Fragment, metaetichetele paginilor de titlu și de descriere.
Valoarea fragmentului în Yandex și Google.
În ultimul timp au devenit mult fragmente mai avansate, deoarece motoarele de căutare au pus în aplicare un fragmente structurate (de asemenea, cunoscut sub numele de fragmente «bogat») pentru a oferi utilizatorilor informații detaliate cu privire la natura paginilor web înainte de a vizita site-ul.
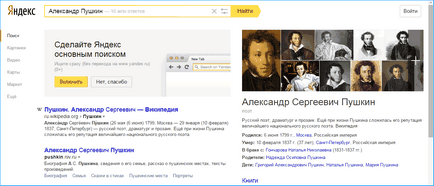
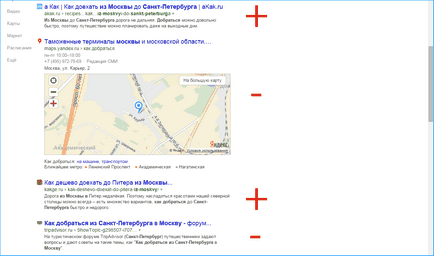
Exemplu de SERP Yandex:

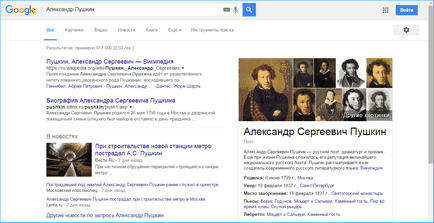
Exemplu de Google SERP:

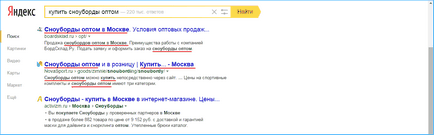
Un exemplu de fragment extins în căutarea Yandex:
Un exemplu de fragment fragmentat extins în SERP-ul Google:

Titlurile care atrag atenția sunt caracterizate de claritate și informativitate și de obicei furnizează informații despre marca sau organizația și despre conținutul unei anumite pagini. Între timp, descrierea explică scopul paginii și vă solicită să vizitați resursa. Descrierile exacte și atractive ale paginii întăresc credibilitatea site-ului și contribuie la reducerea ratelor de respingere.
În plus, un fragment fragmentat în mod corespunzător ajută motorul de căutare să înțeleagă conținutul site-ului dvs. Deși nu se știe cât de mult acest lucru contribuie la creșterea clasamentului, este totuși necesar să înțelegem că fragmentul rămâne un element semnificativ.
Există, de asemenea, o serie de aspecte pe care motoarele de căutare le iau în considerare atunci când formează rezultate de căutare organică, dar nu suntem în poziția de a le controla. Fragmentul este sub control.
Scrieți un fragment care va atrage persoane și, în același timp, va explica datele necesare pentru a căuta roboți. Fragmentul constă dintr-un număr de componente, principala fiind titlul și descrierea paginii.
Site-uri virtuale de găzduire pentru populare CMS:
WordPress
IPB IPB
Eticheta Titlu.
Etichetele titlu - limba tehnică a elementelor antet - definește titlul documentului. Etichetele antetului sunt utilizate de paginile cu rezultate ale căutării (SERP) pentru a afișa antetul antetului.
- relevanță;
- selectarea printre alte pagini web;
- Formarea unei pagini de fragment în rezultatele căutării.
Un exemplu de cod HTML.
Cea mai bună opțiune.
Cuvinte cheie principale - Cuvânt cheie secundar Numele mărcii.
Lungimea maximă și potrivită pentru motoarele de căutare.
Motoarele de căutare afișează primele 60 de caractere ale titlului sau chiar atât cât afișarea are o rezoluție de 512 de pixeli. Dacă anteturile pe care le creați includ o medie de 55 de caractere, cel puțin 95% din textul scris este afișat corect.
Modulele CMS populare, care permit completarea acestor etichete pentru pagini, sunt deja furnizate cu sugestii care permit crearea unui fragment bun:

Amintiți-vă că motoarele de căutare pot afișa un titlu diferit, decât cel pe care l-ați scris în eticheta titlului. Titlurile afișate în rezultatele căutării pot fi rescrise, ceea ce vă va ajuta să obțineți conformitatea cu marca, cererea utilizatorului sau alte puncte.
De ce etichetele de titlu sunt necesare pentru optimizarea motorului de căutare?
etichetă titlu - textul principal care descrie documentul on-line. Elemente antet - elementele primare pentru optimizarea motorului de căutare site-ul intern (printre conținutul principal al site-ului) și joacă un rol distinct în cele trei cazuri: pentru browsere, paginile cu rezultatele motorului de căutare și link-uri externe.
Afișați în browser.
Etichetele titlu sunt adesea afișate în panoul browser și în structura interfeței.
Rezultatele problemei de căutare.
Când adăugați cuvinte cheie la eticheta de titlu, motoarele de căutare le desemnează în rezultatele căutării, cu excepția cazului în care, desigur, utilizatorul a folosit aceste cuvinte cheie în interogare. Acest lucru crește șansele utilizatorului de a găsi unul dorit și înseamnă că rata de clic va crește.

Afișați pe site-urile web ale unor terțe părți.

Optimizați titlurile.
Deoarece etichetele de titlu sunt considerate elemente necesare optimizării motorului de căutare, apoi practică în compilarea lor, reduceți și, simultan, faceți promovarea SEO mult mai eficientă. Mai jos, vom examina recomandările pentru optimizarea etichetelor de titlu și a utilizărilor specifice.
Atenție la lungime.
După cum am menționat mai sus, motoarele de căutare reduc titlurile care depășesc o anumită lungime. Google și Yandex evaluează de obicei lungimea titlului la 50-60 de caractere sau la 512 de pixeli lățime. Dacă titlul este extrem de lung, motoarele de căutare vor arăta o elipsă "...", ceea ce înseamnă că eticheta titlului este trunchiată.
În concluzie, observăm că este de preferat să scrieți un titlu scurt și bun care să convertească și să colecteze clicuri, mai degrabă decât să acorde atenție scrierii unor fraze lungi.
Plasați cuvintele cheie necesare mai aproape de începutul etichetei de titlu.
Cu cât este mai apropiat cuvântul cheie de la începutul etichetei de titlu, cu atât este mai eficientă pentru clasament - și cu atât este mai probabil ca utilizatorul să facă clic pe el în linia rezultatelor căutării.
Utilizați brandingul.
Un numar mare de companii de SEO recomanda folosirea numelui marcii la sfarsitul etichetei de titlu si exista cazuri cand aceasta functioneaza. Factori distinctivi aici sunt stabilitatea și marca binecunoscută de pe piață.
Dacă marca are suficientă popularitate pentru a afecta radical ratele de clic, atunci numele de marcă este plasat primul. Dacă marca este mai puțin comună decât cuvântul cheie, atunci cuvântul cheie merge mai întâi.
Luați în considerare lizibilitatea în primul rând.
Prin crearea unei etichete convingătoare, veți avea șansa de a crește numărul vizitatorilor online de mai multe ori. Pe lângă optimizarea și utilizarea cuvintelor cheie, trebuie să vă gândiți la percepția utilizatorului atunci când creați etichete de titlu.
Titlu Tag - primul lucru pe care vizitatorii online, a se vedea în rezultatele căutării atunci când încep familiaritate cu brand-ul, și este de dorit ca titlul conținea un mesaj pozitiv.
Eticheta descrierii.
Ortografia corectă este un exemplu de cod HTML.
Dimensiunea este lungimea potrivita pentru motoarele de cautare.
Este de dorit să potriviți descrierea paginii într-un volum de până la 155 de caractere.
Ce este o etichetă meta descriptivă?
Descrierea etichetelor, permiteți-le să nu joace un rol caracteristic pentru clasamentul de căutare, rămân în continuare importante pentru îmbunătățirea clicabilității în rezultatele căutării. Aceasta este o șansă pentru dezvoltatorii web să transmită utilizatorilor conținutul conținutului și să informeze vizitatorii online despre oportunitatea vizitării acestei pagini.
Când scrieți o etichetă de descriere, utilizați cuvintele cheie rațional, dar în același timp creați descrieri atractive, astfel încât utilizatorii să dorească să facă clic pe ele. Relevanța și exclusivitatea imediată a fiecărei descrieri meta reprezintă calea spre succes. Dimensiunea etichetei de descriere variază de la 150 la 160 de caractere.
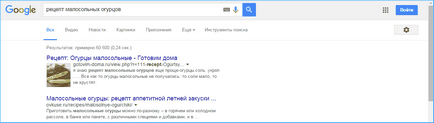
Exemple de definiții cheie optimizate.

Pentru a crește rata de clic pe paginile cu rezultatele căutării, este important să rețineți că motoarele de căutare identifică cuvintele cheie în descriere atunci când se potrivesc cu interogările de căutare.
Evitați ia.
Ca și în cazul etichetelor de titlu, este necesar ca meta-descrierile fiecărei pagini să difere în originalitate. O modalitate eficientă de a elimina descrierile meta duplicate este utilizarea instrumentelor dinamice și programatice pentru a crea descrieri excepționale de meta pentru paginile automate.
Nu afectează clasamentul în Google.
În ciuda acestui lucru - în subiecte competitive, paginile sunt de obicei optimizate și ambele etichete (meta description și meta keywords) conțin interogări de utilizator:
Citatele "tăiate" descrierile.
În cazul în care eticheta de cotație este utilizată în citate, Google taie descrierea paginii. Pentru a preveni astfel de cazuri, va trebui să eliminați citatele și coloanele care sunt prezente în descrierea meta. Dacă nu puteți face fără citate în meta descrierile, atunci puteți utiliza citate simple și duble pentru a evita scurtarea descrierii.
Uneori, metaetichetele nu pot fi completate.
Deși bunul simț insistă asupra faptului că sensibil pentru a scrie o descriere meta - o mișcare mult mai înțelept decât pentru a permite motoarelor de căutare pentru a colecta și analiza date pagina de web - acest lucru nu este de multe ori cea mai bună soluție.
Dacă pagina selectată în mod intenționat și a căutat (direcționare în funcție este) anumite cuvinte sau expresii (de obicei 1-3), atunci va scrie o descriere meta care îndeplinește cerințele de căutare a utilizatorilor care folosesc aceste cuvinte cheie în interogări.
Dacă pagina este destinată pentru interogări lungi (trei sau mai multe cuvinte cheie) - ca un exemplu, conține sute de articole și posturi de blog, sau chiar un catalog extensiv - apoi, uneori, necesare pentru a permite motoarelor de căutare pentru a extrage textul relevant.
Motivul este evident. Când motoarele de căutare fac acest lucru, ele afișează cuvinte cheie și expresii similare pe care le-a căutat utilizatorul. Dacă un dezvoltator web este suprasubit cu o descriere meta, atunci aceasta reduce relevanța în motoarele de căutare.
Citiți și:
Trimiteți-le prietenilor: