Cum se adaugă bannere pentru site-urile WordPress
Acest ghid acoperă următoarele subiecte:
Cum să adăugați bannere în bara laterală
Este o practică obișnuită de a utiliza bara laterală. pentru a adăuga bannere. Există două moduri de a face acest lucru - dacă tema dvs. acceptă widget-urile din bara laterală, puteți adăuga un widget text cu codul de banner în el sau puteți adăuga codul direct în fișierul sidebar.php al temei.
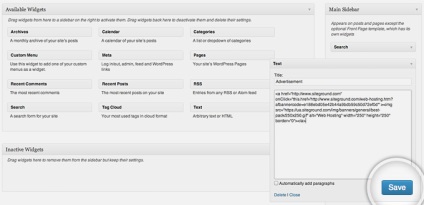
Dacă tema dvs. acceptă widget-uri, accesați aspectul -> Widget-uri. Apoi, trageți widgetul Text în zona corespunzătoare a widgetului. În cazul nostru, acesta va fi "Main Sidebar". Pentru acest tutorial, vom posta acest widget direct sub câmpul de căutare. În sfârșit, introduceți codul de banner în el, setați numele pentru widget (acesta este opțional, lăsați-l gol dacă nu doriți să aveți un nume deasupra bannerului) și faceți clic pe butonul Salvare.

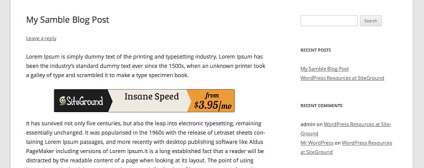
Acest lucru vă va permite să plasați bannerul dorit în bara laterală a site-ului dvs. WordPress.

Cum să adăugați bannere la o postare sau o pagină


Cum să adăugați bannere deasupra sau sub toate postările sau paginile
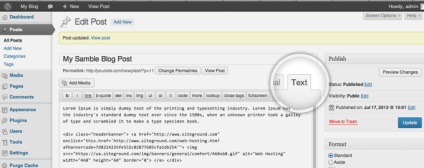
Dacă doriți să adăugați un banner deasupra postărilor și paginilor dvs., găsiți următorul cod:
Imediat după aceea, adăugați codul bannerului. Aceasta va adăuga bannerul dvs. deasupra tuturor paginilor și titlului. Desigur, puteți adăuga stilul CSS pentru al face în funcție de nevoile dvs.

Cum să adăugați bannere în antetul sau subsolul dvs.
Adăugarea de bannere în antetul sau subsolul dvs. depinde de subiect. pe care îl utilizați. Dacă are o zonă widget adăugată în antetul sau în subsol, puteți urma instrucțiunile din prima parte a acestui ghid pentru a adăuga bannere în bara laterală.

Mai întâi, găsiți și deschideți eticheta corporală. În tema WordPress douăzeci și douăsprezece, implicit, arată astfel:
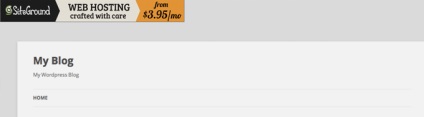
Acest cod va afișa banner-ul dvs. în partea de sus a site-ului. Rețineți că, în funcție de subiectul pe care îl utilizați, este posibil să fie necesar să mutați codul pentru al plasa acolo unde vreți.

Observați că am înfășurat bannerul în elementul div. Am făcut acest lucru pentru că vrem să aplicăm stilul pe acest banner. Pentru aceasta, selectați stil.css din coloana din dreapta și când actualizați pagina, adăugați următoarele rânduri:
Acesta va fi un banner în centru și încă mai adaugă o marjă de top, ceea ce face să arate mult mai bine. Desigur, acesta este doar un exemplu - puteți folosi toată puterea CSS pentru a schimba stilul bannerului așa cum doriți.
Adăugând un banner în subsol, practic același cu o mică diferență - trebuie să deschideți fișierul footer.php în loc de header.php. Atunci totul. ce trebuie să faceți. se introduce codul oriunde doriți. pentru a afișa bannerul.
Utilizați pluginurile pentru a afișa bannerele de pe pagina dvs.
Trimiteți-le prietenilor: