Introducerea oricărui conținut în fereastra modală (LightBox) este mult mai ușor decât credeți. Pentru a face acest lucru, trebuie să conectați un script special jQuery la site și să puneți un link la documentul dorit. Ideea este împrumutată pe un site web pentru webmasteri. dar ușor modificat de WordPress. Pe același site, acestea sugerează utilizarea formularului de comandă în fereastra modală, dar, de fapt, în fereastra modală, orice conținut poate fi afișat în același mod. Puteți vedea un exemplu de funcționare a ferestrei modale.
Conectăm un script al unei ferestre modale
Descărcați arhiva cu un script ușor modificat, dezarhivați și copiați folderul modal pe site-ul dvs. în directorul rădăcină. Apoi adăugați următorul cod în antetul site-ului între etichete
și (în WordPress acesta este fișierul header.php):Totul, scenariul este aproape conectat.
Adăugarea unui buton
Dar asta nu e tot. Butonul "Comandă" se referă la fișierul form.html. În acest caz, înseamnă că "form.html" este pagina site-ului dvs. WordPress, iar permisiunea HTML nu este necesară deloc (citiți cum să plasați permisiunea HTML pe site-ul WordPress).
Creați un șablon pentru pagina în fereastra modală
Apoi, trebuie să creați un șablon pentru paginile din fereastra modală. Pentru a face acest lucru, creați un fișier page-modal.php în dosarul temei și completați-l cu următorul conținut:
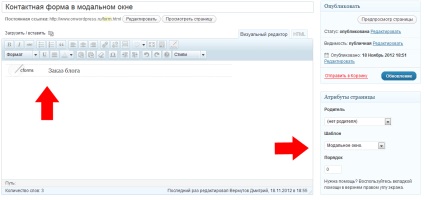
Creați o pagină nouă


Abonați-vă și obțineți articole utile în corespondență!
Alte articole interesante pe blogul nostru
Modificați site-ul WordPress - fără TK și alte complexități
Salutări! Eliminăm prima întrebare: "De ce fără TK?" - pentru că acestea sunt dificultăți suplimentare în comunicarea noastră cu dvs. Suntem convinși că TK de la client necesită programatori care sunt doar capabili să efectueze ...Dezvoltarea și promovarea unui site cu proprietăți imobiliare
Cum să eliminați sau să adăugați câmpuri personalizate într-un profil de utilizator WordPress
Dezvoltatorii site-urilor Wordpress au nevoie uneori să editeze pagina de profil a utilizatorului în panoul de administrare. De exemplu, eliminați câteva câmpuri de utilizatori suplimentare sau adăugați altele noi. Astfel de operațiuni pot fi implementate cu ajutorul unei mici funcții, care este suficientă ...Wix.com - designer gratuit pentru site-ul dvs. profesional
Instrucțiuni și recomandări
- Кворк.ру Schimb de servicii pe site pentru 500 de ruble
- Sistemul SeoPult Promovarea site-ului în motoarele de căutare
Șabloane pentru Wordpress
O mare selecție de template-uri premium pentru WordpressÎnregistrați un domeniu pentru 99 de ruble




Trimiteți-le prietenilor: