
În viața reală când căutați o cale spre destinație, puteți să-l opriți pe trecător și să îi solicitați indicații. De exemplu, răspunsul său ar fi: "Mergeți drept, apoi faceți dreapta". Acesta este un exemplu viu de a folosi o referință relativă, adică calea către destinație este dată relativ la poziția curentă. În HTML, această tehnică este folosită pentru a se referi la paginile interne ale unui site.
Referințe relative
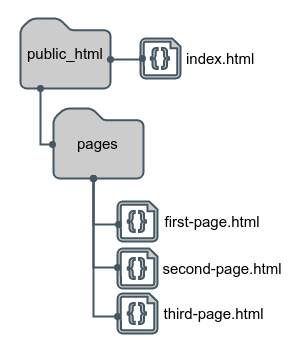
Să presupunem că domeniul site-ului dvs. este test-site.ru. Directoarele sale au structura ca în figura de mai jos. Avem un dosar de pagini pentru stocarea paginilor HTML, iar folderul public_html este dosarul rădăcină. Din directorul rădăcină se contorizează și tot ceea ce este deasupra, nu este disponibil prin browser.

Figura 1. Structura directorului
Pentru a utiliza link-uri relative, editați fișierul index.html localizat în dosarul rădăcină. Adăugați trei linkuri către paginile secundare din dosarul paginilor. căile vor fi specificate în formatul "file_path_to_file / filename.html".
Două puncte indică faptul că fișierul de care avem nevoie este deasupra directorului curent. Dacă trebuie să mergem la mai multe directoare, atunci pentru fiecare dintre ele specificăm colonii. " /../../../filename.html ".
Linkuri absolute
Distribuie în rețelele sociale:
Articole similare
Trimiteți-le prietenilor: