Astăzi vom învăța cum să desenezi o panda folosind Illustrator. Lecția este simplă și potrivită pentru cei care încep să studieze Illustrator, așa cum veți învăța cum să lucrați cu straturi, să creați grupuri, să reflectați obiectele pe verticală și multe altele. Sperăm că veți găsi util.
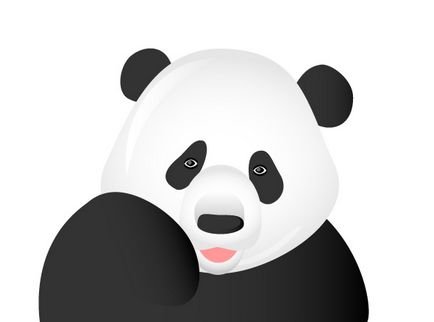
Rezultatul final:

* Faceți clic pe imagine pentru al mări.
Pasul 1: Desenați capul pandei
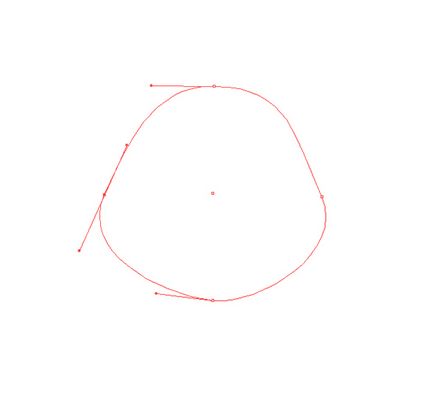
Desenați un cerc folosind instrumentul de Elipsă al instrumentului Ellipse (L). Apoi, utilizați instrumentul Direct Selection (A) pentru a schimba ușor forma cercului astfel încât să arate ceva asemănător imaginii de mai jos:

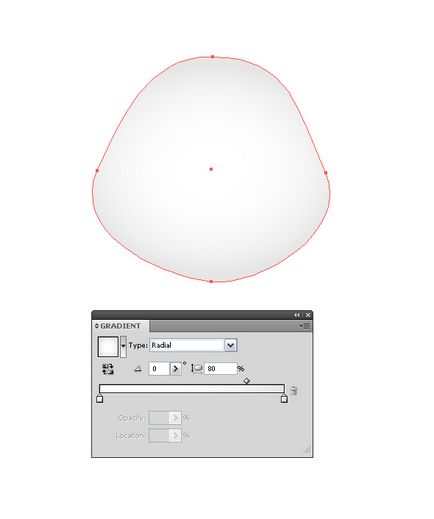
Selectați forma noastră și adăugați un gradient radial, selectați instrumentul Gradient (G). Setați prima culoare pentru gradientul nostru alb, iar ultima - gri deschis. Modificați valoarea indicatorului la 80:

Pasul 2: Desenați urechile
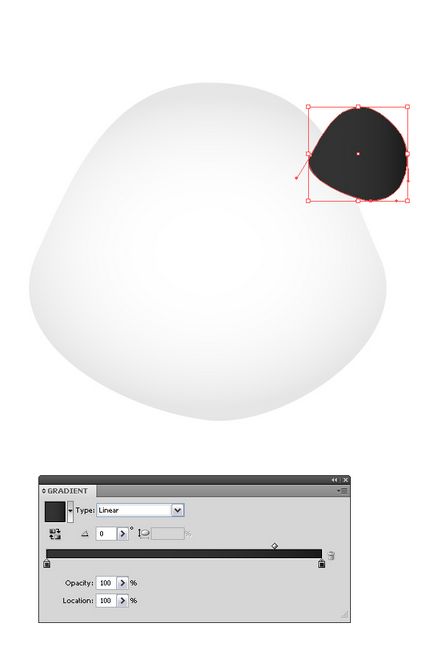
La fel ca în pasul anterior, trageți un cerc și schimbați forma:
Selectați forma noastră și adăugați un gradient radial, selectați instrumentul Gradient (G). Setați prima culoare pentru gradientul nostru # 333333. iar ultima este # 222222. Setați valoarea indicatorului 87:

Selectați ochiul și copiați-l (Ctr + C / Command + C), apoi apăsați Ctr + F / Command + F. pentru a lipi o copie din partea de sus. Apoi mergeți la Object-> Transform-> Reflect și selectați "Flip Vertical". Utilizați instrumentul Direct Selection (A) pentru a schimba ușor forma copiei nou create.
Ar trebui să aveți ceva de genul:

Pasul 3: Desenarea ochilor
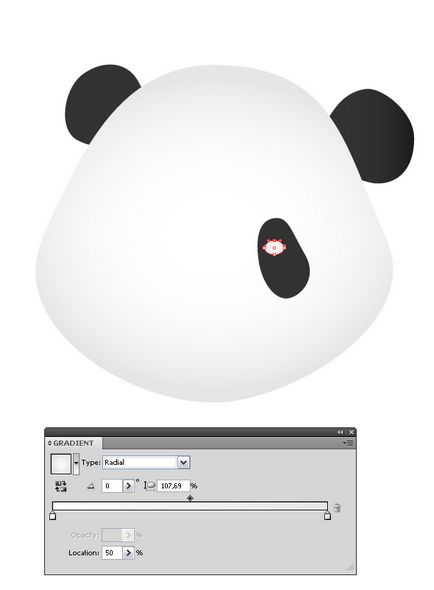
Desenați un cerc cu culoarea # 333333 utilizând instrumentul Ellipse (L) și schimbați forma, așa cum am făcut înainte.

Desenați un alt cerc și utilizați instrumentul Direct Selection (A) pentru al modela și a adăuga parametrii de gradient așa cum se arată în figura de mai jos:

Adăugați forma noastră la contur prin setarea următorilor parametri:
Iată rezultatul pe care ar trebui să-l obținem:

Copiați formularul, eliminați schița și schimbați culoarea în negru.

Desenați un alt cerc de culoare albă și setați opacitatea la 46%

Selectați toate straturile pentru ochi utilizând Instrumentul de selecție (V). copiați-le (Ctr + C / Command + C). apoi apăsați Ctr + F / Command + F. pentru a lipi o copie din partea de sus. Apoi mergeți la Object-> Transform-> Reflect și selectați Flip Vertical. Selectați stratul cu un fundal închis pentru ochi și faceți-l puțin mai mic utilizând instrumentul de transformare (T)

Pasul 4: Desenați un racord pandantiv
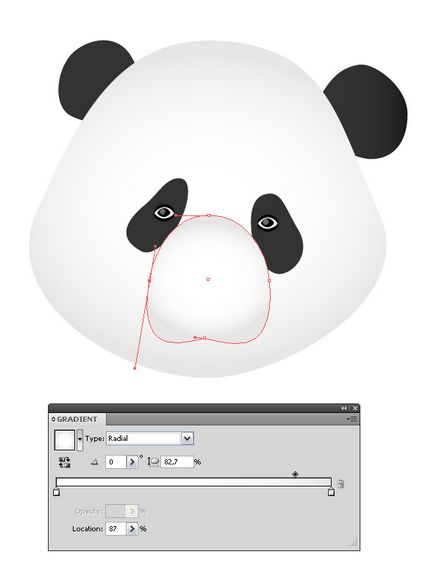
Desenați un cerc cu instrumentul Ellipse (L) și schimbați ușor forma folosind instrumentul Direct Selection (A). adăugați un gradient radial de la alb la gri deschis, setând valorile afișate în imaginea de mai jos:

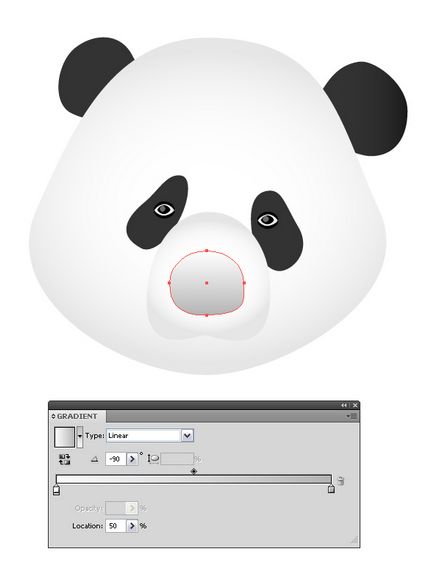
Creați un alt cerc cu instrumentul Ellipse (L). schimbați forma folosind instrumentul de selectare directă (A) și adăugați un gradient liniar cu instrumentul Gradient (G) de la alb la gri, setând următoarele valori:

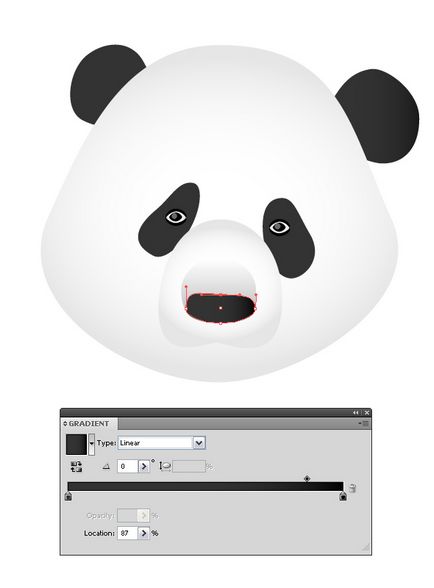
Desenați un cerc nou, schimbați forma cu ajutorul instrumentului Selecție directă (A) și setați gradientul cu parametrii ca în imaginea de mai jos:

Copiați cercul nou creat (Ctrl + C / Command + C), schimbați culoarea la # 333333 și lipiți-o deasupra (Ctrl + F / Command + F).

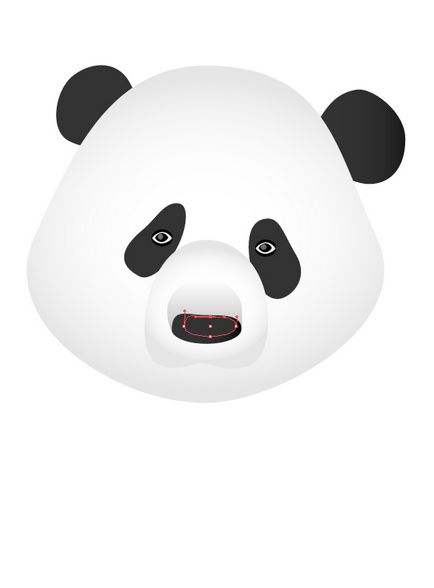
Ar trebui să obținem acest rezultat:

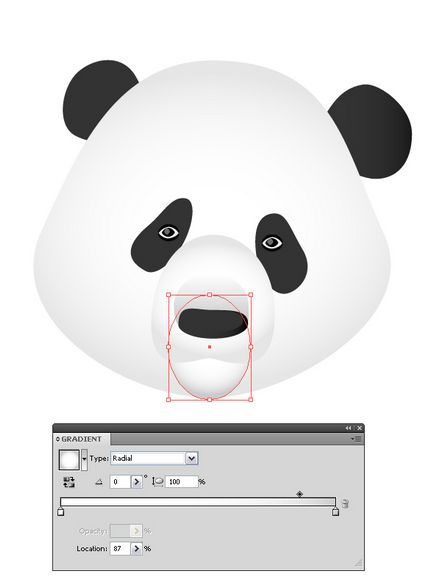
Pasul 5: Desenarea gurii
Desenați un oval cu instrumentul Ellipse (L) și adăugați un instrument Gradient (G) la el. așezați-l sub stratul cu gura de panda, apăsând de mai multe ori Object> Arrange> Send to Back (Ctrl + Shift + [/ Command + Shift +

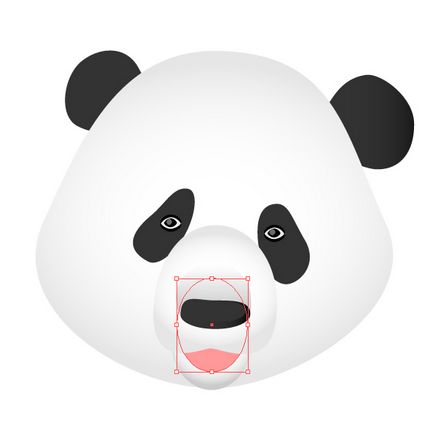
Copiați cercul (Ctrl + C / Command + C) și lipiți-l de sus (Ctr + F / Command + F), apoi reduceți dimensiunea și modificați culoarea roz,

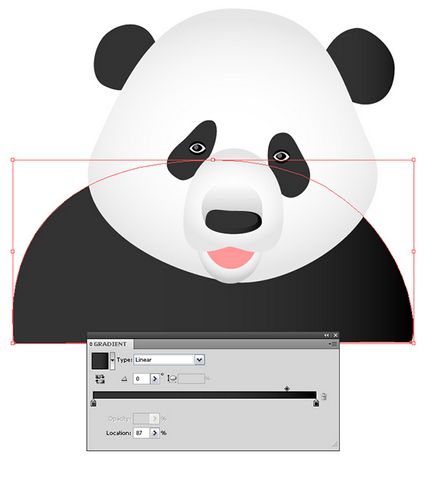
Pasul 6: Desenați trunchiul și piciorul
Utilizați Instrumentul Pen Pen Tool (P) pentru a desena o formă pentru trunchiul și a adăuga un instrument Gradient (G) la acesta. setând valorile afișate în imaginea de mai jos:

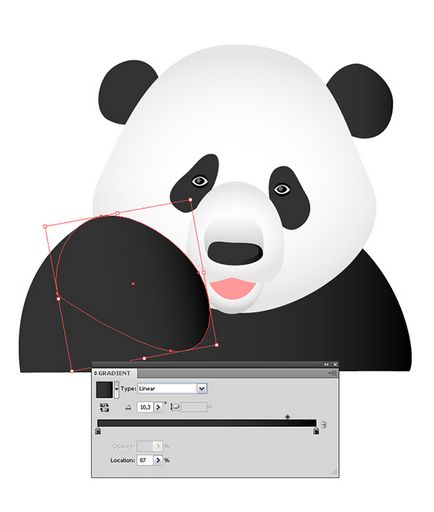
Desenați un oval cu instrumentul Ellipse (L). Întoarceți-o ușor utilizând instrumentul de transformare (T) și adăugați un instrument de gradient (G) la el. setând valorile afișate în imaginea de mai jos:

Pasul 8: Adăugați evidențiați
Să adăugăm câteva detalii. Desenați un instrument Pen (P) cu scula, desenați două forme, umpleți-le cu alb și schimbați opacitatea la 50%. Ar trebui să obținem acest rezultat:

Pasul 8: atingeri finale
Am adăugat bambus și o inscripție text amuzantă.

concluzie
Trimiteți-le prietenilor: