DESCĂRCAȚI FILE ORIGINALE VEZI DEMO

Ce vom crea
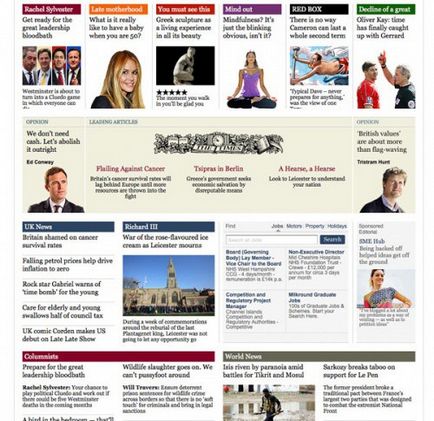
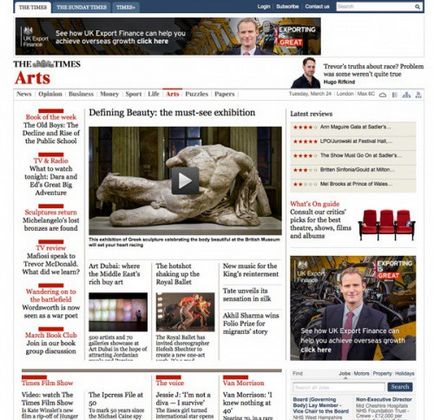
Un exemplu este site-ul London Times. care utilizează culori diferite pentru fiecare secțiune. Pe pagina principală sunt marcate cu anunțuri de articole din diferite secțiuni:

Fiecare secțiune are culoarea proprie:

Ce ai nevoie
Dacă aveți deja un subiect pentru care doriți să utilizați această metodă, puteți lucra cu fișiere de stiluri din această temă. Voi crea o temă de douăzeci și cincizeci de copii și apoi vom edita CSS-ul temei pe care am creat-o.
Cel mai probabil, site-ul dvs. conține deja înregistrări. Pentru a implementa exemplul din resursele mele, descărc datele de testare pentru tema WordPress.
Creați un subiect
Dacă lucrați cu propria temă sau temă creată în timpul executării sarcinilor articolului precedent. atunci puteți sări peste această secțiune. În caz contrar, trebuie să creați o temă pentru copii de la Twenty Fifteen.
În acest dosar, creați un fișier CSS gol numit style.css și adăugați următorul cod:
Acest fișier conține toate informațiile de care are nevoie WordPress. Pentru a crea o temă copil și a importa o foaie de stil din tema Douăzeci și cincisprezece. Puteți specifica un alt nume și o descriere pentru subiectul dvs.
Acum activați tema.
Importul datelor
Dacă site-ul tău conține deja pagini personalizate, poți sări peste această secțiune, dar din ea poți afla cum sunt importate datele de testare.- Accesați pagina de testare a unității tematice și descărcați fișierul XML din link;
- Pe site-ul dvs., accesați Tools> Import. Faceți clic pe link-ul corespunzător;
- Faceți clic pe butonul "Selectați fișierul" și selectați fișierul pe care tocmai l-ați descărcat. Faceți clic pe butonul "Încărcați fișierul și importați";
- Apoi urmați instrucțiunile și apoi așteptați ca WordPress să importe datele.
Definirea stilurilor pentru elementele specificate
Se adaugă clase la elementul corpului, în funcție de tipul de pagină care este vizualizat.
post_class () face același lucru, dar este folosit într-o buclă de înregistrări.
Dacă lucrați cu propria temă și nu ați adăugat încă aceste etichete șablon, atunci trebuie să o faceți acum. Cum să faceți acest lucru, veți învăța din articol despre lucrul cu clasele și identificatorii generați de WordPress.
Dacă lucrați cu tema copilului Twenty Fifteen. atunci aceste etichete au fost deja adăugate de tema în sine și nu trebuie să faceți nimic.

În acest exemplu, eticheta corporală conține clase care ne indică tipul de care aparține această pagină:
Atribuirea unui stil antet în lista de arhivă


Acum, să stabilim limitele. Adăugați următorul cod în foaia de stil:
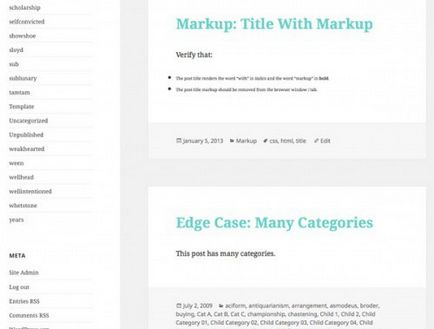
Acest cod adaugă o marjă suplimentară deasupra antetului înregistrării, precum și margini de aceeași culoare ca și textul antetului. Iată cum arată pagina mea de șabloane cu aceste stiluri:

Atribuirea stilurilor la anteturile de arhivă
În afară de schimbarea stilurilor de antet ale înregistrărilor individuale, vreau să setăm aceeași culoare pentru antetul arhivei.
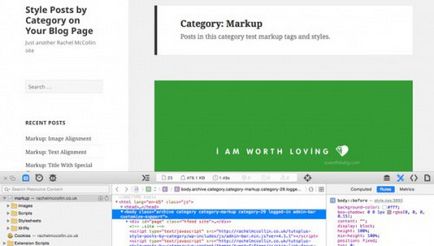
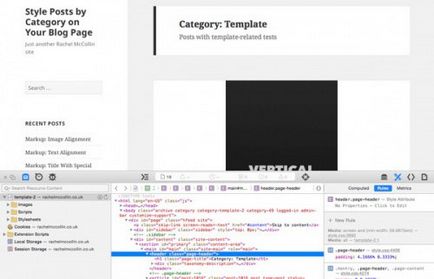
În primul rând, utilizând instrumentele pentru dezvoltatori, definim elementele și clasele pe care trebuie să le specific:

Antetul de arhivă este afișat după cum urmează:
Trebuie să specificăm clasele de antet de pagină și de titluri de pagină. și clase în eticheta corpului pentru arhivă.
Adăugați următorul cod în fișierul CSS:
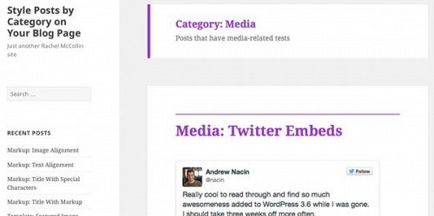
Acest lucru a schimbat culoarea antetului arhivelor:

Acum, să schimbăm culoarea frontierei. Adăugați următorul cod în fișierul CSS:
Acum, culoarea frontierei sa schimbat:

concluzie
Puteți merge mai departe, de exemplu:- Utilizați secțiuni de culoare pentru alte elemente de pagină, cum ar fi numele site-ului sau meniul de navigare;
- utilizați diferite culori de fundal pentru secțiuni, de exemplu, în subsol;
- utilizați diferite imagini de fundal pentru fiecare secțiune în locații cheie;
- Modificați aspectul pentru diferite secțiuni ale site-ului.
Traducerea articolului "Diferite categorii de stil în site-ul dvs. WordPress Folosind în mod diferit CSS" a fost pregătit de o echipă prietenoasă a proiectului Saitostroenie de la A la Z.
Articole similare
Trimiteți-le prietenilor: