Pentru ce sunt sprite CSS? Acestea vă permit să creșteți viteza încărcării paginilor web. Sprite - acestea sunt mai multe imagini de fond îmbinate într-una, care sunt afișate separat folosind codul css. Numărul de solicitări HTTP este redus la unul, ceea ce crește performanța site-ului.
Vom analiza CSS pentru fragmente individuale ale spritei, iar imaginile vor fi pregătite în Photoshop. Voi face o rezervare: orice program grafic este potrivit, principalul lucru este să înțelegi mecanismul de css-sprites. Pentru a le crea, serviciile care generează sprite sunt de asemenea aplicabile - despre ele la sfârșitul materialului.
Imaginile folosite ca elemente de fundal, este de obicei: butoane, pictograme singur pixel în gradienți înălțime lățime, rollovers - butoane care se modifică atunci când mutați cursorul, sau alte acțiuni. Să mergem de la simplu la complex.
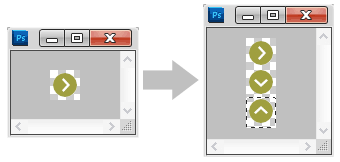
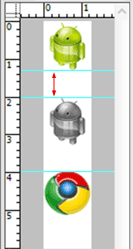
Să presupunem că trebuie să facem un sprite css din cele trei pictograme. Descrierea creării imaginii inițiale este omisă, totul este simplu: 30px la 30px, fundal transparent - un cerc cu umplutură de măsline - o bifă albă:

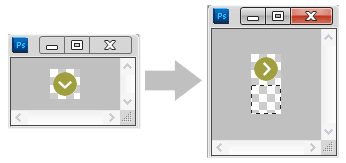
Sprite ar trebui să fie de 30px la 90px. Creați pentru el o imagine nouă, în timp ce 30 până la 30, copiați imaginea inițială. Apoi, cel inițial este rotit cu 90 ° în sensul acelor de ceasornic: "Imagine - rotire imagine". Acum trebuie să măriți mărimea viitorului sprite vertical la 60px:

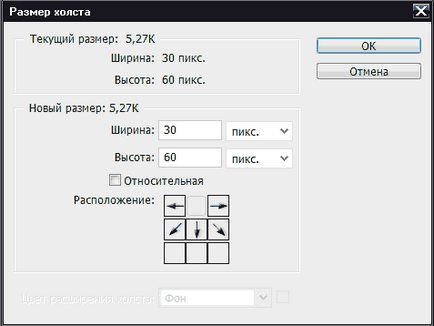
Este simplu: „Image - Canvas Size» (Alt + Ctrl + C), înălțimea cerut 60 px, și în «Aspect caseta de media de top pentru a obține ca săgeți în captura de ecran» împinge. Hit OK - va crește (extinde) imaginea pe verticală în jos:

Repetați procedura pentru cel de-al treilea indicator de pictograme. Acum despre codul CSS. Iată cum va fi diferit pentru 3 elemente:
De fapt, pentru toate cele trei elemente, numai valoarea poziției de fundal diferă, sau mai degrabă a doua valoare. Este negativ și responsabil pentru schimbarea imaginii noastre.png verticale. Codul este dat condiționat, alte proprietăți pentru diferite cazuri vor fi diferite. Indentul stâng este potrivit pentru următorul exemplu cu androizi.
Retreat: pictograma cu fundal transparent arată la fel în orice fundal, dacă este salvată în png. Și dacă schimbați fundalul general al paginii sau site-ului său, nu este necesar să modificați pictogramele. În formatele gif și jpg nu există fundal transparent, atunci când este salvat va fi alb.
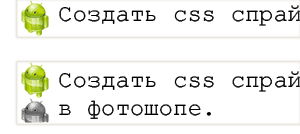
Acum despre nuanțe. De exemplu, pictograma servește drept imagine de fundal pentru anteturile h1-h6. Putem calcula mărimea acesteia pentru înălțimea unei linii. Și dacă antetul a format a doua linie, atunci va ieși următoarea pictogramă:



Voi spune în secret: dezvoltatorii experimentați și designerii fac spritele CSS încă în procesul de dezvoltare a site-ului și, de asemenea, le salvează în format psd, unde straturile sunt salvate. cu posibilitatea editării acestora. Acest lucru vă permite să modificați imaginile individuale în sprite combinat, dacă este necesar.
În spațiile complexe css, trebuie să calculați coordonatele pentru ambele valori ale proprietății de fond-poziție-fi curajos, care nu-i pasă de matematică (este o glumă).
CSS sprite crește semnificativ viteza de încărcare a site-ului - puteți verifica acest indicator utilizând serviciul PageSpeed de la Google.

Articole similare
Trimiteți-le prietenilor: