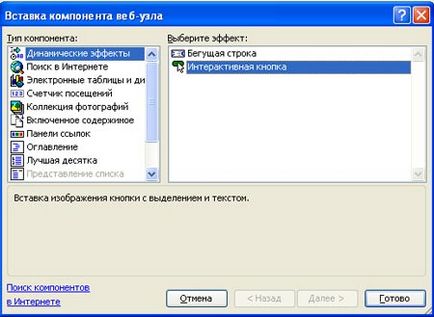
Pentru a începe, faceți clic pe mouse-ul din pagina Web unde doriți să plasați butonul. În meniul Inserare, selectați componenta Web. apoi apare caseta de dialog Insert Part Component Component. Apoi, în fereastra din stânga, selectați opțiunea Efecte dinamice (această opțiune este deja selectată în mod prestabilit) și în butonul Interactiv (vezi Figura).

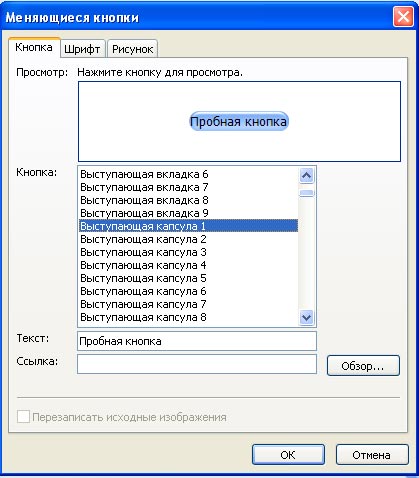
Faceți clic pe butonul Finalizare și apare fereastra de dialog Butonul Schimbați (în opinia mea, butonul Interactiv mi-ar fi cunoscut).
De exemplu, am ales butonul Vorbind 1. Capsula și în câmpul Text introdus pentru ea inscripția "Buton de testare" (vezi figura).

Dacă doriți să modificați parametrii butonului (aspect, hyperlink, etc.) în viitor, va trebui să faceți dublu clic pe acesta în modul Designer. După aceea, pe ecran apare din nou butonul Schimbare buton, unde puteți efectua modificările necesare.
Notați caseta de validare Suprascrieți imaginile originale. În timpul creării unui buton, acesta nu este disponibil, dar la momentul efectuării modificării este setat implicit. Instalarea acestuia este necesară pentru ca fișierele imagine originale să fie înlocuite cu altele noi atunci când se efectuează modificări. În caz contrar, fișierele grafice ale imaginilor inițiale ale butonului și ale fișierelor cu toate modificările ulterioare vor fi salvate.
O persoană care este bine cunoscută în designul web poate spune: "Toate acestea sunt minunate, dar dacă modul de afișare al browserului este dezactivat, ce va vedea?"
Trimiteți-le prietenilor: