Salutări, dragi cititori! Astăzi, să luăm în considerare modul de creare a unui efect de design al unei pagini - o scrisoare retrasă.
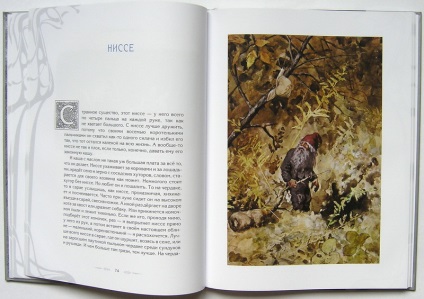
O literă este o tehnică pentru procesarea textului, care este o primă literă mărită. De obicei, utilizate în publicații, în cărți, atunci când primul articol litera, poveste sau capitol se face într-un mod special și o astfel de înregistrare poate conține imagini de plante, animale și alte obiecte.

Cu ajutorul scrisorii inițiale atrage atenția cititorului la începutul textului. Crearea unei litere mari pe paginile html nu va fi dificilă. Să ne gândim cum să facem acest lucru.
Scrisoare în text
Aflați cum să creați motoare profesionale în PHP și MySQL
Cea mai ușoară cale este să măriți pur și simplu prima literă a textului și să o evidențiați cu o culoare. Pentru aceasta, este mai bine să folosiți un pseudo-element: prima literă. cu care puteți defini stilul primului caracter din textul elementului. De exemplu:
Când roua noapte și briza de munte împrospătat capul de ardere și gânduri vin în ordinea obișnuită, am dat seama că goana pentru fericirea pierdută inutil și prostesc. Ce mai am nevoie? - o vezi? - De ce? Nu sunt între noi între noi? Un sărut de rămas bun nu îmi va îmbogăți amintirile, iar după aceea vom fi mai greu să ne despărțim.

Folosind proprietatea CSS, float poate fi folosit pentru a înfășura textul în jurul primei litere. Pentru a face acest lucru, schimbați stilurile după cum urmează:

Imaginea inițială a scrisorii
Aflați cum să creați motoare profesionale în PHP și MySQL
Pentru a utiliza orice litere font exclusive în proiectarea sau de a folosi unele efecte ca prima literă poate fi utilizat desen aliniate la stânga.
Exemplu de creare a unui cap de picătură utilizând o imagine:
găină noapte rouă și briza de munte împrospătat capul de ardere și gânduri vin în ordinea obișnuită, am dat seama că goana pentru fericirea pierdută inutil și prostesc. Ce mai am nevoie? - o vezi? - De ce? Nu sunt între noi între noi? Un sărut de rămas bun nu îmi va îmbogăți amintirile, iar după aceea vom fi mai greu să ne despărțim.

Dar această metodă are un mare dezavantaj: dacă se utilizează scrisoarea de pe site-ul destul de des, va trebui să pregătească un set de desene de caractere diferite, iar în acest caz, este complicată prin editarea textului, în loc de t de obicei pentru a schimba prima literă va avea pentru a insera o imagine nouă ...
Asta e tot. Acum puteți emite cu ușurință scrisoarea inițială pe site-urile dvs. Până data viitoare!
Articole similare
Trimiteți-le prietenilor: