
Stilul vieții în stilul artei primitive. Pasul 1
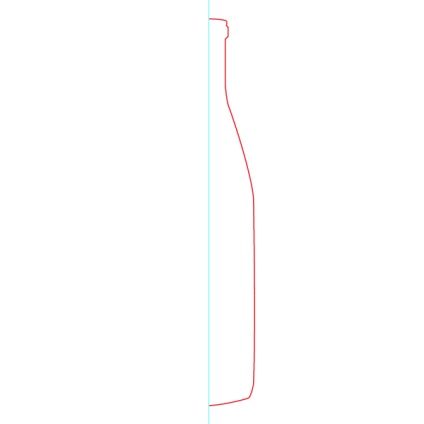
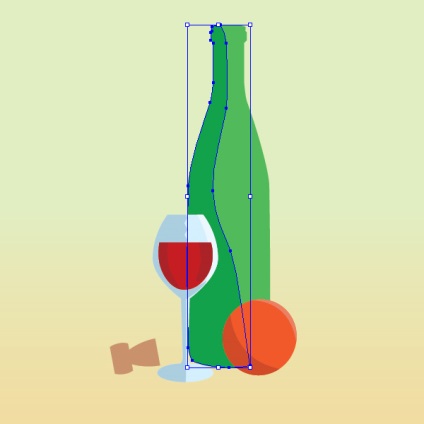
Lansați Adobe Illustrator și creați un nou document. Să creați o compoziție de patru obiecte: sticlă de vin, polen, plută și fructe. Mai târziu vom alege o schemă de culori și vom decide ce fructe să le folosim în viața vieții. Mai întâi, vopsește aceste obiecte cu Adobe Illustrator. Luați instrumentul P-Pen și creați o cale deschisă deschisă, adică jumătate din conturul sticlei. Ghidajele verticale vă vor ajuta să amplasați corect punctele de interior.

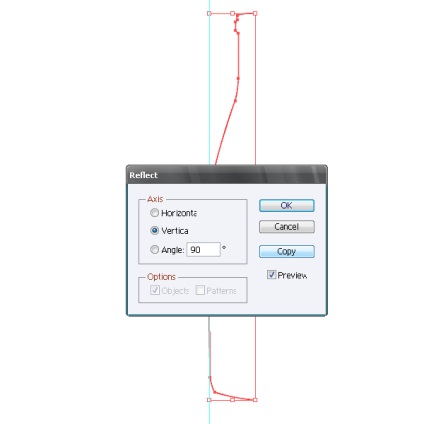
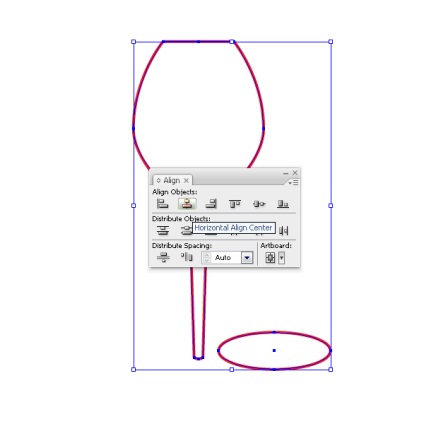
Selectați calea și mergeți la Object> Transform> Reflect, cu setările afișate în imaginea de mai jos.

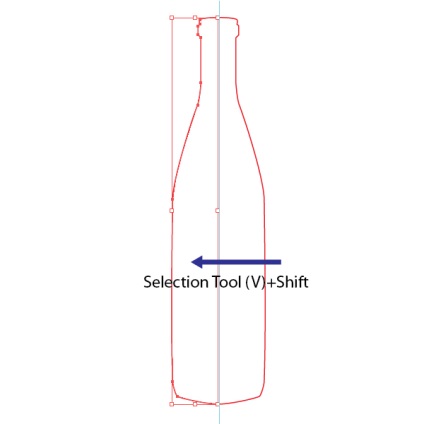
Luați instrumentul Select (V). și ținând apăsată tasta SHIFT, deplasați copia pe orizontală.

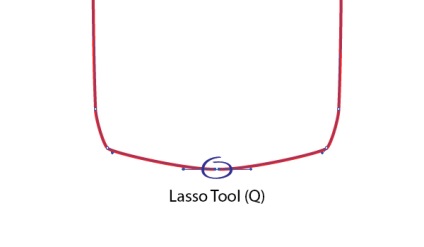
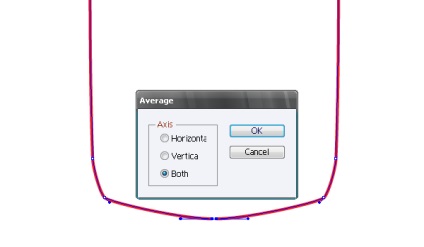
Acum închideți calea sticlei. Luați instrumentul Lasso (Q) și selectați punctele inferioare ale ambelor căi. Acum mergeți la Object> Path> Average (Alt + Command + J). Acest lucru va duce la stabilirea unor noi coordonate medii pentru aceste puncte.


Combinați aceste obiecte Obiect> Cale> Alăturați-vă (Comandă + J).

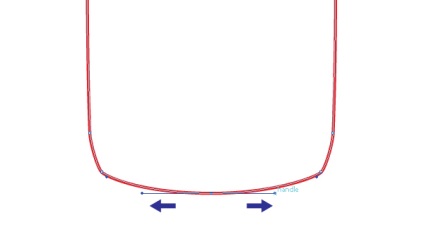
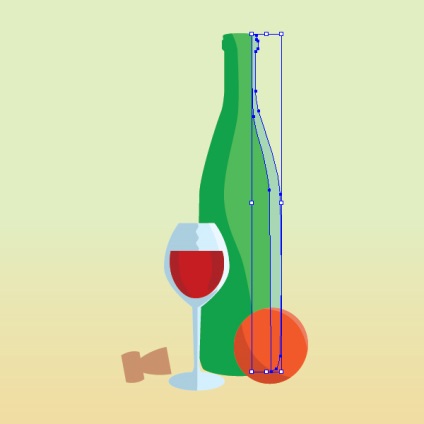
Acum, dați formei un aspect perfect, deplasând orizontal punctele de ghidare.

Conectați și punctele de vârf.
Stilul vieții în stilul artei primitive. Pasul 2
În același mod, creați partea superioară a cupei.

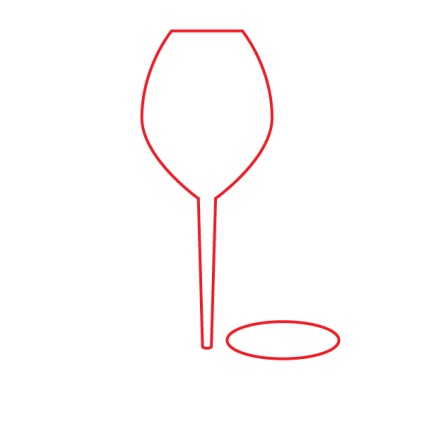
Acum, luați Instrumentul de Elipsă (L) și trageți baza bazei.

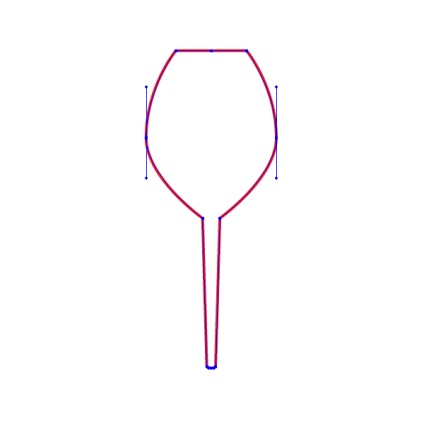
Așezați tija și cupa pe o singură axă verticală. Pentru a face acest lucru, selectați ambele obiecte utilizând Instrumentul de selecție (V) și faceți clic pe elementul Centrul de aliniere orizontală din paleta Aliniere.

Stilul vieții în stilul artei primitive. Pasul 3
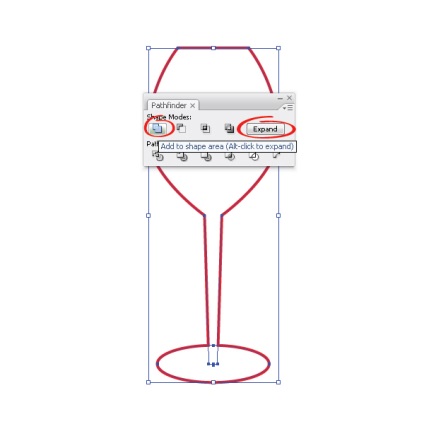
Cu obiectul selectat, faceți clic pe butonul Adăugați din paleta Pathfinder și faceți clic pe Expandare.

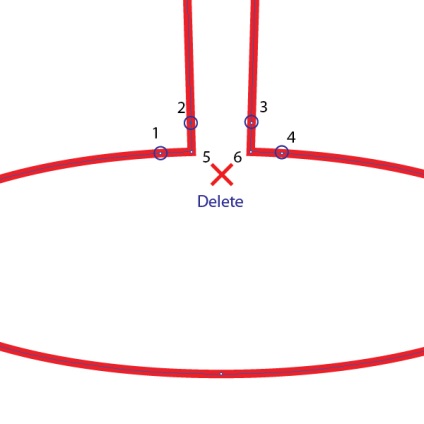
Faceți o tranziție lină între bază și ceașcă. Luați uneltele Pen (P) și adăugați patru puncte pivotante (1-4), după cum se arată în imaginea de mai jos (calea de sticlă trebuie selectată). Îndepărtați punctele interne 5 și 6 utilizând instrumentul Pen (P).

Stilul vieții în stilul artei primitive. Pasul 4
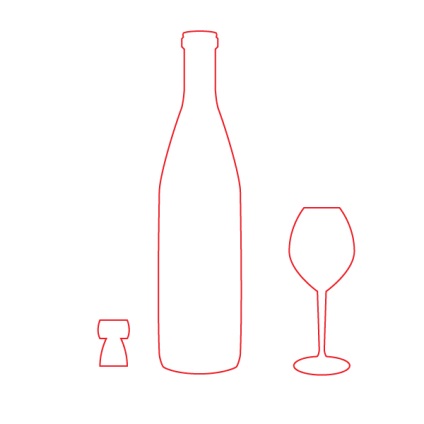
În același mod trageți un dop.


Stilul vieții în stilul artei primitive. Pasul 5
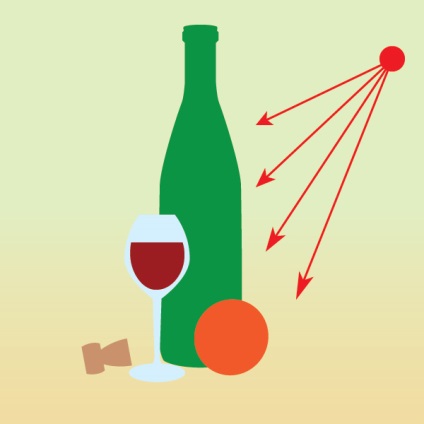
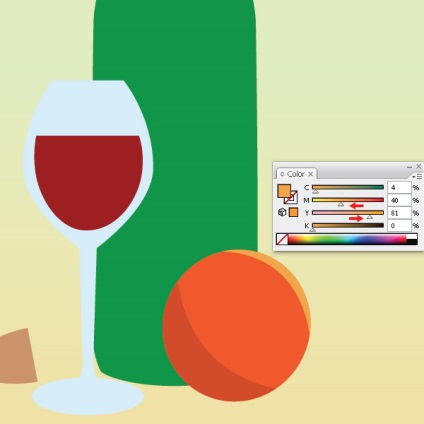
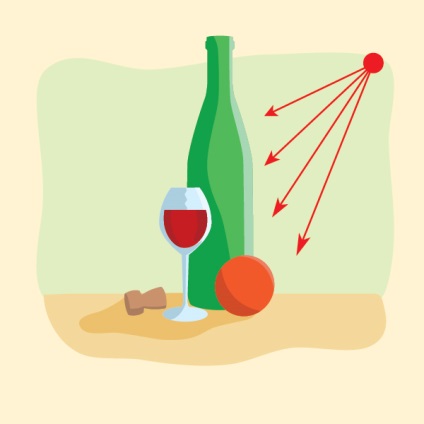
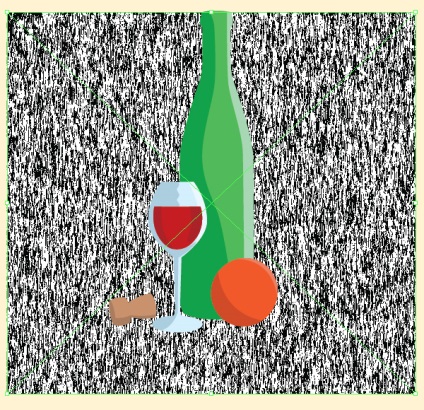
Acum trebuie să determinați culorile. Am o sticlă de vin asociată cu vara și căldura, așa că am decis să aleg o schemă de culoare caldă. Am ales o portocala ca fruct. Am desenat-o folosind instrumentul Ellipse (L). Umpleți portocala cu portocaliu. Desigur, puteți avea asociații proprii. Puteți experimenta în acest pas. Umpleți forma sticlei cu un albastru palid, sticla - în verde, dopul - maro deschis. Luați instrumentul Pen (P) și creați o formă de vin în sticlă și umpleți-o cu roșu.

Denumiți stratul în care am lucrat - de exemplu, Still Life (Still Life). Creați un nou strat BG sub acest strat; acest strat va fi pentru crearea de fundal. Luați Instrumentul dreptunghiular (L) și creați un dreptunghi de aceeași dimensiune ca documentul nostru și completați-l cu un gradient liniar de la verde deschis la maro deschis.

În acest stadiu alegem doar culori, vom lucra cu ele în detaliu mai târziu.
Stilul vieții în stilul artei primitive. Pasul 6
Compoziția fiecărei vieți nefuncționale are structura proprie. Sentimentul de stabilitate, echilibru și pace este rezultatul unei compoziții create pe baza diverselor forme și a utilizării simetriei. Distribuția asimetrică și diagonală a obiectelor transmite mișcare, anxietate, lipsă de echilibru a părților componente ale compoziției. Am ales o structură triunghiulară clasică pentru compoziția mea.

Stilul vieții în stilul artei primitive. Pasul 7
Determinați unde va fi amplasată sursa de lumină. Am hotărât că va fi la dreapta sus de la spectator. Astfel, luminile de pe obiecte vor fi în dreapta și umbrele din stânga.

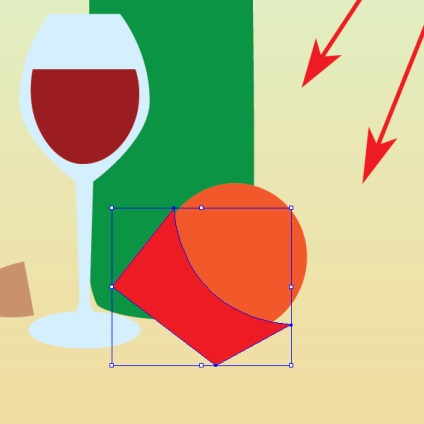
Am decis să creez o viață morală în genul artei primitive, astfel încât formele de obiecte și umbre sunt exagerate într-un fel. Luați instrumentul Pen (P) și creați o formă de umbră pe portocaliu, coordonând locația sa cu sursa de lumină.

Copiați forma portocalie (Command + C) și lipiți-o în față (Command + F).

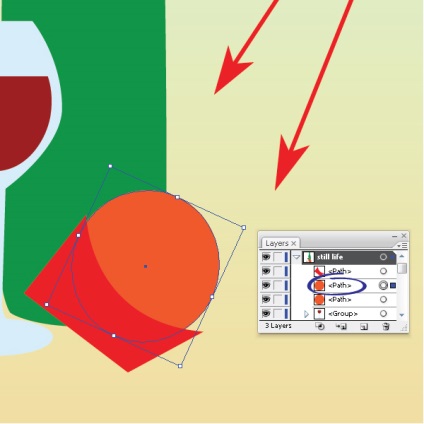
Selectați o copie a portocaliei și forma umbrei. Pentru a face acest lucru, luați Instrumentul de selecție (V) și țineți apăsată tasta SHIFT, faceți clic pe forma oranjului și forma umbrei sau efectuați aceeași procedură în paleta de straturi.

Acum faceți clic pe Intersect în paleta Pathfinder.

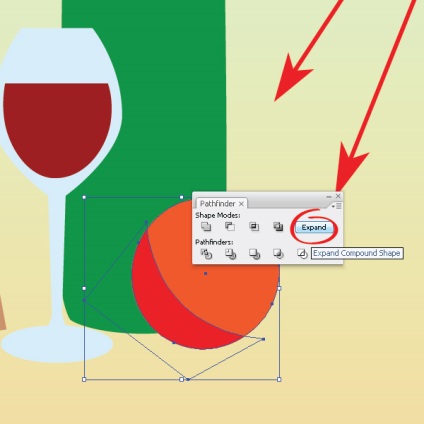
Acum faceți clic pe butonul Expand din paleta Pathfinder.

Stilul vieții în stilul artei primitive. Pasul 8
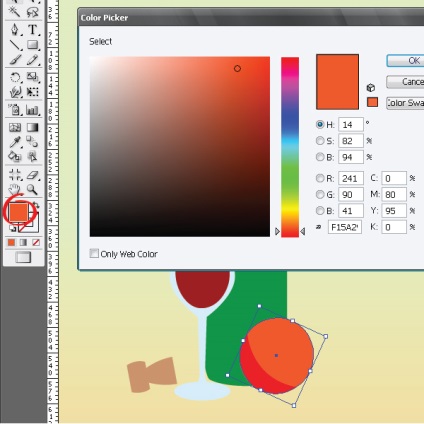
Acum faceți potrivirea culorilor, culoarea umbrei ar trebui să fie în concordanță cu partea mai ușoară a formei. Selectați forma portocaliei, observați că simbolul din caseta de instrumente este plin cu culoarea portocalie. Faceți dublu clic pe această pictogramă cu un simbol pentru a deschide caseta de dialog Color Picker.

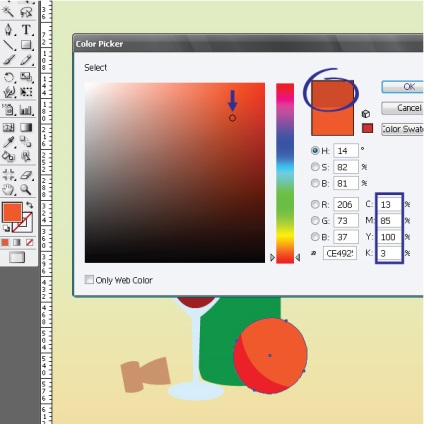
Acum, deplasând-o în zona selectată, putem obține culoarea umbrei, care se mișcă spre stânga - culoarea zonelor mai ușoare. De asemenea, puteți nota valoarea numerică a culorilor.


Acum, selectați forma umbrei și asociați culoarea corespunzătoare din paleta Culoare.

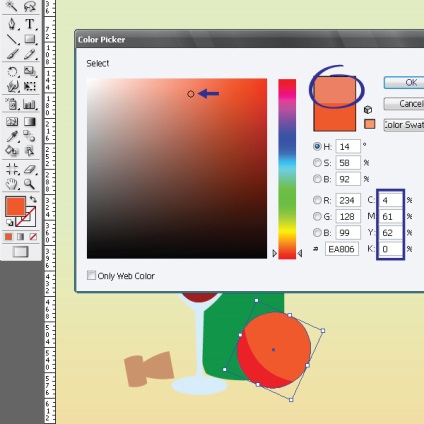
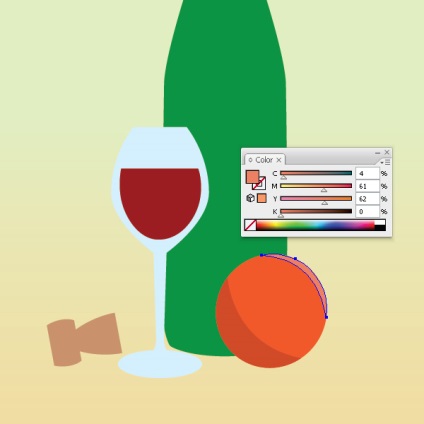
Folosind aceeași tehnică, creați o formă de zonă mai deschisă pe o portocalie.

Prefer modelul CMYK deoarece este intuitiv și vă permite să particularizați cu ușurință culoarea prin mutarea glisoarelor din paleta Culoare. Este, de asemenea, un model color pe care ar trebui să-l utilizați pentru imprimarea utilizată în imagini.

Stilul vieții în stilul artei primitive. Pasul 9
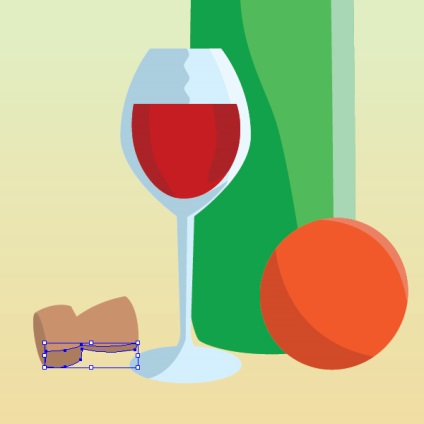
Folosind această tehnică, creați o formă de umbre, penumbre și lumini pe alte obiecte. Când creați o umbră, este mai convenabil să lucrați cu o formă fără o culoare de umplere, dar cu culoarea cursei. După ce se atinge forma dorită a umbrei, schimba pur și simplu cursa la umplere făcând clic pe Swap Fill și Stroke din bara de instrumente.

Ordinea corectă a obiectelor se poate face prin mutarea substraturilor în paleta de straturi.

Imaginile de mai jos arată cum se pot crea nuanțe pentru toate aceste obiecte.




Stilul vieții în stilul artei primitive. Pasul 10
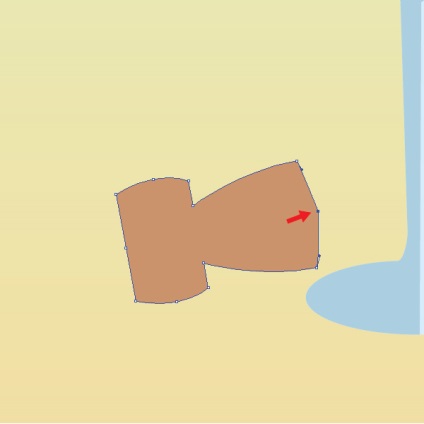
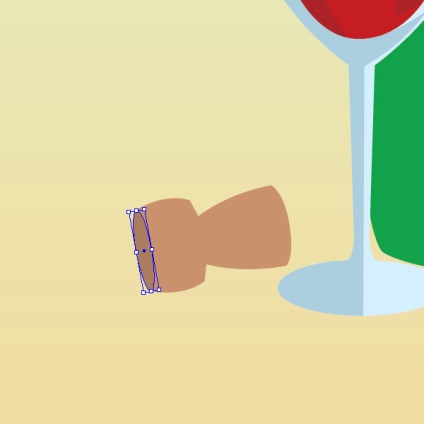
Transformați forma plută.


Luați instrumentul Ellipse (L) și creați partea superioară a dopului.

Acum creați o umbră pe fișă utilizând metoda descrisă mai sus.

Stilul vieții în stilul artei primitive. Pasul 11
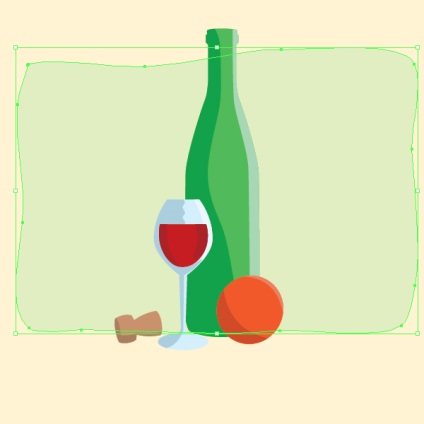
Acum mergeți la stratul BG în fundal. Am folosit culoarea de umplere a gradientului de fond pentru a determina gama de culori a lucrării noastre de artă. Umpleți fundalul cu o culoare galbenă solidă.
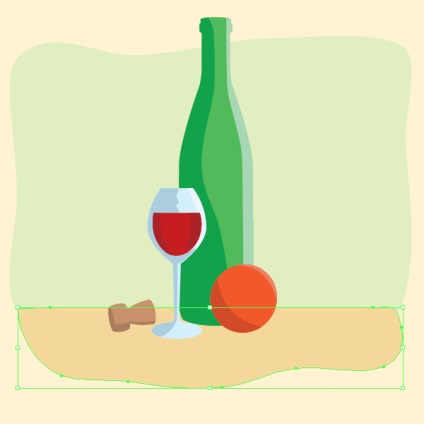
Luați Instrumentul Creion (N) și creați o formă de fundal pentru fundal și prim-plan cu o culoare de culoare verde deschis și maro deschis.


Luați instrumentul Pen (P) și creați o formă de umbră, coordonând locația sa cu sursa de lumină. Selectați o culoare maro deschis (mai închisă decât culoarea primului) pentru a umple umbra.

Stilul vieții în stilul artei primitive. Pasul 12
Adăugați structură la opera noastră de artă. Utilizați programul Photoshop pentru acest lucru. Rulați programul și creați un nou document 600x600 px.
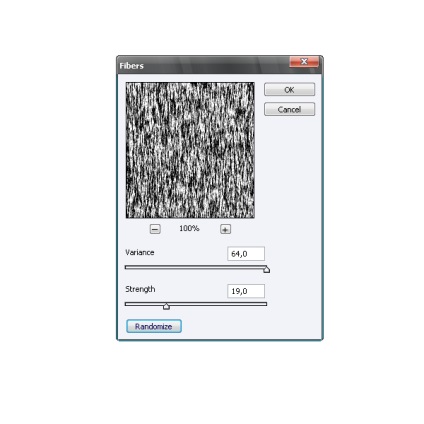
Acum mergeți la Filter> Render> Fibers cu setările așa cum se arată în imaginea de mai jos.

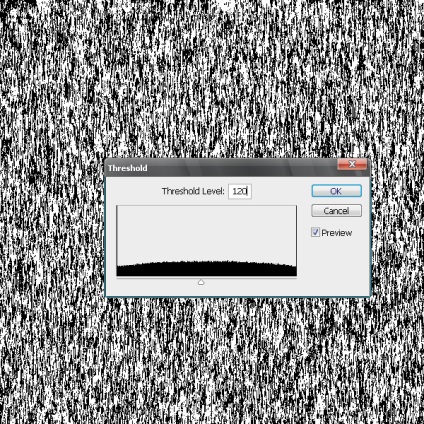
Accesați Imagine> Ajustări> Prag

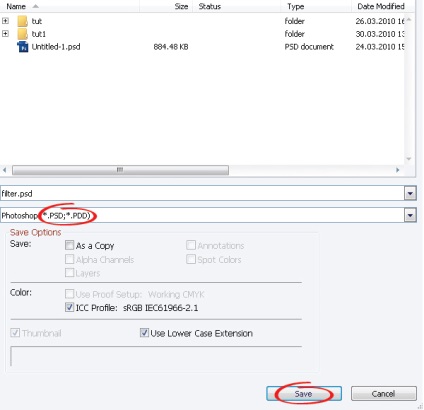
Salvați filtrul: Fișier> Salvare ca și salvați fișierul ca un PSD.

Stilul vieții în stilul artei primitive. Pasul 13
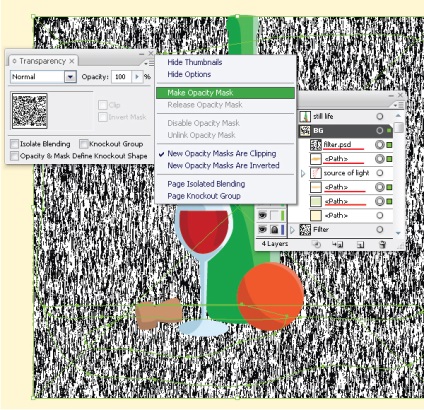
Accesați Adobe Illustrator. Creați un nou strat de filtre sub stratul BG. Accesați fila> Plasați și lipiți fișierul creat în etapa anterioară în acest strat. Filtrul din acest strat va fi folosit ca șablon.
Acum adăugați structura în fundal. Copiați și inserați filtrul în stratul BG.

Selectați un filtru și obiecte care ar trebui să fie texturate în paleta Straturi. Aplicați acum masca de transparență.

Stilul vieții în stilul artei primitive. Pasul 15
Folosind această tehnică, adăugați structura la alte obiecte din viața veche. Pentru a realiza un contrast în structura dintre obiecte și fundal, am întors filtrul la 90 de grade. Vă sfătuiesc să adăugați o structură separată obiectelor și nu simultan, astfel încât să nu vă confundați în ordinea substraturilor.

Stilul vieții în stilul artei primitive. Pasul 16
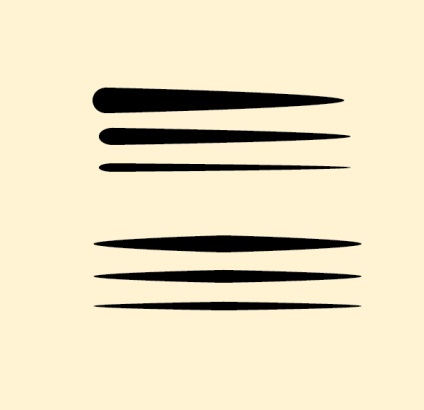
Creați un strat nou în partea de sus a restului. În acest strat vom crea un contur de obiecte de viață veche. Creați un set de perii cu diferite grosimi și forme pentru lovituri. De obicei, aceste perii sunt create prin distorsionarea unei elipse.

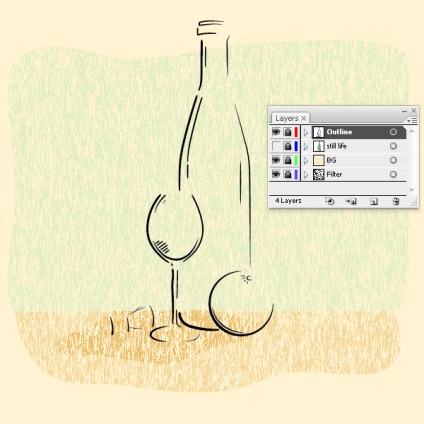
Trageți periile create în paleta Perii și selectați Art Brush. Începeți desenarea cursei cu ajutorul instrumentului Pen (P) și aplicând periile create. Schița în zona umbrei obiectelor ar trebui să fie mai puternică decât în lumină. Amintiți-vă că grosimea cursei poate fi schimbată cu ușurință în paleta Stroke chiar și după aplicarea pensulei.
(Pentru microstock-uri, ALL KISTIS trebuie să fie analizat, adică selectați obiectele desenate de ele și faceți Object> Expand)


Există mulți designeri care nu le place să aplice efecte bit în opera lor de artă. Aș sfătui pe acești fani ai "vectorului pur" să aplice o urmă la filtrul PSD și după el o mască de transparență. Și pentru cei care nu aplică nici măcar transparență în opera lor de artă, vă recomandăm să utilizați Scăderea din paleta Pathfinder după urmărire. Dar rețineți că acest lucru va crește semnificativ dimensiunea fișierului dvs. și va încetini calculatorul. Mult noroc tuturor, avem cel mai bun loc de muncă din lume!
(Ce am făcut în loc de pașii 14-15:
După ce am plasat filtrul PSD pe un strat separat, l-am selectat -> Object -> Live Trace -> Make. După aceea, Object -> Flatten Transparency -> în setările pe care le-am pus 100% vector, apoi în paleta Pathfinder am ales Trim. Acum, filtrul sa transformat într-un vector și poate fi folosit ca o umplere simplă, pur și simplu tragându-l în paleta de culori Swatches. Numai după aplicarea unei astfel de umpleri trebuie să "parcurgeți" în mod obligatoriu - Object -> Expand și apoi să selectați Trim în paleta Pathfinder.

Mai multe despre acest subiect
Articole similare
Trimiteți-le prietenilor: