- 02.08.16 12:34 •
- Skaner •
- # 306922 •
- Habrahabr •
- Tutorial •
- 13 •
- 12400
- la fel ca Forbes, doar mai bine.
Partea 1. Pregătirea proiectului
Începutul este crearea unui nou proiect gol. Aici, în principiu, totul este simplu:
2. 1. În partea de jos găsim butonul "Începeți un nou proiect", apoi în fila "Șabloane" selectăm "Standard HTML5" și faceți clic pe "Creați".
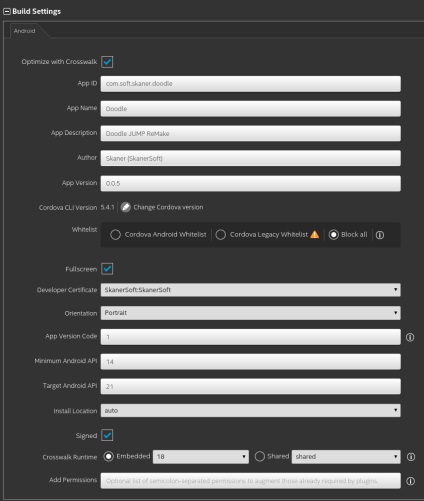
2. Acum, cu un clic șocant, accesați setările proiectului (da, da, faceți clic pe acest dosar albastru):
3. În ansamblu, totul este logic clar:

Voi explica câteva puncte:
ID-ul aplicației este identificatorul unic al aplicației dvs. sau al domeniului companiei
Lista albă - interogări permise că aplicația va fi autorizată să se angajeze
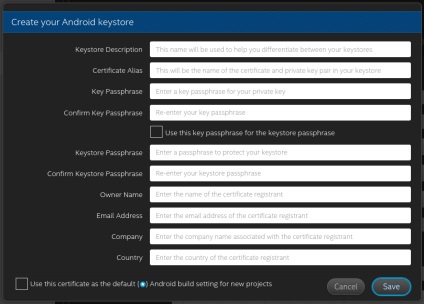
Certificatul de dezvoltator este un certificat de aplicație. Dacă lipsește, creați cu acest meniu drop-down:

Completați cu date de încredere pentru a evita alte probleme.
După ce ați terminat certificatul, îl puteți selecta ca certificat de aplicație.
Crosswalk Runtime - stabilește dacă Cordova este integrată în aplicația dvs. (încorporată) sau nu (partajată)
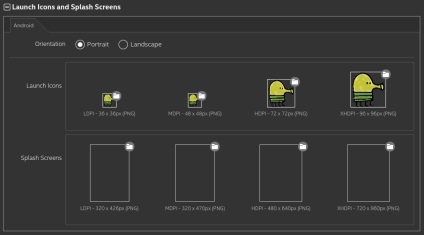
4. Completați pictogramele:

Amintiți-vă că dimensiunea și formatul trebuie să respecte cu strictețe cerințele de mediu.
Deoarece jocul pe care îl facem pentru Android, alte sisteme de operare și platformă, dezactivați:
Am terminat acest lucru cu configurarea aplicației. Ne îndreptăm acum la pregătirea proiectului în sine.
Partea 2. Pregătirea dosarelor
Voi folosi motorul de joc PointJS pentru a crea jocul, o piesă la îndemână de 60 de kilograme, complet cross-platformă și bine optimizată. Pregătiți proiectul:
1. Deschideți folderul proiectului în OS (Afișați în OS):

Apoi du-te la dosarul "www", acesta este dosarul nostru de lucru. Ștergem totul de la el și introducem motorul cu fișierul index.html:

Aceste fișiere pe care le-am descărcat de pe site-ul PointJS.
Vizualizare index.html originală

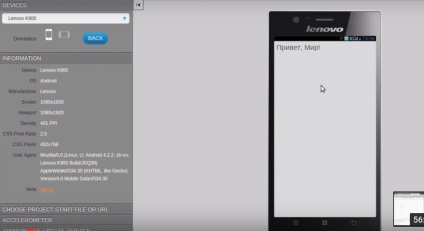
Cu fișierele realizate, proiectul este lansat, totul este bine, mergi la etapele principale ale creării jocului.
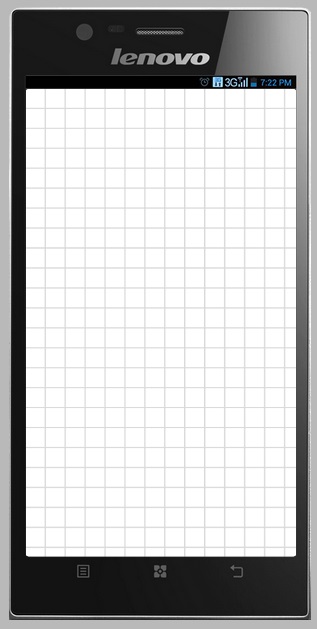
Ne amintim că fundalul este umbrit în gri, pentru că dacă extragem dreptunghiuri albe de 5px, atunci, din cauza acestor lacune între ele, obținem o rețea.
Acum, pentru a desena o grilă, este suficient pentru noi să apelăm funcția drawGrid () în orice ciclu de joc și fundalul va fi umplut cu o grilă:

Ei bine, inundând fundalul cu o rețea, este cu siguranță bine, dar facem jocul! De aceea mergem mai departe!
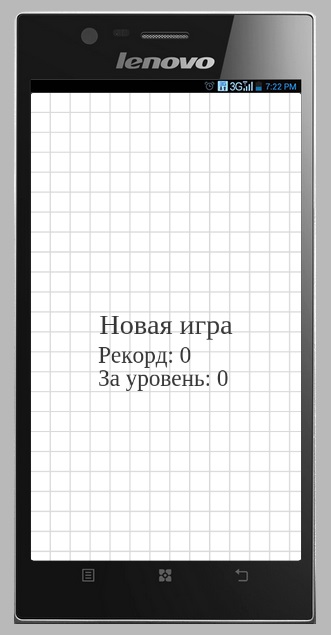
Acum, că ar fi frumos pentru a face un meniu pentru joc, jucătorul a văzut recordul, am văzut cât de mult a marcat la un nivel și ar putea începe jocul din nou, dacă pierde (aruncarea pierde în același meniu). Pentru a face acest lucru, creați un alt fișier și completați-l:
Dar ne amintim că fișierul index pornește instantaneu bucla "joc", să o reparăm:
Rescrie fisierul index.html
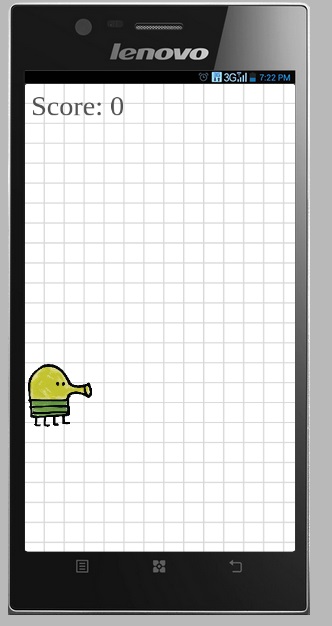
Ne uităm la rezultat:

Făcând clic pe „Nou joc“ avem o greșeală, pentru că nu am definit jocul bucla „joc“ și nu există nici un «createLevel» funcție, dar încă nu pasă va crea cu tine jocul bucla „joc“ și a pus temporar lansarea jocului pe aceasta, după ce a corectat o comandă «startLoop».
Să descriem ciclul jocului:
Prima poză a jucătorului:

Funcția deplasării camerei poate fi văzută în API a motorului. Pe scurt, spun că deplasăm cu ușurință camera în poziția playerului, în timp ce schimbați ușor camera de mai jos cu 500 * del pixeli pentru ao face puțin mai mică. Nu mișcați camera la stânga și la dreapta, centrul său întotdeauna se uită la jumătate din lățimea ecranului (lățime / 2).
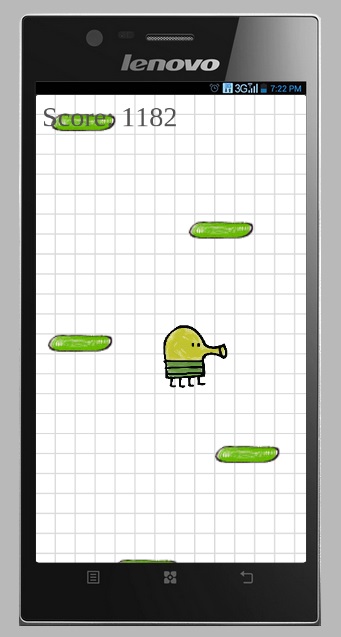
Dacă începem, vedem următoarea imagine:

Asta e, nu mai sunt necesare dosare. Jocul în forma sa minimă este gata:

Acum explicația:
del este divizorul care este multiplicatorul. care este folosit pentru a multiplica toate valorile în pixeli pe ea. Deoarece înălțimea ecranului poate fi diferită, acest multiplicator de pe diferite ecrane se schimbă, făcând și alte obiecte care își înmulțesc dimensiunile prin acesta - scalabil dinamic.
Delta-Time, este variabila DT, este un factor de timp. Timpul, în milisecunde, care a trecut de la ultimul cadru randat la cel curent, este folosit pentru a imita animația și vitezele atunci când se mișcă, când jocul pornește de pe dispozitive cu capacități diferite.
Acum, despre compilație. Apare pe serverul Intel XDK, care este bun pentru cei cu computere slabe.
Și este rău pentru cei care știu sigur că fiecare secundă vrea să-și fure ideea
Descărcați sursa: Descărcați arhiva
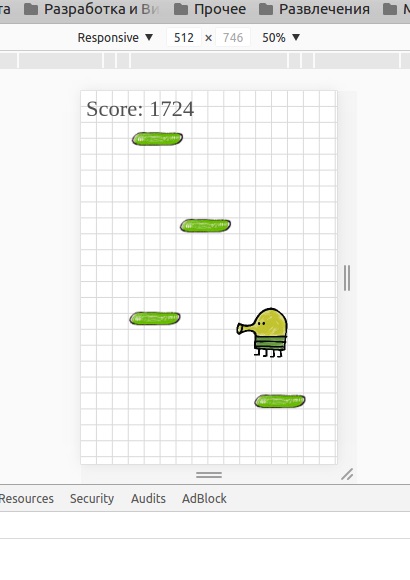
Pentru a începe puteți deschide fișierul index.html în Google Chrome, deschideți consola (CTRL + SHIFT + J) și pentru a permite emularea modul ecran tactil, acesta va încerca să joace jocul fără a instala XDK Intel.

Descărcați gata APK: Descărcați APK
Ar trebui să fie deja rulat în emulator sau instalat pe un dispozitiv real.
Prima oră de dezvoltare:
A doua oră de dezvoltare:
Articole similare
Trimiteți-le prietenilor: