
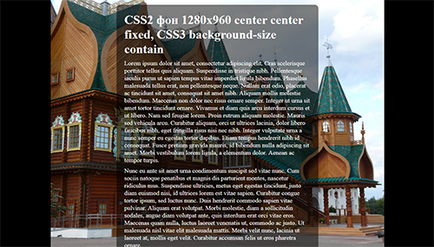
Exemplul 1 prezintă o imagine de fundal centrat pe 1280px X 960px. unde zona vizibilă este fixă (adică nu derulează cu documentul).
Dar ce dimensiune este imaginea necesară? Monitoarele și sistemele de operare se dezvoltă destul de repede și, ca rezultat, avem o gamă largă de rezoluții ale ecranului. Cele mai populare rezoluții de astăzi sunt: 1024x768px. 1280x800px. 1280x1024px. și 1440x900px. Cu toate acestea, odată cu apariția monitoarelor HD și a afișajelor profesionale care suportă rezoluții de până la 2560x1600px. opțiunile devin și mai mari.
Există, de asemenea, multe cazuri în care este necesară o rezoluție scăzută. Mulți utilizatori reduc fereastra browserului lor pentru a elibera spațiul de pe ecran în alte scopuri, în timp ce o serie de monitoare deține o rezoluție de 800x600px. De asemenea, să nu uităm de rolul din ce în ce mai mare al computerelor portabile.
În loc să utilizați o imagine fixă de o anumită dimensiune, ar fi mai bine să scalați imaginea în funcție de dimensiunea ferestrei? Din păcate, CSS 2.1 nu vă permite să scalați imaginea de fundal.
Există mai multe trucuri artificiale, dar toate se bazează pe elementul HTML img (în loc de fundal în CSS). De asemenea, aceste metode utilizează poziționarea absolută pentru straturi sau tabele sau scripturi care vă permit să redimensionați imaginea. În plus, nu toate aceste metode păstrează rapoartele de aspect, întinzând imaginile complet nerealiste.
Salvați fundalul CSS3
W3C CSS definește proprietatea dimensiunii de fond. care satisface nevoile noastre.
Mărește imaginea păstrând proporțiile astfel încât întreaga imagine să se potrivească în interiorul blocului.
Mărește imaginea menținând proporțiile acesteia astfel încât lățimea sau înălțimea sa să fie egală cu lățimea sau înălțimea blocului.
Conținut În acest caz, imaginea se potrivește perfect în browser. omițând (ascunderea) câmp opac la mâna de sus-stânga sau dreapta jos, în cazul în care proporția y a imaginii de fundal, iar ferestrele nu se potrivesc cu browser-ul (în exemplul format spațiu gol negru). Ca rezultat, imaginea pare "împodobită". În Exemplul 2, codul pentru Exemplul 1 a fost adăugat cu proprietatea de mărime de fond cu valoarea Conținut.

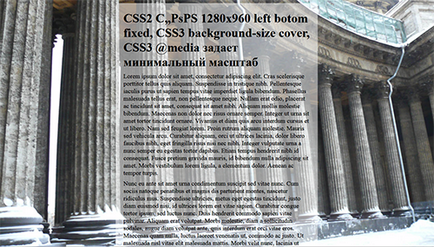
Acoperiți. În acest caz, imaginea va completa complet fereastra de vizualizare. în același timp, ele vor fi tăiate „urechi“ în proces, sau „păr“ (ei vor merge dincolo de monitor), dar vizual imaginea nu va arata „taie“. Prefer această metodă tuturor celorlalți. Puteți controla alinierea imaginii în fereastră utilizând proprietatea de poziție fundal. În exemplul 3, am completat din nou cod de probă 1, dar de data aceasta proprietate background-size, cu o valoare de acoperire.

Permiteți scalarea fundalului prin adăugarea următorului cod:
Proprietatea de fundal dimensiunea este deja suportate de browserul Firefox 3.6 (utilizând prefixul -moz; Firefox 4 va folosi proprietatile CSS3), Chrome 5, Safari 5, și Opera 10,54; și va fi inclusă în Internet Explorer 9. Versiunile Senior WebKit și Opera sprijină deja proprietatea de fundal dimensiune. dar implementarea lor se bazează pe proiecte anterioare care nu includ Conținutul și acoperirea cuvintelor cheie.
Partea negativă a acestei metode este că nu există proprietăți speciale care să indice lățimea și înălțimea minimă a imaginii de fundal. Dacă reduceți fereastra browserului la o dimensiune mică, dimensiunea imaginii de fundal va scădea de asemenea la una mică și rezultatul unei astfel de scalări a imaginii este adesea nedorit.
Să adăugăm interogări media CSS3
Modulul (modul W3C CSS3 Media Queries Module) va introduce reguli condiționate care oferă o ordine condiționată atunci când clasați înălțimea și lățimea fundalului. Acest lucru ne va permite să modificăm fundalul de la lățimea / înălțimea minimă și de mai sus. Interogările media sunt acceptate de Firefox 3.5, Chrome, Safari 3, Opera 7 și vor fi de asemenea incluse în Internet Explorer 9.
Următoarele reguli de stil vor spune browserului că nu puteți scala imaginea de fundal atingând dimensiunea de 1024x768px.
Rețineți că 1024x768px are aceleași proporții ca și imaginea de fundal (1280x960px). Când se aplică proporții diferite, puteți obține un salt brusc atunci când fereastra browserului este redusă.
În exemplele noastre finale, patru și cinci. se adaugă regulile @media, astfel încât imaginea noastră de fundal să nu scadă sub 1024 x 768 pixeli. Exemplul 5 arată că, dacă proprietatea de poziție fundal este în partea stângă în loc de centru-centru. Putem controla cum să aliniem imaginea de fundal în fereastra browserului.

poziția de fundal este lăsată în partea de jos.

Articole similare
Trimiteți-le prietenilor: