
Rezumat: Chiar și acum, când mai multe pagini de destinație și site-uri imita comenzile de gesturi și derula pe orizontală atunci când se afișează pe desktop-uri, utilizatorii acestor dispozitive sunt încă reticente în a vizualiza conținutul utilizând mișcări laterale ale mouse-ului sau un deget pe touchpad.
În acest post ne vom uita la unele dintre problemele de uzabilitate legate de orizontală defilare inerente în dispozitive cu touch-screen, cu punerea în aplicare a acesteia pe resursele bazate pe web, care sunt afișate pe monitorul calculatorului. De asemenea, vă dau câteva sfaturi despre cum să eliminați derulare pe orizontală pe site-ul sau pentru a ajuta utilizatorii să navigheze prin mișcările de control din partea de conținut: defilare orizontală sau svaypingom.
Riscurile utilizării derulării orizontale pe desktop
Sfaturi pentru implementarea derulării sau copierii orizontale pe o pagină web pentru un PC
1. Nu permiteți "fixarea" navigației primare
2. Nu forțați utilizatorii să ghicească cât mai mult conținut rămâne
3. Creați semnale evidente, întotdeauna vizibile pentru svaypinga
De ce te referi la derularea orizontală
Standardul dominant pentru deplasarea pe aterizări lungi sau "batiste" de la utilizatorii de computere desktop este derularea tradițională (derularea verticală).
mouse-ul calculator obișnuit cu o rotiță vă permite pur și simplu să se deplasează în sus și în jos pentru a evalua oferta pe vânzarea paginii de destinație sau articolul vrac, blog post, permițându-vă astfel pentru a obține o imagine completă a conținutului web relevant propus.
Întreprinzătorii și designerii web care încalcă intenționat regulile stabilite fac acest lucru din unul dintre următoarele motive:
Compatibilitatea (adaptabilitatea) paginii cu diferite tipuri de dispozitive
Aceiași experți NNG observă că utilizatorii de dispozitive mobile cu ecran tactil percep derularea derulării orizontale ca o chestiune de curs.
Dezvoltatorii și marketing care folosesc web design receptiv pentru aterizare / site-urile dvs., folosind metoda de defilare orizontală sau svaypinga conținut pentru toate dispozitivele pe care de afișare a paginilor web, inclusiv computerele desktop. O abordare similară este utilizată doar pentru că un design unic, care este potrivit pentru afișarea conținutului pe diferite tipuri de display-uri sunt mai ieftine pentru a dezvolta și implementa, precum și - ar fi! - oferă compatibilitate maximă cu tot felul de destinație „parc de hardware“, publicul țintă.
Cu toate acestea, proprietarii de PC care nu sunt obișnuiți să deruleze pe orizontală de multe ori nu au un indiciu că o parte din conținutul paginii pot detecta folosind un svaypinga pe un monitor mare. Deoarece oamenii interacționează cu dispozitive mobile și desktop în moduri diferite - observăm că modelele comportamentale pentru ambele cazuri sunt "cusute" literalmente la nivelul reflexelor utilizatorilor! - atunci abordarea universală de o mărime unică poate duce la consecințe neplăcute.
Desigur, își va aminti acțiunile recent finalizate și va recurge la derularea orizontală, dar numai pentru că a vizitat deja această resursă utilizând un dispozitiv mobil.
Dacă proprietarul PC-ului intră mai întâi pe pagina / site-ul de destinație, echipat cu o defilare orizontală, atunci cu siguranță nu va vedea o parte semnificativă a conținutului.
Asigurați-vă că nu puneți conținut critic pe un scrol orizontal: nu fiecare vizitator îl va găsi.
Salvați spațiul vertical pe ecran
În loc să afișeze tot conținutul pe o pagină foarte lungă, puteți utiliza un aspect care să permită scurtarea să furnizeze informații în "doze mici". Deplasarea orizontală, care completează derularea tradițională, face ca designul paginii să fie foarte flexibil și adaptabil: conținutul poate fi adăugat, respectiv, atât pe orizontală, cât și pe verticală.

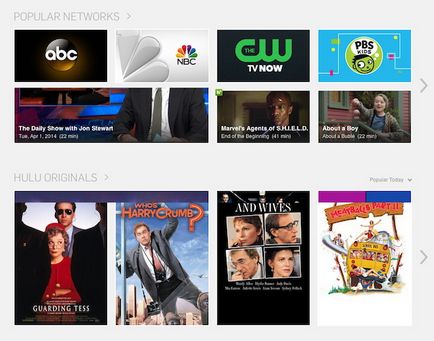
Hulu.com: designul site-ului oferă derulare verticală și orizontală
Demonstrarea unui design distinctiv
Designerii, artiștii și diversele agenții digitale utilizează derularea orizontală pe site-urile lor pentru a se evidenția de la toți ceilalți și pentru a-și arăta aptitudinile potențiale pentru potențialii clienți.
Riscurile utilizării derulării orizontale pe desktop
Cum să eliminați bara de derulare orizontală de pe site? Desigur, este acceptabil în anumite situații, dar trebuie aplicat cu prudență. Judecând după rapoartele NNG, derularea orizontală pe desktop este una dintre interacțiunile bazate pe web care provoacă invariabil reacții negative în rândul respondenților.
Deși svayping pe desktop nu produce același nivel la negativ, ca bara de defilare tradițională orizontală (bara de derulare, scrollbar), el este o metodă destul de riscantă de interacțiunea utilizatorului cu o interfață web.
Luați în considerare cele trei motive principale pentru care defilare orizontală și scindarea crea probleme pentru proprietarul PC-ului.
1. Bara tradițională de derulare orizontală împovărează utilizatorul, necesitând o derulare constantă pentru o atenție constantă și un efort fizic deosebit.
Cei mai mulți utilizatori să se deplaseze pe orizontală utilizând bara de defilare în loc de defilare săgeți - aceasta este, cum ar fi, cu atât mai ușor sarcina. Cu toate acestea, trecerea prin „tunel îngust“ este dificil de bare de derulare, deoarece o astfel de acțiune necesită utilizatorului să controleze cu atenție cursorul mouse-ului pentru a muta cursorul ( „Cursor“) de pe bara de derulare.
Aici avem de-a face cu un caz special al „legii de conducere» (dreptul de direcție), care prevede că timpul necesar utilizatorului pentru a muta un dispozitiv de indicare (un cursor, în acest caz) prin tunel convențional depinde de lungimea și lățimea tunelului: decât deja mai mult , mai mult timp pentru utilizator.
Din care rezultă concluzia: utilizarea unei bare de derulare orizontale are un așa-numit "cost de interacțiune mare" (cost de mare interacțiune), care împinge utilizatorii de la sfârșitul acțiunii. Fiind unul dintre participanții la experimentele privind utilizarea derularii orizontale, a spus: "Mi se pare că tot timpul a trecut pentru derulare!".
2. Utilizatorii pot ignora conținutul disponibil prin deplasare orizontală sau prin rotire, deoarece nu se așteaptă ca acesta să fie găsit acolo.
Studiile arata ca repere vizuale, chiar puternice, cum ar fi săgeți, sunt adesea trecute cu vederea. Oamenii se așteaptă ca ei vor trebui să derula pe verticală în căutarea de conținut suplimentar, dar orizontală de defilare ceva de genul ei nu asociază astfel de acțiuni contrazic percepția paginii web șablon mentale.
Harta termică a sesiunii iTracking pe Apple.com: utilizatorii nu acordă atenție săgeților scroll, ceea ce înseamnă că nu văd conținut suplimentar
3. Chiar și semnalele evidente pentru derularea orizontală au o saturație slabă a informațiilor.
Chiar dacă oamenii observa semnalele de pe derulare orizontală, acestea sunt puțin probabil să-și asume riscul de a descărca conținut imprevizibil. Conținut ascuns în spatele frontierelor de câmpuri de derulare pe orizontală, este la un dezavantaj, deoarece chiar și semnele vizuale distinctive (săgeți) au puțină saturație informații: cu greu utilizatorul poate imagina că pentru informațiile pe care le va primi, făcând clic pe săgeata de derulare sau de derulare scrollbar abnegație.
risc frustrare chiar mai mare la pagina cu opțiuni, în cazul în care tot ce poate „glisează“ complet pentru a face conținut nou disponibil: vizitatorul poate suferi proces îndelungat de așteptare este încărcat complet o pagină nouă pentru a vă asigura că a deschis ochii de conținut este absolut irelevant pentru interesele sale.

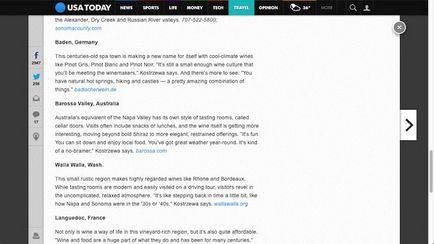
USAToday.com: utilizatorii nu utilizează săgeți orizontale de defilare deoarece nu știu ce se va deschide când faceți clic
Sfaturi pentru implementarea derulării sau copierii orizontale pe o pagină web pentru un PC
Dacă te gândești la punerea în aplicare a „degetul mare de diapozitive“ gestul sau derulați orizontal la pagina care va fi afișată pe monitorul unui computer desktop sau laptop, atunci aici sunt câteva sfaturi utile.
1. Nu permiteți "fixarea" navigației primare

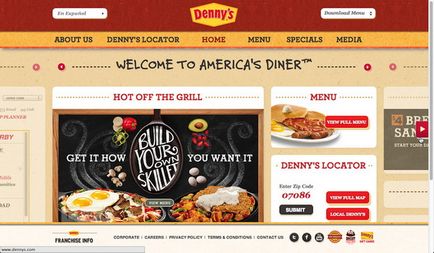
Dennys.com: Acest design oferă o navigare globală evidentă în plus față de săgețile pentru conținut. La testarea sa constatat că utilizatorul nu a folosit niciodată săgeți. În schimb, el sa bazat exclusiv pe navigația globală și a reușit să îndeplinească cu succes toate sarcinile.
2. Nu forțați utilizatorii să ghicească cât mai mult conținut rămâne
Utilizați bara de defilare cu indicarea sau numerotarea paginilor. Este întotdeauna bine să le arătați vizitatorilor exact unde sunt pe resursă, astfel încât să poată naviga mai bine. Spuneți oamenilor cât mai mult conținut trebuie să stăpânească: o mișcare semnificativă înainte este întotdeauna mai bună decât mersul orb fără scop.

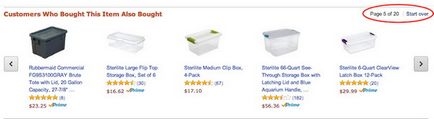
Amazon.com: numerele paginilor arată clar cât mai multe opțiuni sunt lăsate pentru a vedea
3. Creați semnale evidente, întotdeauna vizibile pentru svaypinga
În loc să înlăturați pur și simplu bara de derulare orizontală, permiteți vizitatorilor să acceseze conținutul dvs. cu clicuri sau chei de tastatură fără mari dificultăți. Dacă săgețile de defilare sunt vizibile numai când treceți peste ele (ca în exemplul de mai jos), mulți pur și simplu nu vor ghici că conținutul din resursă este mult mai mare.

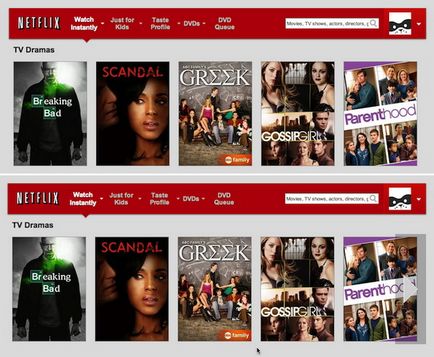
Netflix.com: în stare normală nu există indicii vizuale care să indice că este disponibil mai mult conținut (de mai sus). Săgețile pentru derularea orizontală apar doar atunci când plasați cursorul mouse-ului (jos).
Nu trebuie să spargeți modelele personalizate ale percepției doar pentru a vă distinge pe concurenți în cadrul nișelor de marketing. În schimb, este mai în măsură să determine dacă nevoile de derulare pe orizontală și așteptările publicului țintă, va îmbunătăți dacă tehnologică gradul de utilizare a resurselor dvs. de inovare - sau, din păcate, dimpotrivă.
Conversii mari!
ATENȚIE! Utilizați un browser Internet Explorer învechit
Acest site este construit pe tehnologii avansate și moderne și nu suportă versiunile 6 și 7 ale Internet Explorer.





Trimiteți-le prietenilor: