Atât în programare, cât și în proiectul de proiectare există două părți. Primul și principalul lucru este modul în care proiectul arată și funcționează. Și a doua - modul în care este construită și cât de repede puteți înțelege ce interior are.
În acest articol vă vom oferi un set de recomandări care vă vor ajuta să vă acordați mai mult respect stilului dvs. de designer și să faceți mai ușor și mai ușor de înțeles aspectul.
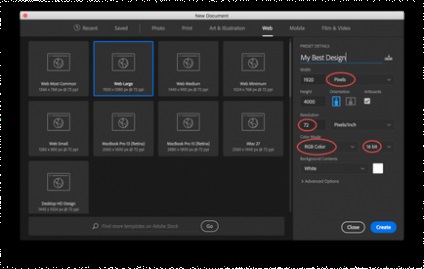
Creați un document pe baza standardelor Web

Utilizați grila modulară

Rețeaua modulară ar trebui să fie una dintre primele sarcini în proiectarea unui design. Inițial, trebuie să determinați care grilă modulară veți folosi în proiectul curent și să îl urmați pe toate paginile interne. Grilă modulară îi va ajuta pe utilizatori să navigheze rapid în interfața dvs. și să înțeleagă multe lucruri la un nivel intuitiv.
Grilele modulare sunt complet diferite, atât ușoare, cât și complexe. Principala regulă este aderarea la grila modulară selectată inițial pe tot parcursul proiectului. Tema grilelor modulare necesită un articol separat, pe viitor vom vorbi mai detaliat despre ele și despre aplicarea lor în diferite situații.
Utilizați întreaga valoare a cuierului

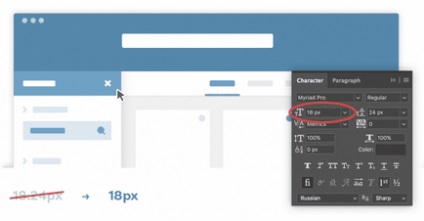
Utilizați numai numere întregi în toate textele, dimensiunile blocurilor și alte elemente. Dacă utilizați o dimensiune a fontului de 14px în loc de 14,25px, este puțin probabil ca acest lucru să compromită designul, dar va păstra acuratețea și claritatea în stadiul de aspect. Rețineți că dacă utilizați o grilă modulară grijuliu, toate zonele ulterioare, blocurile vor fi deja numere întregi. Astfel, prin respectarea regulilor descrise în paragraful anterior ("Grile modulare"), facilitați automat executarea sarcinilor afectate în cadrul curent.
Același lucru este valabil și pentru icoane, logo-uri, poze. Utilizați numere întregi și toate aceste obiecte. Logo-ul cu dimensiunile de 151.5 × 183.4px este în mod clar rezultatul "tras și așa a devenit." Profitați la maximum de matematică. Calculați dimensiunile, liniuțele și pozițiile.
Utilizați numai obiecte vectoriale

Pentru o lungă perioadă de timp, a trecut timpul de site-uri cu o lățime fixă și umbre / gradienți, asamblate în bucăți de fișiere PNG. Acum, cea mai mare parte a folosirii gratuite a majorității CSS3 și HTML5 și este compatibil cu toate browserele populare. În acest sens, trebuie să aveți o regulă de bază: toate elementele de design vectorial, cu excepția fotografiilor.
Unificați-le pe toate

Utilizați aceeași dimensiune a caracterelor în toate rubricile, respectiv în toate subcapitolele. Observați logica în structura de proiectare.
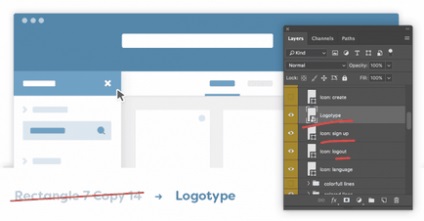
Setați denumirile logice ale straturilor. Ar fi dificil pentru un outsider să înțeleagă esența stratului "No. 169", în timp ce stratul "logo" este clar și clar.

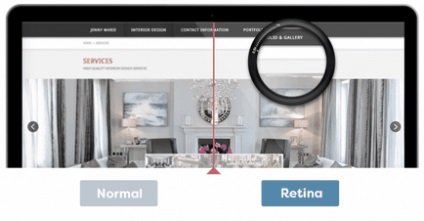
Nu uitați de afișajele retinei

Afișajele cu densitate mare de pixeli pe inch devin obișnuite. Când utilizați imagini pentru glisoare, fundaluri și alte lucruri, utilizați fotografii cel puțin de două ori la dimensiunea dorită. Pentru ca calitatea să nu sufere, desigur, este necesar să le puneți în Obiectul inteligent și apoi să scalați la dimensiunea dorită.
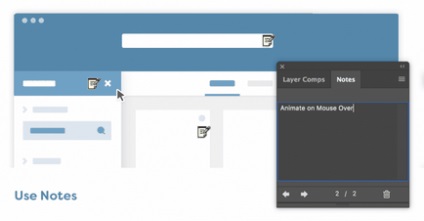
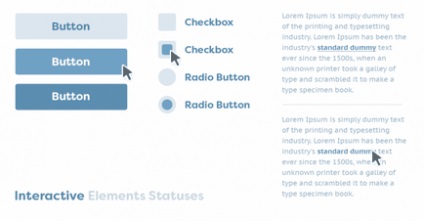
Stări ale obiectelor interactive

Valorile maxime ale câmpului

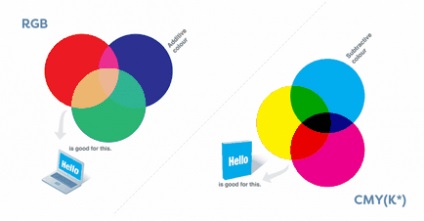
Design pentru site-uri web nu este un poligraf

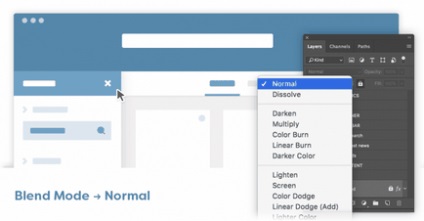
Nu utilizați culori suprapuse

Inițial, trebuie să aveți competențe de bază în tehnologiile web și în design-ul site-ului. Nu atingeți anumite efecte ale suprapunerii a mii de straturi. Trebuie să înțelegeți clar că un astfel de aspect este aproape imposibil de compilat. Și dacă este posibil, atunci munca minuțioasă, în care rezultatul final este probabil să difere de cel original. De asemenea, încercați să utilizați transparența elementelor numai atunci când sunteți 100% sigur că nu va fi dificil să traduceți designul dvs. în produsul final.
Articole asemănătoare
Trimiteți-le prietenilor: