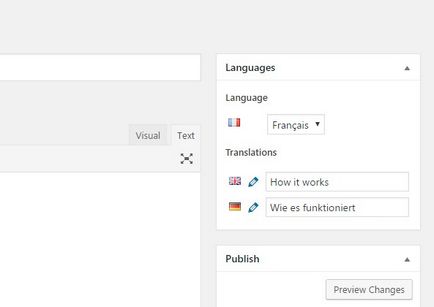
De obicei, pentru site-uri multilingve, folosesc pluginul Polylang, o să scriu mai târziu, dar în ultimul proiect mi sa cerut să fac versiuni lingvistice pe qTranslate. În principiu, plugin-ul nu este complicat, totul este simplu și ușor de înțeles și chiar și câteva beneficii foarte tangibile pe care le-am descoperit.
Cel mai mult, desigur, un plus mare este că într-o singură intrare puteți completa toate versiunile lingvistice ale acestei pagini, spre deosebire de Polylang, unde pentru fiecare versiune lingvistică a paginii trebuie să creați înregistrări separate.
Atunci când comutați între limbi, aceeași pagină este deschisă numai într-o altă limbă, spre deosebire de Polylang, unde, în mod implicit, redirecționează către pagina principală, altfel este necesar să se stabilească legături între diferitele versiuni lingvistice ale paginii.
De asemenea, atunci când utilizați qTranslate, nu este necesar să configurați șablonul pentru a utiliza fișierele de localizare format .mo. po. Puteți utiliza un cod simplu cu opțiuni pentru fiecare limbă. Acest lucru este convenabil pentru site-uri mici, dacă site-ul este mare și multe texte statice în șablon, atunci este mai bine să utilizați fișiere de localizare pentru fiecare limbă. Voi scrie cum să îl creez mai târziu.
Dar, singurul dezavantaj serios (încă observat) este că se vor aplica câmpuri suplimentare pentru toate versiunile lingvistice și nu va fi posibil să le umpleți separat pentru fiecare versiune cu valori diferite. Desigur, puteți crea propriul câmp pentru fiecare limbă, dar acest lucru nu ajută, de exemplu, la pluginul All In One Seo.
Introducere lungă și acum câteva funcții utile:
comutator Limba de afișare, în acest caz, va indica o lista neordonata cu un nume de text al limbii, limba comuta stilul de afișare stabilit în setările plugin, puteți afișa steaguri, simboluri, text, dar puteți seta oricare dintre stiluri, le prescriu în foaia de stil:
Efectuați un link către pagina de pornire în aceeași versiune lingvistică:
Pentru a nu utiliza fișiere de localizare, puteți să înregistrați direct mai multe variante de limbă în șablonul pentru textul static:
Există și o altă opțiune, dar prima lucrează și este scrisă mult mai scurtă, iar versiunea inferioară trebuie încă verificată și se dovedește a fi foarte greoaie:
De asemenea, puteți face o condiție ca limba engleză să afișeze un câmp suplimentar pentru limba engleză. și când rusul afișează un câmp creat pentru limba rusă:
Sau această opțiune, dar este mai potrivită pentru texte mari sau părți de cod:
MariaAspen
Vă mulțumesc foarte mult pentru informații. Am fost sub conducerea site-ului în limba rusă. Acesta este primul site pentru mine, nu în limba engleză și am fost confuz cu privire la numirea pe mai multe pagini. Acum înțeleg :)
Vă mulțumesc, articole foarte utile pe WP tine.
Mulțumesc, lucruri minunate! Dar numai eu nu pot traduce legături (de exemplu, site.ru/category/politics/)
și am 3 limbi :(
Pe site-ul pe care îl editez, există probleme cu traducerea paginii de editare a profilului utilizatorului (folosind qtranslate). Dacă aleg limba rusă, pagina este tradusă, dar după ce faceți clic pe butonul "Salvați modificările", pagina este reîncărcată nu în limba rusă, ci în limba engleză (limba prestabilită). Pentru a fi sincer, sunt încă un începător în WordPress și încă nu mi-am dat seama că am fost rugat să corectez erorile într-un site existent. Foarte mult îți cer sfatul sau consiliul, cu ce poate fi conectată problema similară? Mulțumesc anticipat.
Dale Carnegie
Bine ai venit!
Spuneți-mi, vă rog, cum să construiți steagurile într-un rând și nu într-o coloană.
Încercat să se înregistreze în CSS astfel:
# qtranslate-2-chooser float: stânga;
listă-tip: none;
padding: 0px;
>
Din păcate, nu a ajutat.
Încercați afișarea: inline-block; sau a afișa site-ul, trebuie să vedeți cum sunt afișate, sub ce formă.
Dale Carnegie
Din păcate, nu a ajutat.
Site web: intaste.lv. Uite, vă rog.
Deci, va funcționa așa cum ar trebui:
.selectarea limbii lib: inline-block;
listă: în afara nici unul;
margin-dreapta: 10px;
>
Dale Carnegie
Mulțumesc!
O altă nuanță, al treilea steag nu este afișat - engleză. În acest sens, poate fi conectat? Când faceți clic pe linkul: site / en - works, dar nu există nici un pavilion în antet.
Cel mai probabil, ieșirea semnului de limbă actuală este dezactivată în setări.
Dale Carnegie
Nu vă spun, nu a funcționat mult timp cu acest plugin, vedeți setările sau codul de ieșire pentru drapele.
Și cum să deducem rubricile dintr-o singură limbă și nu toate acestea?
Multumesc pentru articol!
Am avut această întrebare:
Cum să remake / modificați pluginul qTranslate-X astfel încât să cupleze comutatorul de limbă în zona de administrare, în câmpurile de text încărcate prin Ajax?
Nu am folosit pluginul qTranslate pentru o lungă perioadă de timp, Polylang este cel mai bine folosit în schimb.
În ceea ce privește qTranslate-X, din păcate, nu vă pot ajuta.
Bine ai venit! Articole excelente pentru dvs. Unele lucruri pe care le-am împrumutat.
În pluginul Polylang atunci când comutați redirecționarea limbii în principal. Nu există legături între paginile pentru limbi diferite. Poate că au găsit o soluție pentru a crea aceste relații?
Mă bucur că site-ul are ceva util nu numai pentru mine)
Ceea ce este remarcabil în legătură cu pluginul Polylang este faptul că este foarte ușor să configurați o conexiune și este foarte convenabil pentru navigarea pe site, cred că pentru SEO este de asemenea util.
Conexiunile sunt configurate foarte simplu - fiecare intrare și fiecare pagină are posibilitatea de a alege între o intrare sau o pagină înrudită:

La ce a fost încă o dată setare în plug-in, dar acum nu există, iar campania implicită, în cazul în care există o conexiune, atunci când schimbați limba, este redirecționat către pagina legată, și dacă nu sunt legate de pagină, există o redirecționare acasă.
Trimiteți-le prietenilor: