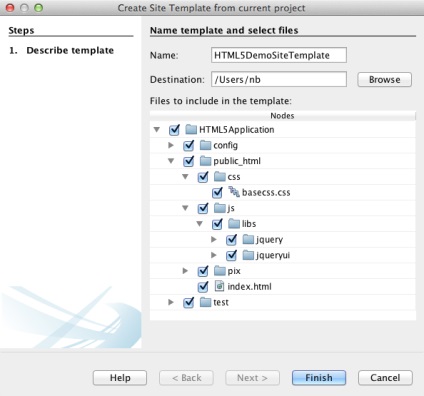
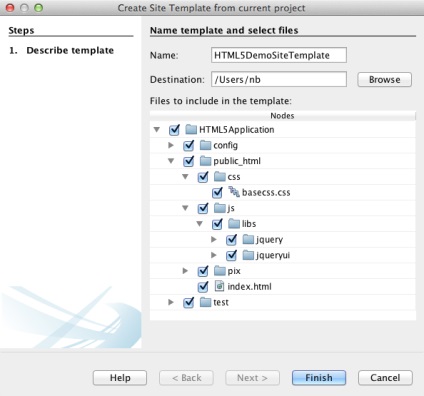
- Introduceți HTML5DemoSiteTemplate în câmpul "Nume" și specificați locația unde a fost salvat șablonul.
- Asigurați-vă că toate fișierele sunt selectate. Faceți clic pe butonul "Finalizare".

Când faceți clic pe butonul "Finalizare", IDE creează un șablon de site sub forma unei arhive .zip.
Dacă trebuie să creați un proiect bazat pe șablonul site-ului, specificați locația arhivei .zip în panoul "Șablon site" din expertul Proiect nou.
concluzie
Informații suplimentare despre jQuery sunt disponibile în documentația oficială:
Trimiteți-le prietenilor:

În caseta de dialog "Reguli CSS", selectați ID-ul ca "Tip instrument de selecție" și introduceți infolistul ca "Instrument de selecție". Asigurați-vă că este bifată caseta de selectare "Aplicați modificările la element".

Când faceți clic pe OK în caseta de dialog, regula CSS pentru instrumentul de selecție infolist este adăugată automat la foaia de stil basecss.css.
Când salvați modificările, pagina se repornește automat în browserul web. Se afișează faptul că aspectul paginii a fost modificat și că pagina utilizează acum reguli de stil CSS definite în foaia de stil basecss.css. Una dintre imaginile de mai jos
Deschis, dar altele sunt prabusite. Pentru a extinde lista, puteți face clic pe un element .

Funcția jQuery Accordion schimbă acum toate elementele de pagină care sunt conținute în obiectul infolist DOM. În fereastra "Navigator", puteți vedea structura fișierului HTML cu elementul div. definit ca id = infolist.

Puteți să dați clic dreapta pe un element din fereastra Navigator și să selectați Salt la sursă pentru a trece repede la locația acestui articol din fișierul sursă.
În fereastra "DOM Browser", elementele DOM ale paginii deschise în browser sunt vizibile, iar stilurile JQuery aplicate acestor elemente.

Dacă opțiunea "Scanare în modul NetBeans" este activată în browser, elementele selectate în fereastra browserului sunt evidențiate în fereastra "Browser DOM".
Salvați proiectul ca șablon de site
- Faceți clic dreapta pe proiect în fereastra Proiecte și selectați Salvare ca șablon din meniul pop-up.
- Introduceți HTML5DemoSiteTemplate în câmpul "Nume" și specificați locația unde a fost salvat șablonul.
- Asigurați-vă că toate fișierele sunt selectate. Faceți clic pe butonul "Finalizare".

Când faceți clic pe butonul "Finalizare", IDE creează un șablon de site sub forma unei arhive .zip.
Dacă trebuie să creați un proiect bazat pe șablonul site-ului, specificați locația arhivei .zip în panoul "Șablon site" din expertul Proiect nou.
concluzie
Informații suplimentare despre jQuery sunt disponibile în documentația oficială:
Trimiteți-le prietenilor: