Efectul de Bubble folosind CSS
Sub efectul Bubble, vreau să spun "imaginea" imaginii în prim plan, similar cu modul în care a fost făcut în sistemele de operare Apple. În acest articol, vă voi arăta cum să faceți un meniu cu efectul Bubble, folosind doar funcțiile CSS. Și, deși această metodă este lipsită de o tranziție frumoasă, cum ar fi Apple, vă va ajuta să faceți meniul puțin mai frumos. În articol sunt descrise două metode: Sprite CSS (metoda cea mai simplă) și o metodă de înlocuire a unei imagini (mai avansată).
Prima metodă: CSS sprites
Cea mai ușoară modalitate de a face un efect Bubble este să utilizați sprite CSS. Tot ce trebuie să faceți este să schimbați fundalul imaginii.
Dar, mai întâi, scrieți HTML:
Acum pregătim poze pentru sprites. Ar trebui să arate astfel:

Rămâne să scrieți stilurile CSS pentru a crea elemente de meniu de fundal pentru elementele de meniu:
Următorul pas este să scrieți un stil pentru link-urile de referință. Acest stil va schimba imaginea de fundal, creând astfel un efect de imagine pop-up.
Totul, meniul este gata. După cum puteți vedea, dezavantajele acestei metode pot fi atribuite faptului că pentru fiecare element de meniu este utilizată o intrare separată în fișierul de stil.
A doua metodă: înlocuirea imaginii.
Pentru a implementa această metodă, trebuie să scrieți un marcaj HTML mai mic, dar mai puține stiluri în CSS. Deoarece pentru fiecare legătură folosim două imagini, HTML-ul nostru va arăta astfel:
În această metodă, vom face unele schimbări. Când plasați cursorul pe mouse, elementul de meniu va apărea peste elementele învecinate. Diferența față de prima metodă este că acum este necesar să setăm lățimea și înălțimea elementelor
72px este înălțimea unei imagini mici.
Nu uitați să setați proprietatea poziției la relativă. pentru că trebuie să folosim proprietatea z-index. Această proprietate funcționează numai cu poziționarea absolută sau relativă a elementului.

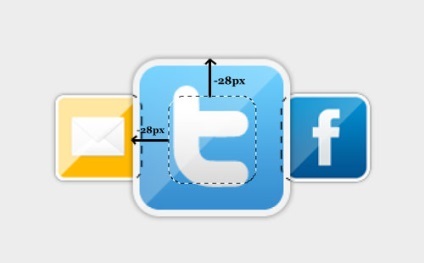
Pentru ca mouse-ul să poată muta imaginea spre centru, vom seta marginea negativă exterioară egală cu -28px. Acest lucru este foarte important, pentru a obține efectul de creștere. Valorile de indentare se calculează după cum urmează:
margin-top = - ([înălțimea imaginii mari] - [înălțimea imaginii mici]) / 2
și
margin-left = - ([lățimea imaginii mari] - [lățimea imaginii mici]) / 2.
Pentru ca meniul să funcționeze corect în IE, vom adăuga încă un stil în HTML:
Bonus. Faceți același lucru folosind CSS3.
În CSS3, există o proprietate ca transformarea. una dintre valorile posibile ale cărora este funcția de scalare. Cu această proprietate, putem reduce semnificativ cantitatea de cod. Ne uităm.
Articole similare
Trimiteți-le prietenilor: