În această lecție Flash CS6, vom începe să creați o imagine statică pentru banner de la bun început. Acesta este creat pentru o cafenea ipotetică care își promovează serviciile pe internet.
Mai intai vei desena forme simple si le vei modifica putin. Apoi învățați cum să le combinați pentru a obține forme vizuale mai complexe. Până când nu creați nicio animație. Mai întâi ai nevoie, așa cum spun ei, să învețe să meargă și apoi să fugi! Abilitatea de a crea și de a modifica grafica în Flash CS6 este un pas important pe care trebuie să-l stăpâniți înainte de animare.
Când creați grafică în Flash CS6, veți începe întotdeauna cu desenarea unei anumite forme (formă).
Cifra din Flash CS6 este compusă din două componente:
- umple (umple) sau interiorul matriței;
- un accident vascular cerebral sau o linie în jurul formei.
Dacă vă amintiți întotdeauna aceste două componente de orice formă, atunci nu veți avea probleme cu crearea unor forme vizuale frumoase și complexe în Flash CS6.
Umplerea și conturul sunt independente una de cealaltă, astfel încât să puteți elimina orice element din această pereche fără a deteriora a doua.
De exemplu, puteți crea un dreptunghi cu o umplere albastru și un contur roșu, și apoi mai târziu schimba culoarea de umplere la purpuriu, scoate bucla la toate. Tot ceea ce în cele din urmă va - dreptunghi mov cu nici un accident vascular cerebral.
Conturul și umplutura pot fi mutate independent una de cealaltă. Dacă doriți să mutați întreaga figură complet, nu uitați să verificați dacă este evidențiat (atât umplerea, cât și conturul).
Înainte de a începe să lucrăm cu uneltele, să creăm un fișier nou.
1. Deschideți Adobe Flash Professional CS6.
2. Selectați Fișier> Nou. În caseta de dialog Document nou, selectați ActionScript 3.0.
3. În partea dreaptă a casetei de dialog, setați dimensiunea scenei la 600 (Lățime) și 200 (Înălțime înălțime) a pixelilor. Culoarea scenei este maro deschisă. Faceți clic pe micul dreptunghi de lângă culoarea de fundal (culoarea de fundal care apare atunci când plasați cursorul) și selectați o culoare din paleta sugerată de sistemul de operare. Faceți clic pe OK.
4. Selectați Fișier> Salvare. Tea.fla Numele fișierului și salvați-l într-un dosar Lectia 02. Salvarea unui fișier de la bun început - care, după cum vă amintiți, este un obicei foarte bun, chiar dacă activați funcția de auto-recuperare (auto-recuperare). Acest lucru vă va proteja de pierderea de date nesalvate în caz de eșec al programului sau de calculator.
Crearea de forme
Flash CS6 oferă câteva instrumente de desen care funcționează în mai multe moduri de operare. Lucrările pe majoritatea desenelor dvs. vor începe cu crearea de forme simple, cum ar fi, de exemplu, un dreptunghi sau un oval. Prin urmare, este foarte important să studiem aceste instrumente bine pentru a desena cu ușurință astfel de forme, pentru a schimba forma, culoarea și schița.
Să luăm o ceașcă de ceai.
Utilizarea instrumentului Rectangle (dreptunghi)
Cupa obișnuită pentru ceai, în principiu, amintește cilindrul cu ovale sub și peste. Vom începe să o desenăm cu un dreptunghi. Imediat înainte de desen este utilă ruperea unei forme vizuale complexe în figuri simple, componente. Acest lucru face mult mai ușor procesul de desenare.
1. În panoul Instrumente, selectați instrumentul dreptunghi (dreptunghi). Asigurați-vă că pictograma Desenare obiect din partea inferioară a panoului Instrumente nu este selectată (nu este activă).
2. În panoul Instrumente, faceți clic pe micul dreptunghi de culori Stroke și introduceți valoarea culorii # 663300 (maro închis) în câmpul corespunzător. Apoi faceți clic pe culoarea de umplere (Color fill) și introduceți # CC6600 (maro deschis).
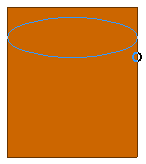
3. Desenați un dreptunghi pe scenă, a cărui înălțime este puțin mai mare decât lățimea. Vom determina dimensiunile sale exacte în pasul 6.
4. Selectați instrumentul Selecție.
5. Poziționați cursorul deasupra colțul din stânga sus al dreptunghiului, faceți clic pe butonul din stânga al mouse-ului și trageți cursorul în colțul din dreapta jos al figurii, astfel încât selecția acoperit întregul dreptunghi. Eliberați butonul mouse-ului. Dreptunghiul este acoperit cu mici puncte luminoase. Acest lucru înseamnă că este evidențiată și poate lucra cu ea pe.
În plus, puteți selecta o formă făcând dublu clic pe ea. În acest caz, ambele contur și umplere vor fi evidențiate.
6. În panoul Properties, introduceți o valoare de 130 pentru lățime și 150 pentru înălțimea dreptunghiului. Apăsați Enter pentru a aplica modificările.

Valorile culorilor din Flash CS6, HTML și multe alte aplicații sunt scrise în notație hexazecimală. Culoarea gri deschis, de exemplu, este scrisă astfel: # 999999. Alb: #FFFFFF. Negru: # 000000. Este util să vă amintiți valorile culorilor cele mai des folosite de dvs.
Utilizarea instrumentului Oval
Acum, să trasăm oalele în partea de sus și de jos a paharului nostru.
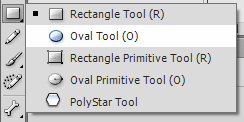
1. În panoul Instrumente, faceți clic pe instrumentul Rectangle și țineți apăsat butonul mouse-ului până când apare un grup de instrumente ascunse. Selectați Instrumentul Oval.

2. Asigurați-vă că opțiunea Snap-to-Objects este activată (activă). Această opțiune este foarte utilă, deoarece forțează obiectele pe care le trageți pe scenă să le lipiți unul de celălalt. Acest lucru asigură că liniile și unghiurile se potrivesc exact atunci când se desenează. Această opțiune se află în partea de jos a panoului Instrumente.
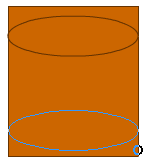
3. Faceți clic pe mouse-ul în interiorul dreptunghiului și trageți cursorul pentru a desena ovalul. Opțiunea Snap to Objects va conecta cu precizie laturile a două cifre.

4. Desenați un alt oval pe nasul dreptunghiului.

În următoarea lecție vom continua să desenați această cupă.
Trimiteți-le prietenilor: