Să facem o fotografie mai mult contrast.
Pentru a face acest lucru, faceți clic de două ori pe strat, apoi duplicați-l.
Filtru următor - Blur - Gaussian Blur cu 1,5 pixeli
Schimbați modul de amestecare la Lumină moale și Opaciti 80%
Combinați aceste două straturi

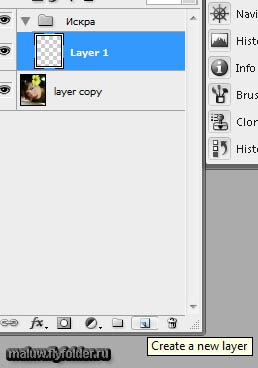
Următorul strat - nou - grup
Noi numim "Spark"
Acum creați un nou strat

Creați două linii care se traversează reciproc oriunde.
Vizualizare - Ghid nou

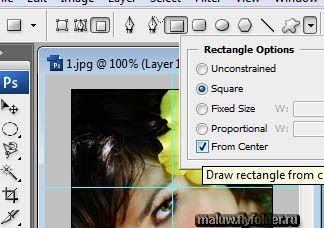
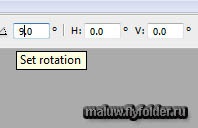
Selectați instrumentul Rectangle (U). Modificați culoarea primului la negru și setați parametrii:

Desenați un pătrat similar celui din figură, îndepărtându-vă de intersecția ghidajelor, ambele din centru

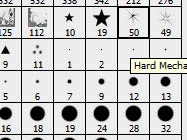
Selectați instrumentul Perie, dimensiunea specificată a periei 50 px

Setați culoarea primului la alb. Asigurați-vă că nu este selectată opțiunea "Snap to ... guides" în meniul View. Puteți mări până la 200% și a pus capăt brushul la intersecția ghidajelor.

Acum Viev - ghiduri clare, modul mix, puneți Ecranul și mutați asteriscul în locul în care aveți nevoie de Instrumentul de mutare

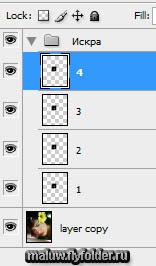
Duplicați acest strat de 3 ori, îl puteți redenumi

Pentru stratul 2 treceți la Editare - Transformare - Rotire și efectuați astfel de setări
Pentru stratul 3 cu aceste setări
Și pentru stratul 4 cu așa ceva

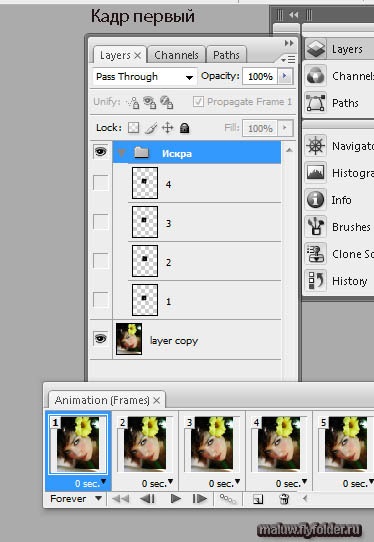
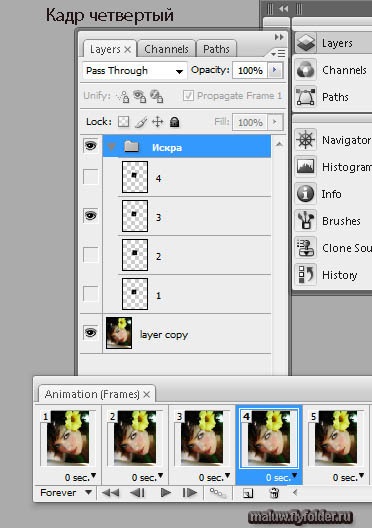
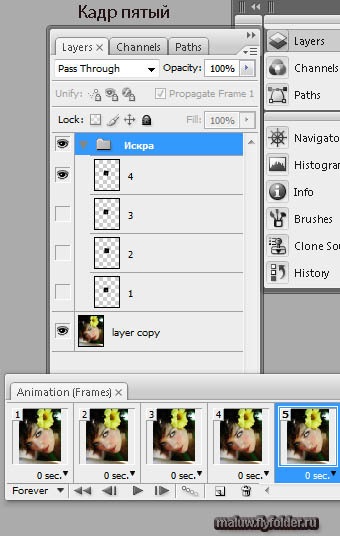
Acum mergem la fereastra cu animația, faceți clic de 4 ori pe buton pentru a duplica cadrul

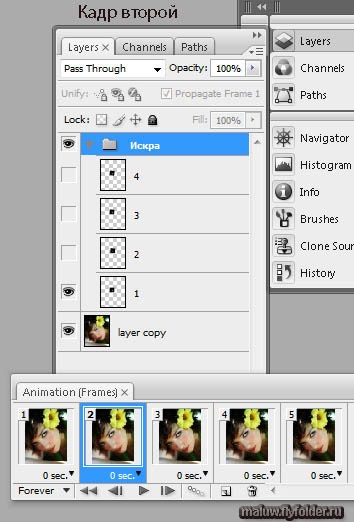
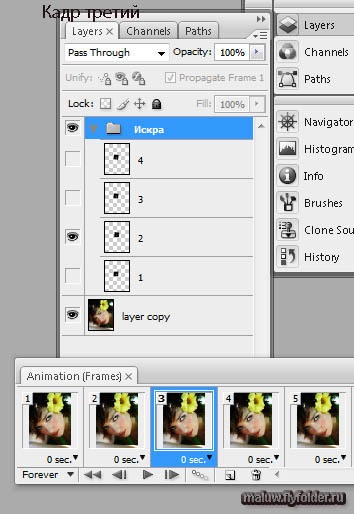
Pentru a crea o animație, trebuie să pornim sau să dezactivați pictogramele de vizibilitate ale straturilor individuale din grupul Spark din fiecare cadru. Apoi, personalizați animația, urmând imaginile:





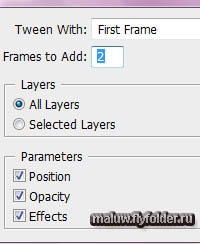
Selectați 5 cadre și faceți clic pe butonul Tween Frames
Setați aceste preferințe

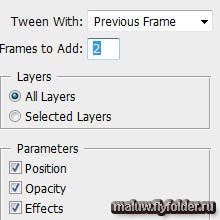
Apoi selectați 2 cadre, faceți clic din nou pe Tween Frames cu aceste setări

Și în cele din urmă, puneți întârzierea după primul cadru în aproximativ 5 secunde.
Iată ce sa întâmplat
Articole similare
Trimiteți-le prietenilor: