
Aproximativ un sfert de imagini pe site-uri - aceasta este PNG. Înțelegerea formatului și a mijloacelor de optimizare a acestuia va face site-urile mai rapide prin reducerea dimensiunii imaginilor PNG.
Formatul PNG nu presupune pierderi de calitate la salvarea imaginilor (da, permite să aibă o imagine colorată cu translucență fără pierderi de calitate). Dar pentru a menține acest avantaj, nu trebuie să pierdeți în dimensiune. În unele cazuri - de exemplu, gradient sau imagini cu culoare redusă - PNG este cel mai profitabil format din punct de vedere al dimensiunii.
1 Alegerea formatului potrivit

Nu întotdeauna PNG este formatul optim pentru reprezentarea unei imagini. Dacă numărul de culori din PNG este foarte mare, atunci este mai bine să utilizați formatul JPEG. Dar acest lucru nu este întotdeauna posibil datorită sarcinii tehnice: de exemplu, este necesară asigurarea transparenței sau translucidității pentru compatibilitatea cu fundalul.
În acest caz, ar trebui să ia în considerare posibilitatea de a combina PNG-imagine cu fundal pentru a salva un fișier JPEG, sau generarea de imagini set (din medii diferite) - din nou, pentru a salva finala în format JPEG. În cele mai multe cazuri, imagine full-color în format JPEG va fi de 2-3 ori mai mici în dimensiune PNG-echivalent.
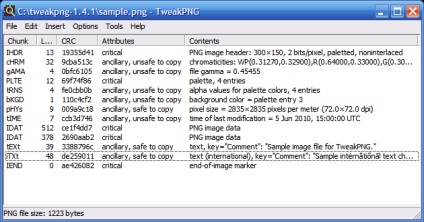
2 Scoaterea bucăților

Există un număr mare de programe de optimizare PNG, iar majoritatea dintre ele fac aproape același lucru: ele selectează diferite seturi de filtre pentru a reduce dimensiunea informațiilor principale de culoare. Dar există și alte câteva abordări pentru reducerea dimensiunii imaginilor PNG, care trebuie, de asemenea, să fie păstrate în minte.
3 Alegerea paletei potrivite

Dacă imaginea conține numai tonuri de gri, atunci alegerea dvs. este Grayscale.
Dacă imaginea are mai mult de 256 de culori - încercați să o convertiți în PNG8. Poate că degradarea calității va fi invizibilă. Dacă există prea multe culori, luați în considerare opțiunea în format JPEG. Dacă acest lucru nu este posibil, alegeți TrueColor și urmăriți transparența.
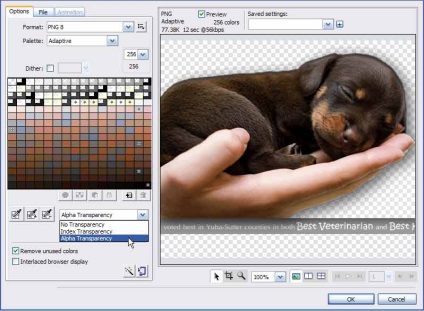
4 Optimizarea canalului alfa

Un număr de instrumente vă permit să utilizați canalul alfa neindexat și transluciditatea completă, păstrând paleta originală (de exemplu, în 256 de culori). Acest lucru reduce semnificativ dimensiunea imaginii.
În plus, puteți utiliza Dithering pentru a netezi un număr mic de culori când este translucid.
5 Optimizarea filtrelor
Principalul "motor de lucru" al optimizării PNG este alegerea setului corect de filtre pentru fiecare rând (imaginea PNG este codificată în linie), care va oferi dimensiunea minimă a imaginii globale. Filtrele din PNG sunt destul de simple: prezic pixeli adiacenți și reprezintă, de fapt, o versiune îmbunătățită a compresiei datelor.
În optimizarea filtrelor, aproape toate utilitățile de optimizare PNG vor ajuta: acest lucru și pngcrush. și optipng. precum și toate serviciile de optimizare online a imaginilor. Este logic să se aplice optimizarea filtrelor numai după trecerea prin pașii anteriori.
6 Optimizarea compresiei
Aproape ultimul punct în care puteți încă "stoarce" PNG este compresia. Datorită formatului deschis (spre deosebire de GIF), PNG suportă un număr mare de algoritmi de compresie, în special zlib, 7-zip, Kzip, zopfli. Utilități diferite optimizează imaginile în diferite moduri, iar optimizarea datorată comprimării ar trebui să se facă întotdeauna în final: după selectarea paletei, transparența și optimizarea filtrelor. Deși uneori seturile de filtre optime mai puțin optime pot da un fișier mai mic în combinație cu o altă comprimare.
Cea mai eficientă a tuturor Algorithm - zopfli. Utilizarea de compresie zopflipng PNG-fișiere (care nu trebuie confundate cu „compresie din zbor“, care este folosit pentru fișiere text) reduce dimensiunea reală a informațiilor de culoare deja o dată utilizate cel mai eficient paleta și cele mai eficiente filtre (și arhivarea dezactivăm alte utilități de optimizare). Acest lucru va reduce dimensiunea PNG cu un alt 3-7%, în comparație cu alte formate de compresie fără a crește în mod semnificativ timpul de optimizare.
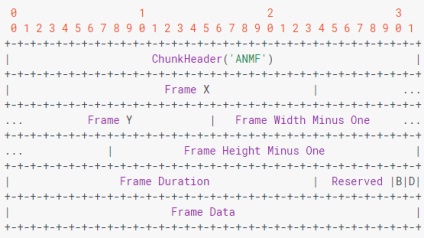
7 WebP: o alternativă ușoară

Formatul WebP datorită unui număr mai mare de filtre și o abordare mai adaptivă a paletei indexate și transparenței face posibilă reducerea semnificativă a dimensiunii imaginilor PNG. Este demn de remarcat faptul că WebP nu este acceptat de toate browserele, astfel încât alternativa PNG ar trebui să fie în continuare prezentă.
Prin teste ale Air.rf, în aproximativ jumătate din cazuri, imaginile PNG pot fi reduse, în medie, cu o treime datorită traducerii în formatul WebP.
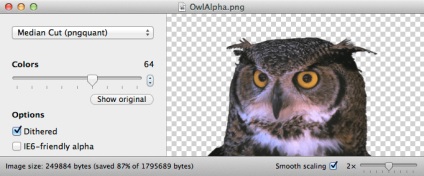
8 Posterizare, paletă și tonuri de gri

Posterizarea (pentru a nu fi confundată cu pasteurizarea) poate reduce numărul de culori din fișierul PNG datorită unui algoritm adaptiv (de exemplu, mediancut sau k-means). De obicei, reducerea numărului de culori este de 2-3 ori invizibilă pentru ochi, dar reduce dimensiunea imaginii cu 20-50%.
Cele mai cunoscute instrumente de pasteurizare sunt Photoshop, pngquant. pngnq și TruePNG.
Alegerea paletei potrivite (de exemplu, folosind doar tonuri de gri sau doar 256 de culori) - dacă nu este deja făcută - reduce semnificativ dimensiunea imaginii (fiecare pixel este codificat 1 byte în loc de 3).
9 Masca de transparență

O tehnică puțin cunoscută, bine descrisă de Serghei Chikyonok. Esența ei este eliminarea informațiilor de culoare (anularea) de la pixeli complet transparenți. Aceasta reduce numărul efectiv de octeți din bucla IDAT și permite utilizarea unor filtre mai optime.
Din fericire, unele utilități de optimizare PNG, în special TruePNG, vă permit să faceți acest lucru automat.
10 Dithering

Tehnica mai interesantă de la Serghei. Aplicabil nu numai imaginilor PNG. Esența este de a selecta zone ale imaginii care pot fi neclară (aplicați dithering) păstrând în același timp calitatea vizuală (sau mai degrabă, selectând zone ale imaginii pentru care nu se poate aplica blur).
Această tehnică de optimizare nu este o tehnică cu pierdere de calitate, dar imaginea finală va fi diferită de cea originală, deci este important să alegeți acești parametri în care pierderea de calitate va fi minimă (vizual).
11 Întrerupere
Tehnica interlacarilor este similară cu cea JPEG progresivă: la fiecare trecere imaginea PNG obține mai multe informații, iar detaliile imaginii încep să se "manifeste".
12 Filtrarea euristică
Abordarea principală pentru optimizarea prezentării informațiilor despre culoare în PNG este o căutare completă a filtrelor pentru fiecare linie a imaginii și selectarea setului cel mai opțional pentru imagine ca întreg. Dar, deoarece filtrele pot utiliza informațiile de culoare ale liniei anterioare, numărul de opțiuni chiar și pentru o imagine mică (100 de linii) este semnificativ. Prin urmare, toate utilitățile fac unele sau alte ipoteze cu privire la eficacitatea filtrelor și reduc căutarea generală.
Euristic (predictive) algoritmi pot oferi o aplicare mai eficientă a filtrelor, pe baza caracteristicilor acestei imagini. Această abordare este pusă în aplicare, în special, în pngwolf utilitar. Folosind heuristica filtrelor împreună cu alte optimizatoare de filtre PNG reduce dimensiunea imaginii rezultate.
În concluzie, vă recomandăm următorul ghid pentru utilitarele de optimizare PNG care pot completa arsenalul dvs. de instrumente de optimizare: Prezentare generală a uneltelor PNG.
Bazat pe searchhengines.ru
20 exemple de utilizare efectivă a imaginilor în designul web
Imaginile joacă un rol semnificativ în designul web. Acestea pot fi folosite ca imagini de fundal mari, care stabilesc tonul pentru întregul site sau apar ca pictograme pe grilă. Cu toate acestea, utilizarea lor ar trebui să fie abordată cu mare grijă și să ia în considerare cu atenție modul cel mai potrivit pentru a le potrivi în compoziție, aspect și stil, în general. În acest articol, am compilat o colecție de site-uri care oferă exemple excelente de utilizare a imaginilor în designul web.
Trimiteți-le prietenilor: