Fonturi bitmap
Înainte de a lua în considerare fontul din punctul de vedere al sistemului de operare, vom înțelege modul în care informațiile despre font pot fi prezentate în principiu (și de fapt apar).
Imaginea caracterelor de caractere (ca oricare alta) de pe ecran este o imagine bitmap, adica se compune din puncte de culori diferite sau pixeli. În cazul textului acestor culori, numai două - culoarea simbolului și culoarea de fundal. Dacă în mod condiționat punct desemnat, vopsite în culoarea simbolului, unitățile și culoarea de fond - zero orice simbol ilustrat pe ecran poate fi reprezentat ca un panou dreptunghiular de zerouri și cele - bitmap (bitmap), o care a fost menționat în discuția de screening. Bineînțeles, numărul elementelor din tabel este neechivoc
19 B versiuni rulate ale DOS, aceasta se face indicând numărul paginii de cod utilizate. În versiunile ne-localizate, se utilizează programe special rezidente, "Russifiers" care acceptă una sau mai multe tabele de coduri.

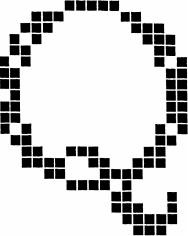
din cauza dimensiunii unui caracter de pe ecran - pentru desen o înălțime de caractere de 12 puncte (1 pt = 1/72 inch și dimensiunea pixeli corespunde exact cu cele mai multe tipuri de monitoare) au nevoie Bitmap să aibă o înălțime de 12 rânduri de caracter la 8 pct - 8 rânduri. O tabelă care conține toate hărțile de caractere de 256 biți pentru unele tipuri de text și unele dimensiuni se numește font bitmap (bitmap-font). Ha Figura 5.1 arată cum arată litera "Q" a fontului bitmap la mărirea mare (liniile albe subțiri indică limitele pixelilor).
Figura 5.1 Caracterele fontului bitmap
Bitmap-font este cel mai convenabil pentru afișarea pe ecran în ceea ce privește viteza de desen și costurile de resurse de calcul pentru prelucrare. Cu toate acestea, mărimea caracterelor de pe ecran se poate schimba - prin urmare, pentru un singur set de căști aveți nevoie de scripturi bitmap de mai multe dimensiuni. Deoarece amintesc fonturile pentru toate dimensiunile posibile prea inutile în ceea ce privește consumabilă pentru stocarea memoriei (atât pe disc și memorie RAM), fonturi secțiunea de suport creatorii sistemului de operare a continuat următorul compromis: bitmap fonturi separate, sunt create pentru cele mai multe ace de rulare (dimensiuni) , pentru dimensiuni intermediare, bitmap-ul fiecărui simbol este construit chiar înainte de afișarea bazată pe bitmap din cel mai apropiat font al aceluiași set de căști.
In ciuda pierderilor semnificative de timp când bitmapuri convertite „o altă dimensiune“, și de afișare nu prea înaltă calitate, de mărime intermediară a caracterelor de pe ecran pentru a afișa numai pe ecran și numai caractere bitmap font drepte ar fi destul de
suficient. Problemele apar atunci când textul trebuie rotit sau trimis la o "hârtie" sau ambele. Atunci când se lucrează cu un ecran cu o rezoluție de 72 dpi (dots per inch) pentru afișarea la o înălțime de caractere de 16 puncte este suficient să ne amintim ordinea bitmap de 256 biți (16 pixeli pe verticală și 16 pe orizontală), atunci caracterul de afișare aceeași dimensiune pe hârtie la o rezoluție de 1200 dpi necesită o matrice de elemente de 267x267 sau 8911 octeți. Inmultiti acest lucru prin numărul de caractere în fontul (256), numărul ați utilizat căști și notați numărul necesar de simboluri bitmap pentru diferite dimensiuni, si apoi estima, fie pentru a pune cantitatea necesară de informații de pe hard disk. Indiferent de rezultat, stocarea (și transferarea) imaginilor de caractere sub formă de fișiere bitmaps potrivite pentru imprimarea de înaltă rezoluție este prea ineficientă pentru a codifica fonturile.
Vector Fonturi
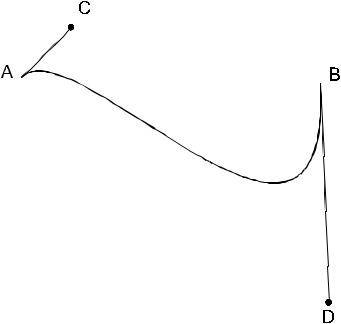
O posibilă soluție la problema scalării fontului la rezoluții înalte este utilizarea fonturilor vectoriale. Aceste fonturi reprezintă o modalitate firească de definire a trăsăturilor caracterului pentru dispozitive, cum ar fi pixeli sau plottere (plottere) capabile să reproducă direct linii drepte sau linii curbe pe un suport. În fonturile vectoriale, fiecare simbol este reprezentat ca o colecție de primitive geometrice - de obicei segmente de linii și arce circular definite de coordonatele lor față de "punctul de origine" al simbolului. Un exemplu de simbol vectorial este prezentat în Figura 5.2.
Figura 5.2 Vectorul vectorului de fonturi
Scalarea fontului vectorial se face prin înmulțirea simplă a tuturor coordonatelor cu factorul corespunzător. În plus față de plotter, la sfârșitul anilor 1980,

produse software funcționează cu fonturi vectoriale și display - este posibil să se menționeze toate instrumentele grafice de compilatoare Borland pentru Dos. Cu toate acestea, de redare a fonturilor de o calitate adecvată pentru imprimare, fonturi vectoriale ar lua prea multe elemente care formează conturul literelor cu grosime variabilă - circuitul ar trebui să „formați“ dintr-o varietate de linii fine. fonturi vectoriale B În prezent sunt utilizate doar în anumite programe legate de pregătirea desenelor.
Fonturi Contour
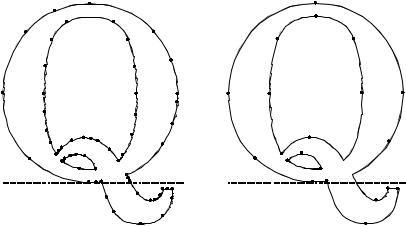
O soluție mai eficientă la această problemă este folosirea așa-numitelor fonturi "outline" (outline). Uneori, ele sunt numite și cele vectori - acest lucru este destul de acceptabil, cu excepția cazului în care se exclude confuzia cu fonturile menționate în paragraful anterior. În loc să ne amintim că bitmap-urile se modifică odată cu schimbarea pitch-ului fontului, doar amintirile simbolului sunt reținute (Figura 5.3
Figura 5.3 TrueType-
bitmap a caracterului și al pivotului este construit prin „umplerea“ literei prezintă punctele care corespund rezoluția dispozitivului de ieșire, și anume efectuate screeningul caracterul dorit pe un permis, dacă este necesar, pentru a afișa pe un anumit dispozitiv, un simbol al unui anumit dimensiune.

Pentru a memora curbele care delimitează limitele simbolurilor, curba (sau linia întreruptă) este împărțită în secțiuni, iar fragmentele rezultate ale curbelor sunt aproximate prin polinomii de gradul doi sau trei. În desene, limitele secțiunilor la care conturul literelor sunt rupte sunt prezentate în puncte albe.
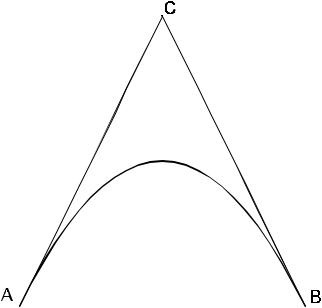
Fonturi TrueType. În funcție de gradul de polinom apropiat, există două tipuri de fonturi. TrueType-fonturi Așa-numitele (ele pot fi, de asemenea, numit un tip de font 2), propus inițial de Apple pentru a fi utilizate ca fonturi de ecran scalabile în calculatoarele Macintosh, în a doua jumătate a anilor optzeci, utilizat pentru a forma a doua ordine curbe simbol de contur. Fiecare secțiune a conturului este caracterizată sau dată de două puncte (limitele secțiunii) și direcția liniei pe fiecare limită. Adesea, un al treilea punct este folosit pentru a specifica direcțiile care se află la intersecția tangentelor cu curba la capete (Figura 5.5).
Figura 5.5 O curbă elementară în fonturile TrueType (parabola secundară)

Articole similare
Trimiteți-le prietenilor: