
rollover-efect este așa-numita schimbare a imaginii grafice (fundal) când mutați mouse-ul peste ea.
La acea vreme, în scopul de a îmbunătăți percepția utilizatorului sau pentru a păstra site-ul simplu și curat, ați putea dori să ascundă descrierea sau imagine, atât de mult, astfel încât, atunci când treceți peste un buton sau link imagine sau descrierea manifestat undeva într-o anumită zonă a site-ului .
Dacă doriți să creați un efect Rollover. într-un buton sau o legătură, atunci folosirea spritelor css este o idee grozavă.
Ce se întâmplă dacă trebuie să afișăm o descriere de la distanță sau o imagine ștearsă undeva în afara butonului? Ce putem face? Putem aplica poziționarea absolută și poziționăm elementul șters oriunde dorim.
Înainte de a merge mai departe, creați un css-sprite pentru butoane (colțurile butoanelor vor fi rotunjite).

Codul CSS pentru linkurile rotunjite
Efectul de rulare pentru o zonă îndepărtată
Ideea este că atunci când mutați cursorul peste link, apare o descriere corespunzătoare linkului din afara legăturii de navigare.
Mai întâi, creați o listă simplă neordonată sub meniul de navigare, apoi, în etichetă, introduceți eticheta pentru interval (butonul de buton) pentru butoanele rotunjite. În același loc (eticheta a) vom crea un alt interval de etichete (text de clasă), în care va fi plasată descrierea linkului.
Acum trebuie să ascundem eticheta de span cu clasa de text. pentru aceasta, nu setați proprietatea afișajului la nici unul.
Pentru a determina locația site-ului într-o zonă îndepărtată (care va apărea atunci când treceți cursorul mouse-ului peste link-ul), elementul absolut de poziționare și l-au pus pseudo Hover.
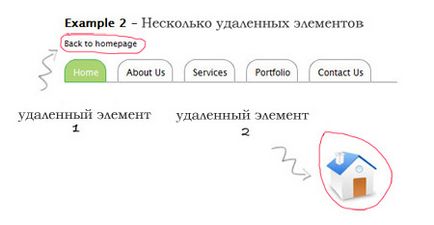
Efectul de rulare pentru două zone îndepărtate
În secțiunea anterioară, s-a arătat cum când plasați mouse-ul peste un link (împreună cu un efect de rollover), o descriere apare în afara linkului. Dar ce se întâmplă dacă doriți să arate mai multe elemente șterse în locații diferite, care vor fi afișate pe un picior de egalitate cu efecte rollover (de referință) atunci când treceți cursorul mouse-ului peste link-ul.
Acum vom adăuga fiecare pictogramă, pe lângă descriere, pictogramei. Când efectul de rollover apare pe link, vom vedea două elemente șterse în diferite locuri din pagina web.
După cum puteți vedea, codul HTML nu este foarte diferit de codul html din prima parte. Este necesar să adăugați încă un element (interval), care va ascunde pictograma din spatele fiecărui link.
Dacă doriți să creați mai multe zone șterse care vor fi afișate când plasați cursorul peste link, adăugați mai multe etichete de span. Un mic memento: nu uitați să utilizați afișarea: bloc; atunci când se aplică o poziționare absolută pentru un element de span. altfel IE poate avea probleme.
Ei bine, asta e tot - nu-i așa?
Trimiteți-le prietenilor: