Aburul este bun pentru toată lumea, dar site-ul pentru băieți este teribil. Toate ideile minunate ale tipilor de la Valva, care au primit această întruchipare pe acest site, suferă de o implementare slabă a frontendului.
Este timpul să vă faceți Steam, cu preferințe și nebuni. Am luat pagina jocului în magazin pentru agresiune și am remodelat-o. Modificarea nu este completă, nu a modificat capacul și piciorul stimulului (lenea), dar și unele elemente prezente pe pagina originală. Crează ceea ce este, Chukchi nu este un designer.
În general, iată ce sa întâmplat:
Și acum despre problemele site-ului Steam și cum le-am rezolvat, pe rafturi:
Versiune mobilă trunchiat
Versiunea mobilă a site-ului nu recunoaște multe dispozitive mobile și nici măcar nu dispune de jumătate din funcționalitatea versiunii complete. De exemplu, recent adăugate recenzii personalizate de joc lipsesc complet în versiunea mobilă.
Între timp, oferirea de către utilizatorii mobili a unei funcționalități decupate este o practică foarte proastă. Utilizatorul care se conectează la telefonul mobil dorește să utilizeze toate funcțiile site-ului, precum și utilizatorul de pe desktop. Există o carte foarte bună și scurtă despre asta.
Modul adaptabil
Facem un demo adaptabil. Modulul adaptabil mărește timpul și complexitatea dezvoltării, însă toate funcționalitățile site-ului vor fi disponibile imediat pe orice dispozitiv, iar suportul și adăugarea de funcții vor fi simplificate. În situații deosebit de dificile, puteți utiliza o abordare combinată: generați o porțiune a paginii pe server în diferite moduri, în funcție de dispozitiv. De exemplu, puteți oferi imagini diferite de dimensiuni diferite.
Demo-ul este realizat pe principiul mobilului în primul rând, adică stiluri de bază pentru ecranele mici, pentru care stiluri suplimentare cresc treptat odată cu creșterea dimensiunii ecranului.
"Adaptați" galeria
Galeria cu capturi de ecran ar trebui să funcționeze pe orice dispozitiv, cu orice tip de eveniment tactil. Schimbă-l la Mentă. adăugați miniaturi, previzualizări scroller adaugă, pe baza codului funcționează cu evenimentele de Mentă (pe care eu, de altfel, sunt grupate în script). Acum, atât scârțâitul, cât și miniaturile pot fi rescrise atât cu mouse-ul cât și cu mouse-ul. Conectați cursorul și miniaturile, adăugați săgețile:












Pe ecrane mici, schimbăm miniaturile pe puncte (puteți vedea punctele prin stoarcerea ferestrei browserului).
Noi proiectam totul sub forma unui plugin jQuery:
Facem un fundal pentru întreaga pagină. Pentru a vă asigura că dispozitivele mobile nu sunt frustrate cu imaginea de ansamblu, dați-le o imagine mai mică. Comparați opțiunile pentru fundal complet și mobil.
Deoarece fiecare pagină din magazin are un fundal diferit, am pus stilul direct în antetul paginii, fără a uita să luăm în considerare vechiul IE care nu înțelege interogările media:
Telefoanele mobile ne-au iubit și mai mult, eliminându-le aproape toate umbrele, fundalul translucid este înlocuit de opac.
Conținutul urmează proiectării
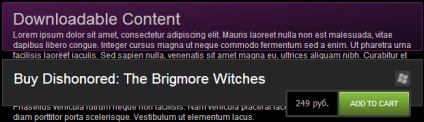
Deci, de exemplu, acum se pare blocat despre DLC pe site-ul Steam:
Ce se întâmplă dacă expresia este extinsă de 2 ori? Ce se întâmplă dacă traducem această expresie într-o limbă în care aceasta va deveni și mai lungă? Iată ce:

Blocul are o înălțime și o lățime fixă (lățimea este neclară de ce, deoarece blocul părinte are exact aceeași lățime) și imaginea de fundal. Chiar și într-un moment în care nu au existat proprietăți CSS3 reci, puteți face un bloc similar din cauciuc. Cu cârje, dar fără probleme.
Subordonăm proiectarea conținutului
Conținut descărcabil
Necesită jocul de bază Disborat pe Steam pentru a juca.
Pentru a respecta principiul codului universal, este important să structurați corect stilurile și să înțelegeți ce parte a stilurilor este responsabilă pentru asta. Eu pentru mine am dedus un astfel de sistem:
- Stiluri de bază - font de bază, stiluri de elemente de bază, liniuțe și dimensiuni de fonturi în paragrafe, titluri, liste etc.
- Clase auxiliare - dimensiunea dimensiunii pinilor (mai mari, mai mici), culoarea mesajelor de informare, erorile, avertismentele și alte clase utilitare universale.
- Layout - blocuri de bază (aspect) ale paginii.
- Grid (Grid). Nu-mi place plasele stricte. În demonstrație, grila este utilizată ca un set auxiliar de clase, astfel încât să nu se repete același lucru de mai multe ori. În orice moment, puteți înscrie pe grilă și puteți scrie stiluri personalizate pentru bloc, ceea ce folosesc.
- Modulele sunt doar blocuri repetitive separate ale căror stiluri de bază nu trebuie să depindă de context (dar pot fi modificate de stilurile de context, vezi mai jos). Modulele pot fi imbricate între ele.
- Stiluri de pagină - stiluri de blocuri specifice paginii. Acesta este locul unde puteți modifica stilurile de module situate în anumite blocuri ale paginii.
"Obsessive" javascript
Înlocuirea funcțiilor de bază cu scripturile HTML și absența follback-urilor duce la faptul că funcționalitatea standard a elementelor este complet pierdută.
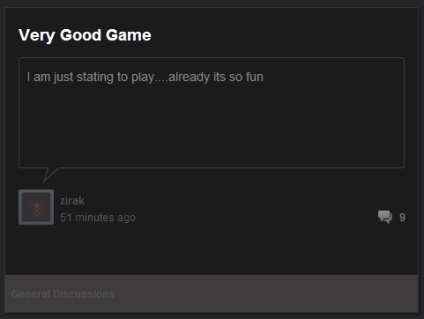
Dar butonul de lumina reflectoarelor anterioare pe principala, realizat din elementul a:
Și există asemenea poziții în centrul comunității:

Codul lor arată astfel:
Noi facem javascript discret
Întregul bloc poate fi făcut un link și se deschide fereastra pop-up (dacă vrei, chiar vrei doar) doar prin apăsarea butonului din stânga.
Același lucru cu alte elemente ale interfeței: dacă elementul este undeva în frunte, faceți o legătură. Apoi, pe link-ul puteți închide orice manipulator, principalul lucru nu este de a interzice deschiderea într-o filă nouă. Dacă elementul efectuează pur și simplu o acțiune pe pagină, facem un buton. Mai multe exemple în legătură cu link-urile corecte.
În plus față de toate cele de mai sus, JavaScript "obositor" duce direct la o altă problemă:
Toleranța redusă la defecțiuni
Ce se întâmplă dacă un server CDN se blochează cu scripturi? Dacă unul dintre scenarii eșuează cu o eroare? Așa-i, jumătate din funcționalitatea site-ului se va opri. Și ar putea funcționa, deși nu la fel de bine ca și scenariile.
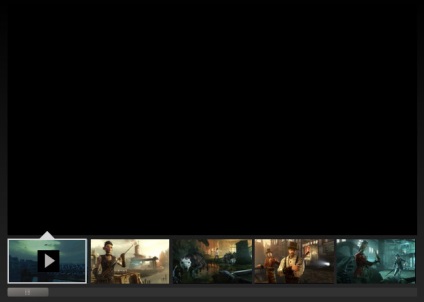
Galerie fără javascript transformat într-un dreptunghi negru, miniaturi și suluri, desigur, nu fac nimic:

Folosim follbeki competent
Am pus imagini din galerie într-un bloc cu o defilare orizontală, care după inițializare se va transforma într-o galerie normală. Deoarece controalele fără JavaScript sunt inutile, acestea nu ar trebui afișate înainte de inițializare:



Acum, capturile de ecran pot fi vizualizate chiar dacă scripturile nu au fost încărcate din anumite motive.
Pentru a pune în aplicare această abordare, este suficient să emităm galeria inactivă. care se va schimba la activ în timpul inițializării și va scrie două seturi de stiluri pentru ambele state.
Aceeași poveste cu butonul adăugat la favorite, butoane de vot etc. - le puteți împacheta într-o formă și puteți intercepta scriptul de trimitere. Fără JavaScript, formularul va fi trimis și serverul poate redirecționa utilizatorul înapoi la pagina pe care a apăsat butonul.
Mai multe despre fleacuri
Disponibilitatea utilizării
Multe controale nu sunt concentrate, ceea ce înseamnă că ei nu pot obține Tab-lea, acestea nu sunt recunoscute de piese de control vocal, cititoare de ecran și alte dispozitive de asistență.
Aceasta este corectată prin emiterea atributului tabindex = "0" elementelor active și prin legarea introducerii la instrumentul de preluare a clicurilor.
Descărcați viteza
Când descărcați pagina de joc în Steam, există 120 de apeluri către server, dintre care 92 de imagini, 18 de script-uri și 8 stiluri. Și toate script-urile sunt încărcate în antetul site-ului, ceea ce încetinește redarea paginilor.
Combinăm stiluri și scripturi într-un singur fișier, încărcăm stilurile în antet și scripturile înainte de eticheta de închidere