În această lecție vom analiza combinarea umpluturilor cu gradient utilizând modurile de amestecare, gradienții cu glisoare transparente și măștile de transparență. Aceste tehnici vă vor permite să creați tranziții complexe de culoare, care de obicei au obiecte din lumea reală.
Combinarea gradientilor cu modurile de amestecare
Să analizăm mai întâi posibilitatea schimbării transparenței obiectelor utilizând două moduri de amestecare. Creați două dreptunghiuri, dintre care unul are o culoare de umplere, iar altul este umplut cu un gradient liniar alb-negru.

Aplicați obiectului de umplere a gradientului modul de amestecare Multiply în panoul Transparență. După cum puteți vedea, culoarea albă după aplicarea acestui mod de amestecare a devenit absolut transparentă.

Aplicați acum modul de amestecare a ecranului în acest dreptunghi. De data aceasta, culoarea a devenit transparentă.

Aici vreau să observ că acest truc funcționează complet numai în modul de culoare RGB. În plus, trebuie să folosim pentru negru o culoare complet negru R = 0; G = 0; B = 0.

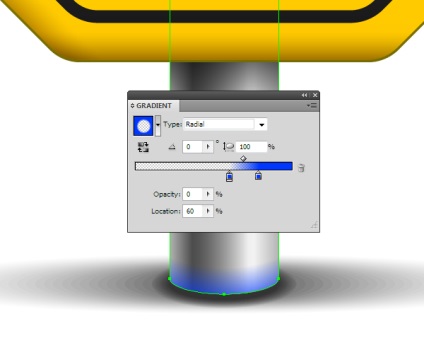
Acum, să examinăm în practică cum să folosim proprietățile descrise mai sus. Caracterul caracterului Stop este umplut cu un gradient liniar care transferă volumul suprafeței cilindrice.

Duplicați acest obiect, apoi umpleți noul obiect cu un gradient vertical vertical de la gri închis la alb.

Aplicați modul Multiplicare în formularul de sus. După cum v-ați aștepta - culoarea albă a devenit transparentă și am găsit o umbră în partea de sus a coloanei.

Acum putem controla intensitatea umbrei prin strălucirea sau întunecarea culorii gri a gradientului liniar.

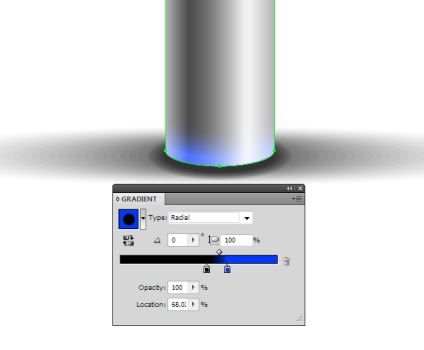
Duplicați forma coloanei o dată în plus. Completați o copie cu un gradient radial de la negru la alb.

Aplicați modul ecran la formularul de sus.

Culoarea neagră a devenit transparentă. Acum putem regla intensitatea reflexului prin înlocuirea culorii albe a gradientului radial cu gri.

Desigur, puteți folosi aceste tehnici pentru a combina gradientele de culoare, dar nu va funcționa la fel de eficient din cauza stratului de culori.

În ciuda limitărilor menționate aici, combinarea gradientilor cu modurile de amestecare este destul de comună și este folosită în principal pentru a crea puncte și umbre.
Combinație de gradienți utilizând funcția de transparență a glisoarelor.
De la lansarea Adobe Illustrator CS5, putem schimba transparența umplerii gradientului. Această proprietate poate fi utilizată pentru a combina gradienții. În acest caz, nu este nevoie să folosim modurile de amestecare, putem aplica astfel de gradienți în ambele moduri de culoare (RGB și CMYK) și combină gradientele de culoare fără restricții.

În mod obișnuit, în astfel de gradienți se utilizează două glisoare de aceeași culoare, dintre care unul are o transparență de 0%. Unii utilizatori evită utilizarea gradienților cu glisoare transparente, deoarece lucrarea finală ar trebui salvată în format EPS10. Nu cred că asta va avea probleme. După salvarea lucrării vectoriale în format EPS10, gradientul cu glisoare transparente este transformat în măști transparente.

Combinarea gradientilor cu masti de opacitate (Opacity Mask)
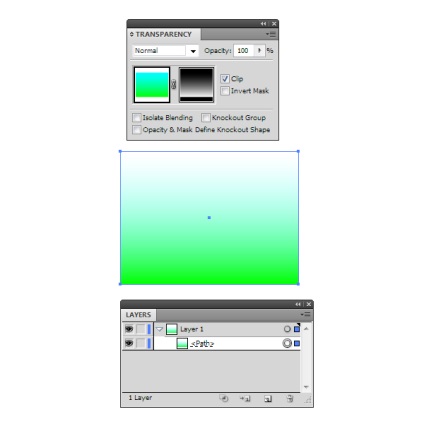
Să ne uităm la metoda de a crea o mască de opacitate pe un exemplu simplu. Avem un dreptunghi, care este umplut cu un gradient liniar.

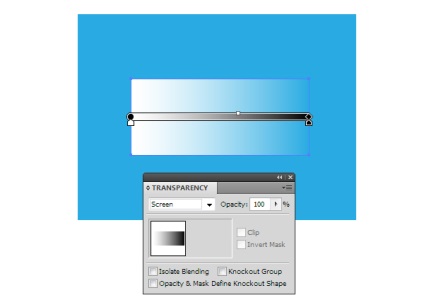
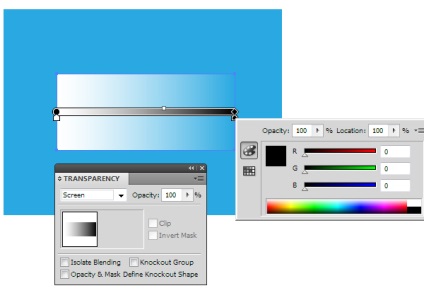
Creați un dreptunghi nou, care este deasupra primului, și completați-l cu un gradient liniar alb-negru.

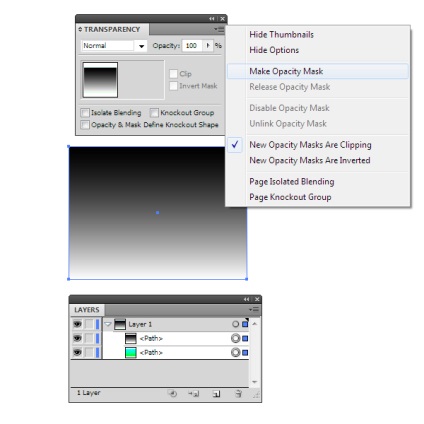
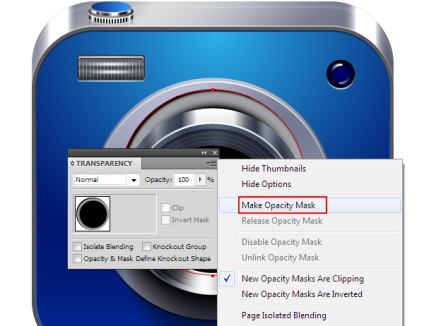
Selectați ambele dreptunghiuri, apoi selectați Make Opacity Mask din meniul pop-up al panoului Transparență. Dreptunghiul superior cu un gradient alb-negru joacă rolul unei măști. În cazul în care este negru, dreptunghiul inferior devine transparent.


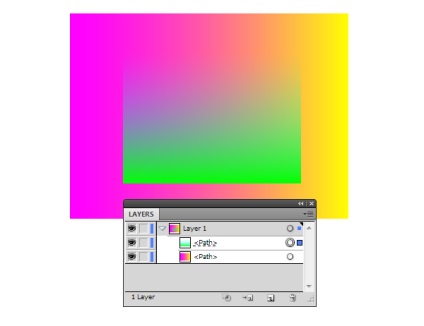
Dacă puneți o mască de transparență peste un alt gradient de umplere, obținem o combinație de gradienți.

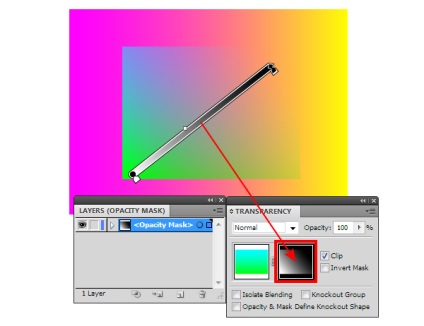
Pentru a controla gradientul alb-negru, faceți clic pe fereastra de mascare a obiectelor din panoul Transparență.

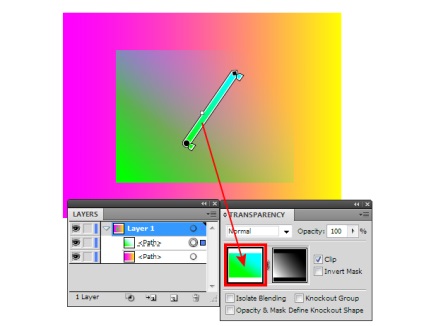
Pentru a controla gradientul unui obiect colorat, faceți clic pe masca opacitate.

Utilizarea măștilor de transparență ne oferă mai multe opțiuni decât cele două metode anterioare de combinare a umplerilor cu gradient. De fapt, avem două obiecte, tranziția între care definește cel de-al treilea obiect sub forma unui gradient alb-negru. În plus, în acest fel puteți masca grupuri de obiecte, care nu pot fi realizate în nici un alt mod. Să ne uităm la câteva fotografii, unde se arată cum am folosit astfel de măști în practică.




În acest exemplu, am folosit o mască de transparență pentru a crea o reflecție. Masca mi-a permis să-i limitez vizibilitatea și să-i estompez marginile.
Această lecție a fost scrisă de mine pentru faimoasa publicație de Internet în limba engleză DesignModo
Articole similare
Trimiteți-le prietenilor: