Aplicarea imaginilor de fond elementelor este probabil una dintre cele mai frecvent utilizate funcții CSS, există câteva proprietăți care vă permit să controlați diferite aspecte ale imaginilor de fundal.
Un element poate avea mai mult de o imagine de fundal. Dacă doriți să aplicați mai multe imagini ca fundal, puteți să le listați prin virgulă în proprietatea imaginii de fundal. Poziția fondului de poziție este utilizată pentru a specifica poziția imaginii de fundal, iar această proprietate este demnă de o examinare mai profundă, deoarece diferite valori posibile pot duce la rezultate diferite, unele caracteristici vor fi noi pentru tine, mai ales dacă nu sunteți prea adânc încorporat în CSS.
Pentru a menține codul și conceptele în articol simplu, vom lua în considerare în exemple o imagine de fundal. Dar ceea ce se referă la o singură imagine poate fi, de asemenea, aplicat mai multor.
Imaginea de fundal este poziționată în zona numită aria de poziționare a fundalului elementului. Regiunea de poziționare a fundalului, așa cum sugerează și numele, definește aria în care poate fi poziționat fundalul, are un sistem de coordonate pentru controlul poziționării.
Înainte de a merge mai departe în conceptul de poziționare, să analizăm mai întâi modelul cutiei CSS și să vedem cum afectează poziționarea imaginilor de fundal în cadrul elementului.
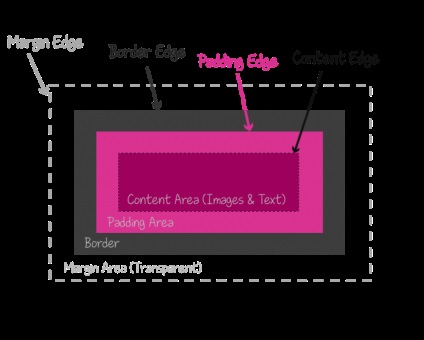
Modelul cutiei CSS
Elementul din CSS are trei domenii: caseta de margine, caseta de umplere și caseta de conținut. Fereastra de frontieră include zona din interiorul marginii elementului și suprafața de sub marginea însăși.
O cutie de umplere este o zonă care include zona interioară a elementului și aria specificată de proprietatea de umplutură, dar nu include marginile.
Caseta de conținut este regiunea interioară a elementului care nu include zona de perforare și marginile.

Există o altă a patra zonă, numită caseta de margine, care include elementul și suprafața exterioară specificată de proprietatea marjei.
Când setați fundalul unui element - fie că este vorba de o imagine sau de o culoare - fundalul umple cutia de umplutură. (Acest comportament poate fi modificat utilizând proprietatea de origine de fond, vom reveni la acesta mai târziu).
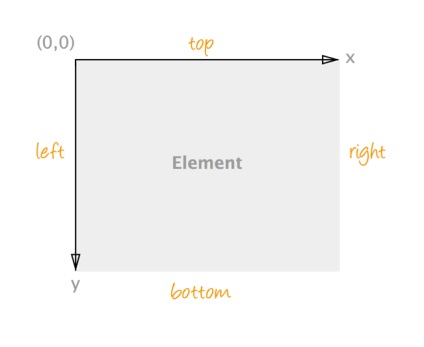
Pentru a specifica poziția imaginii de fundal în regiune, zona trebuie să aibă un sistem de coordonate. Să luăm în considerare acest sistem de coordonate în detaliu înainte de a trece mai departe.
Sistemul de coordonate al elementului
În mod implicit, datorită naturii modelului bloc în CSS, fiecare element are un sistem de coordonate setat de-a lungul fețelor sale. Acest sistem de coordonate este folosit pentru a poziționa elementul în raport cu alte elemente și, de asemenea, pentru a poziționa elementele copilului față de cel curent.
Elementele HTML au un sistem de coordonate în CSS. Elementele SVG, pe de altă parte, nu au un sistem de coordonate similar, deoarece nu se bazează pe un model bloc.
Originea sistemului de coordonate în CSS este localizată în colțul din stânga sus al elementului.
Zona de poziționare a fundalului are, de asemenea, un sistem de coordonate care este utilizat pentru a poziționa imaginea de fundal în această zonă. Acest sistem de coordonate își are originea în colțul din stânga sus al zonei de poziționare.
Deoarece poziționarea implicită a fundalului este caseta de umplere. originea sistemului de coordonate al zonei de poziționare implicite este localizată în colțul din stânga sus al cutiei de umplere.
Aceasta înseamnă că atunci când aplicați o imagine de fundal unui element, browserul plasează prima copie și apoi se repetă elementele, începând din colțul din stânga sus al casetei de umplutură.
De exemplu, să presupunem că aveți o imagine de fundal aplicată unui element și nu setați o repetare a imaginii de fundal (va fi aplicată o singură instanță a acestei imagini). Poziția inițială a imaginii de fundal va fi la originea coordonatelor cutiei de umplutură. Ie Colțul din stânga sus al imaginii va fi localizat în colțul din stânga sus al cutiei de umplere. (Vezi exemplul de mai jos).
Folosind proprietatea de poziționare de fond, despre care vom vorbi în acest articol, putem schimba poziția imaginii în interiorul acestui sistem de coordonate.
Dar, așa cum am spus deja, putem schimba zona de poziționare a fundalului, iar acest lucru, la rândul său, va schimba punctul de referință, în raport cu care va fi plasată imaginea de fundal.
Modificați zona de poziționare a fundalului și a sistemului de coordonate utilizând proprietatea de origine de fond
Proprietatea de origine de fond este utilizată pentru a schimba punctul de referință referitor la care va fi localizată imaginea de fundal.
Pot avea trei valori: caseta de umplere (valoarea implicită), caseta de conținut și caseta de margine.
În funcție de zona de poziționare a fundalului pe care o selectați, se va modifica originea sistemului de coordonate și, în consecință, poziția inițială a imaginii de fundal.
Exemplul arată clar diferența dintre diferitele valori ale originii de fond.
Pentru fiecare zonă de poziționare a fundalului definită de originea de fond, sistemul de coordonate este "mutat" în colțul acestei zone.
Apoi, putem poziționa imaginea de fundal în acest sistem de coordonate utilizând proprietatea pozitiei fundal.
Pentru simplificare, nu vom schimba zona implicită de poziționare a fundalului în articol. Astfel, în toate exemplele, imaginea de fundal va fi poziționată în raport cu cutia de umplutură.
Poziționarea imaginii de fundal cu pozitia fundalului
Am văzut în secțiunea anterioară că imaginea de fundal este poziționată implicit în colțul din stânga sus al zonei de poziționare. Acest lucru se datorează faptului că valoarea proprietății de fundal-poziție este 0%, în mod implicit 0%.
În mod prestabilit, poziția este setată în procente. Puteți specifica atât o valoare procentuală cât și o valoare absolută care determină deplasarea imaginii dintr-una din cele patru fețe ale zonei de poziționare (partea superioară, dreapta, partea de jos și cea stângă).

În plus față de valorile absolute și relative, există și cinci cuvinte cheie pe care le puteți utiliza: sus, dreapta, fund, stânga și centru.
Situația poate fi descrisă prin specificarea unei valori offset (folosind cuvântul cheie ca valoare numerică procentuală sau), cele două compensate valori (o combinație a două dintre cele trei valori posibile), sau patru compensate valori (prin cuvinte cheie sau valoare numerică). (Vom vorbi despre ele mai detaliat în secțiunile următoare).
Dacă este specificată o singură valoare, a doua valoare este egală cu cea centrală. Dacă specificați două valori, prima determină decalajul de la marginea din stânga, adică poziția orizontală, iar a doua este deplasarea în jos de la marginea superioară, adică poziția verticală.
Puteți combina valorile combinând valorile numerice cu procentele și / sau cuvintele cheie. Trebuie remarcat faptul că o pereche de cuvinte cheie sau o combinație a unui cuvânt cheie - un procentaj / valoare numerică, dar o pereche de procentaj / număr - cuvântul cheie este incorect. Așadar, centrul stânga este valoarea corectă și 50% din stânga nu este. Dar valoarea de 50% din stânga este corectă. Prima valoare corespunde decalajului orizontal, iar a doua valoare corespunde decalajului vertical.
De fapt, cuvintele cheie sunt abrevieri pentru procente specifice. Și anume: top echivalent compensate 0% din limita superioară, echivalentă inferioară de compensare 100% din limita superioară, stânga deplasare echivalentă de 0% din marginea din stânga, dreapta deplasare echivalentă de 100% din limita din stânga, iar centrul este echivalentă cu deplasarea de 50% în orice direcție (verticală sau orizontal).
Să vedem cum funcționează fiecare opțiune posibilă și, cel mai important, să ia în considerare diferențele fundamentale dintre valorile numerice și cele procentuale. Să examinăm mai multe exemple.
Cum funcționează valorile absolute
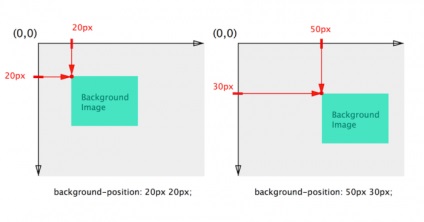
Când specificați poziția în valori absolute, deplasați imaginea de fundal din colțul din stânga sus la valoarea specificată. Cu alte cuvinte, imaginea de fundal va fi mutată la valoarea specificată în poziția de fundal, în raport cu colțul din stânga sus.
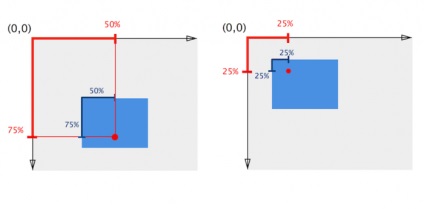
Cea mai bună modalitate de a explica și de a înțelege este să vizualizați, deci aici sunt două exemple de poziționare absolută a imaginii de fundal și modul în care sunt interpretate de browser. În ambele exemple, elementul are dimensiunea de 100 × 80 px.

Poziționarea imaginii de fundal folosind valori absolute
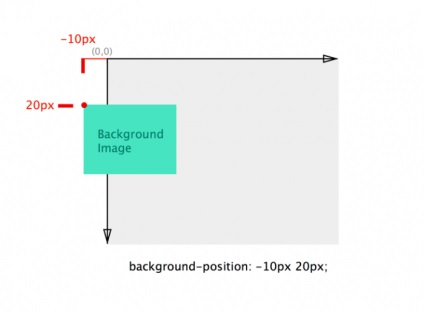
Valorile absolute pot fi negative, în acest caz imaginea de fundal va fi mutată din element.

Un exemplu care arată deplasarea unei imagini de fundal cu valori negative
Încercați să modificați valoarea poziției de fundal în exemplul de mai jos și să vedeți cum afectează poziția imaginii de fundal. Nu uitați să încercați valori negative!
Cum funcționează valorile procentuale
Spre deosebire de valorile absolute, care vizează transferul colțul din stânga sus al imaginii de fundal de o anumită distanță, valoarea X procente deplasează punctul X% din lățime sau înălțime a imaginii la un punct X% din lățime sau înălțime a containerului.
De exemplu, o valoare de 0% 0% schimbă punctul 0% 0% din imagine în punctul 0% 0% al zonei de poziționare de fundal. Valoarea de 50% 70% modifică punctul situat la 50% din lățimea imaginii la dreapta la stânga și la limita de 70% din înălțimea sub limita superioară la un punct 50% 70% regiune de fond clasament.
Din nou, exemplul vizual va explica acest lucru cel mai bine. Observați cum se utilizează valoarea poziției pentru a obține punctul de imagine de fundal, care este apoi cartografiat la punctul de poziționare cu aceleași coordonate.

Poziționarea imaginii de fundal cu valori procentuale
Ca și în cazul valorilor absolute, puteți specifica valorile procentuale negative, în timp ce imaginea de fundal va fi schimbată în direcția opusă. Astfel, valoarea -10% -30% va muta imaginea cu 10% spre stânga față de marginea din stânga și cu 30% în sus.
Pentru a juca cu procente este posibil într-un exemplu.
Poziționarea în cele două exemple anterioare are loc cu privire la limitele superioare și stângi ale elementului. Acum, să vedem cum putem combina cuvintele cheie cu compensare (în procente sau numerice) pentru a indica poziția imaginii de fundal față de oricare dintre limitele celor patru elemente.
Deplasare față de orice limită
În exemplele din secțiunile anterioare, am văzut cum se aplică offseturile la marginea superioară și stângă a elementului - acesta este comportamentul implicit pentru o poziție dată de una sau două valori.
Dacă combinați cuvintele cheie cu valori numerice, puteți seta offsetul și în raport cu marginea dreaptă și inferioară a zonei de poziționare.
Pentru a face acest lucru, trebuie să specificați mai întâi numele limitei la care va fi setată offsetul, apoi să specificați valoarea de offset (absolută sau procentuală).
Luați în considerare următoarele exemple de această sintaxă:
Dacă numai trei dintre cele patru valori sunt listate, al patrulea este considerat zero.
Ceva de a păstra în minte atunci când se utilizează sintaxa cele patru valori: dacă specificați trei sau patru valori, fiecare numeric sau procent de compensare trebuie să fie precedată de un cuvânt cheie care indică o deplasare relativă a setului de margine. De exemplu, poziția fundalului: partea de jos 10px dreapta 20px înseamnă un decalaj de 10px din partea de jos și 20px spre stânga în ceea ce privește partea dreaptă. Dacă sunt specificate trei valori, se presupune că decalajul este zero. Dacă sunt date două valori numerice și un cuvânt cheie, această poziție este considerată nevalidă, iar browserul utilizează valoarea implicită de 0% 0%.
Pentru a înțelege mai bine acest lucru, puteți să jucați cu valorile poziției de fundal în exemplul următor. Poziția inițială a imaginii de fundal este de 0px de la marginea de jos și 2cm de marginea din dreapta.
Acest lucru este util mai ales atunci când aveți nevoie pentru a plasa o imagine de fundal la o anumită distanță față de partea de jos și marginea dreaptă, acest lucru este mult mai ușor decât pentru a calcula deplasarea relativă de la marginea de sus și din stânga.
Dimensiune, repetare, tăiere și altele!
Rețineți că puteți aplica mai multe imagini de fundal unui element. Pentru fiecare imagine de fundal (cu condiția ca acestea să fie date sub forma unei liste de imagini separate prin virgula ca valoarea de fundal poziția proprietăți), puteți specifica poziția de fond valoarea corespunzătoare; mai multe elemente trebuie de asemenea separate prin virgule.
În plus față de proprietățile de fundal de bază, există, de asemenea, o proprietate suplimentară care vă permite să aplicați efecte imaginilor de fundal similare cu efecte, aceasta este proprietatea modului background-blend. Dacă sunteți interesat de efecte suprapuse în CSS, puteți citi mai multe despre el aici.
Ați găsit o greșeală? Orphus: Ctrl + Enter
Articole similare
-
Dezvoltarea unui sistem bazat pe un microprocesor bazat pe un microcontroler
-
Cum funcționează navigarea, sistemul global de poziționare (gps), găsirea mai rapidă a dvs.
Trimiteți-le prietenilor: