Ultima tendință în design-ul site-ului este utilizarea de imagini de fundal mari.
Imaginile și fotografiile de înaltă calitate și de înaltă calitate îmbunătățesc aspectul site-ului, îl fac mai elegant în design.
Pe fundalul imaginilor, butoanele de navigare trebuie să fie evidențiate, ceea ce le face mai vizibile, iar fundalul servește ca punct focal al paginii.
Da, probabil, ați acordat atenție modului în care site-urile moderne și elegante arată cu imagini de fundal mari!
Dacă site-ul dvs. lucrează la wordpress, fundalul este foarte simplu: în zona admin site-ului accesați link-ul din meniul din partea stângă a paginii "Aspect (Design) - Background".
Dacă nu există un astfel de element, atunci tema dvs. nu acceptă încărcarea de fundal. Apoi trebuie să-l adăugați.
Deschideți fișierul functions.php și inserați următorul cod în partea de jos a fișierului:
În pagina de configurare a paginii, selectați "Imagine de fundal" și încărcați-o.
Selectați următoarele setări de fundal:
Când configurați, nu uitați să specificați culoarea de fundal - aceasta va fi vizibilă pe pagină, în timp ce imaginea pentru fondul site-ului nu a fost încărcată încă. Selectați culoarea de fundal care corespunde culorii imaginii de fundal.
Cum se introduce un fundal în html?
Acum, trebuie să inserăm următorul cod în fișierul de stil styles.css, care ne va da adaptabilitatea fundalului:
Dacă site-ul dvs. nu funcționează pe wordpress, ci pe un alt motor sau chiar fără el, puteți adăuga o imagine pentru fundalul site-ului astfel:
Un pic despre parametrii de fundal:
Ei spun browser-ului ce este imaginea:
nu repeta - nu se repetă
centru centru - pozitionat in centru
fix - fix
#eeeeee - are o culoare de fundal gri
dimensiunea fundalului acoperă:
Proprietatea de dimensiune de fundal CSS3 măsoară imaginea de fundal, păstrând în același timp proporțiile.
În cele din urmă, utilizarea prefixelor -ms-filter și filtru vă va ajuta să acceptați versiuni mai vechi ale browserelor.
Iată cum să faceți doar un fundal pe un site 🙂
Vă sugerez, de asemenea, să descărcați o arhivă a imaginilor de fundal cu un model de BOKE lățime de 1920px.
↓ Ca întotdeauna, arhiva este disponibilă pentru descărcare către abonații mei
Au fost deja descărcate de 200 de ori
Deschideți ↓
Unele dintre imaginile pe care le-am găsit pe fotografiile gratuite și le-am schimbat dimensiunea, iar cealaltă parte mi-a făcut singură.
Toate imaginile sunt gratuite pentru uz personal și comercial.
Vă rugăm să nu le postați pe alte site-uri!
Dacă doriți să le partajați cu cititorii dvs., dați doar un link la acest post.
Iată câteva exemple despre ceea ce este inclus în arhivă:








În arhivă sunt 70 de imagini.
Abonați-vă la newsletter pentru a nu rata acest eveniment 🙂
Nu uita să votezi pentru acest post dacă ți-a plăcut fundalul!
Încercați să dezactivați pluginurile și să verificați.
Se pare că descărcarea fundalului este blocată de un fel de plug-in-uri.
Bine ai venit! Imagine foarte frumoasă pentru fundal. Am descărcat-o, am instalat-o.
Tema mea acceptă funcția de descărcare a fundalului, însă, din anumite motive, pe site-ul Web fundalul nu este afișat.
Care ar fi motivul?
Poate că un fel de plug-in încetinește încărcarea fundalului.
Încercați să dezactivați pluginurile și să verificați.
Bună, Luda, Multumesc pentru fundalurile magnifice. Sunt foarte frumoase și bogate.

Sunt Ksana
(în lumea lui Lyudmila) - un web designer și dezvoltator de site-uri.
Pe acest blog scriu despre Wordpress - despre crearea, susținerea și promovarea site-urilor de pe acest motor, despre plugin-uri și teme pentru el, despre design și aspect.
De asemenea, vă spun despre experiența mea de a face bani online.
Sper că totul va fi interesant pentru tine.
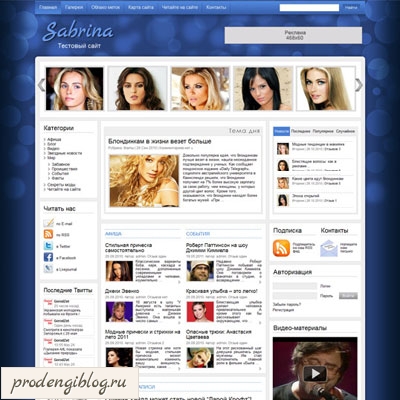
- Femeia tematică Sabrina Premium


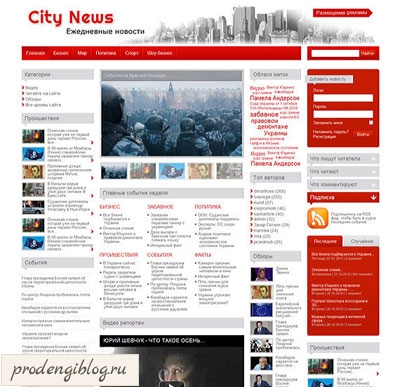
Subiectul orașului Știri Tema este pentru un blog, un site de știri sau un portal al orașului. Este executat în stil "reviste". Pagina principală: Pagina este separată.

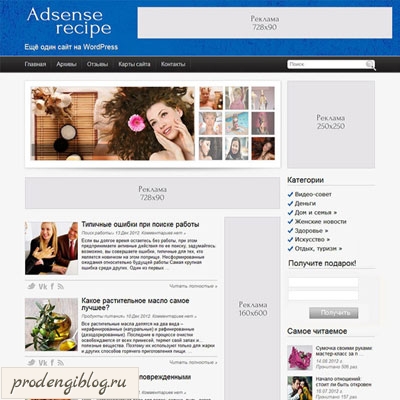
Dezvoltarea unui site culinar. Retete pentru multivark. Caracteristici: - Adaptive layout. - Pagina prietenoasă pentru imprimantă. - Diferite tipuri de conținut.




Alăturați-vă cu mine!
2047 de participanți
Articole similare
Trimiteți-le prietenilor: