Aceste linii directoare vă vor ajuta să evitați greșelile obișnuite și să vă îmbunătățiți fluxul de lucru atunci când dezvoltați machete de site-uri Web.
Când vine vorba de a dezvolta un aspect al site-ului, ai tendința să te gândești la greșelile obișnuite pe care le-ai văzut în proiectele tale sau în munca unor începători neexperimentați care tocmai au venit la designul web.
Ca parte a listei scurte de pași pe drumul spre aspectul ideal al site-ului, aș dori să îmbrățișeze tot ceea ce este nou fiecare designer ar trebui să știe și să facă înainte de a începe să lucreze la un proiect nou, și că el ar trebui să acorde atenție în timpul procesului.
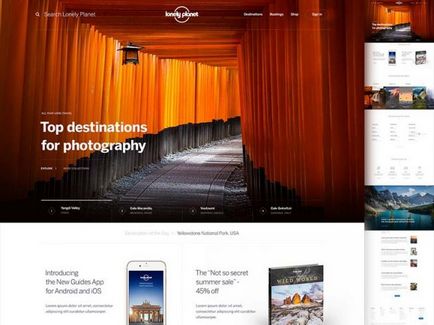
Aceste principii acoperă nu numai anumite aspecte ale designului, cum ar fi proiectarea unui design al paginii de destinație, dar și probleme comune cu fluxurile de lucru, care vă vor permite să faceți o treabă mai bună. Urmați acești pași și în curând vă veți îndrepta spre crearea de layout-uri profesionale ale site-urilor web.
01. Determinați ce înseamnă succesul
Reproiectările bune nu sunt neapărat cele mai strălucitoare, ci cele care cresc eficiența în timp. Vorbind cu clientul înainte de a începe un proiect este cheia pentru a determina toate acestea și pentru a afla dacă problemele și sarcinile lor sunt dincolo de sfera de aplicare a scrisului TK.
02. În primul rând, puneți gândurile pe hârtie

Deși acest lucru pare evident, puteți constata că prea des designerii vin la lucru imediat înainte de a examina problema pe care încearcă să o rezolve. Designul este o soluție la probleme, iar aceste probleme nu pot fi rezolvate cu ajutorul unor gradiente sau umbre, dar cu un aspect bun și o ierarhizare clară.
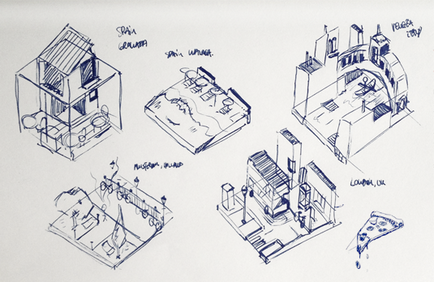
03. Începeți desenarea structurii

Când vi se cere să creați apariția unui proiect, primul lucru pe care trebuie să-l faceți este să creați un cadru care să rezolve toate problemele de proiectare. Un cadru este o interfață de utilizator care înconjoară conținutul și ajută utilizatorul să efectueze acțiunile necesare și să navigheze prin el. Acesta include navigație și alte componente, cum ar fi barele laterale și inferioare. Dacă vă apropiați de designul dvs. din acest punct de vedere, veți avea o înțelegere clară a ceea ce vor fi necesare pentru a crea designul secțiunilor din afara paginii principale.
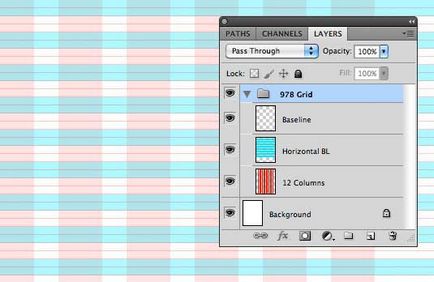
04. Adăugați grila

Este la fel de simplu ca sună. Înainte de a începe să creați ceva, aveți nevoie de grila dreaptă. Nu există scuze pentru a începe fără ea - și dacă nu, atunci pot să vă asigur, design-ul nu va arata la fel de bine ca tine sper. Grila va ajuta să structurați aspectul diferitelor secțiuni: aceasta va ajuta pentru a determina cerințele specifice pentru dimensiunea ecranului, și vă ajută să creați un template-uri receptiv pentru tine să fie consecventă în ceea ce privește distanța dintre elementele de pe pagină, precum și multe alte probleme de proiectare.
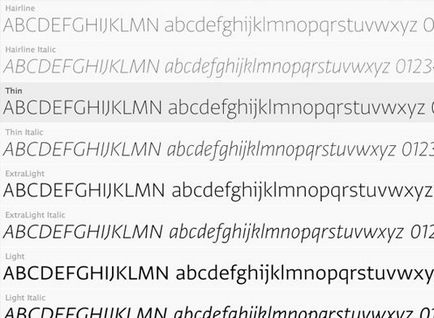
05. Alegeți tipografia dvs.

06. Alegeți o temă de culoare

Pe parcursul procesului de selectare a unui set de fonturi, trebuie să începeți să studiați ce culori vor fi folosite pentru interfața cu utilizatorul, fundalul și textul. De obicei, se recomandă utilizarea unui set limitat de culori și tonuri pentru o interfață de utilizare comună.
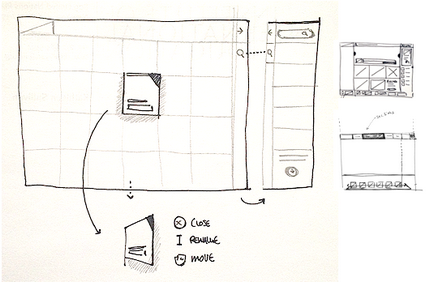
07. Împărțiți aspectul

Cu cât structura site-ului este mai simplă, cu atât este mai ușor ca utilizatorii să navigheze în el. Fiecare secțiune a site-ului dvs. ar trebui să spună o poveste; el are nevoie de un motiv și de un rezultat final pentru utilizator. Aspectul ar trebui să ajute conținutul să evidențieze cele mai importante părți ale acestei povestiri.
08. Regândiți elementele instalate

Chiar ai nevoie de un buton de căutare? În majoritatea cazurilor, răspunsul este negativ. Ca designeri, formați modul în care utilizatorii navighează pe Internet și trebuie să decideți câți pași va trebui să faceți pentru cea mai simplă acțiune și cât de eficient va fi site-ul dvs.
Unele convenții există pentru că funcționează, dar uneori există, pentru că nimeni nu a petrecut suficient timp pentru a le evalua. Este important să regândiți șabloanele interactive instalate ale tuturor componentelor pentru a vedea cum le putem îmbunătăți.
Mișcarea este importantă în dezvoltarea experiențelor interactive. Nici un design nu poate fi evaluat independent sau ca o componentă statică. Fiecare componentă este definită prin conectarea sa la sistem, iar această relație necesită mișcare, care trebuie transmisă în mod corespunzător. Propunerea poate ilustra efecte dinamice pentru conținutul sau stările interactive în aspectul dvs. Pentru acest al doilea scop, se recomandă să vă mutați mai departe proiectele în prototipuri.
10. Prototip, prototip, prototip
Prototiparea este cea mai bună modalitate de a testa interacțiunea și tehnologia. Există multe instrumente pentru crearea de prototipuri care ușurează munca în aceste zile și nu trebuie să fii un guru în codificare pentru a crea prototipuri eficiente. Acesta este un alt mod prin care vă puteți încuraja clientul într-un mod bun, mai ales atunci când există concepte și idei care necesită o mulțime de explicații.
11. Provocați-vă
Îi încurajez pe fiecare designer să se conteste în fiecare proiect. Inovația nu este întotdeauna o condiție prealabilă pentru proiect, deci trebuie să veniți cu ceva nou. Exemple de apeluri diferite pot fi utilizarea unei noi rețele, crearea unei noi componente sau chiar a unor apeluri minore, cum ar fi respingerea modurilor de amestecare sau utilizarea unei anumite culori.
12. Acordați atenție detaliilor

Recent, această declarație este adesea abuzată, însă în produsul final nu a fost întotdeauna vizibilă. În funcție de conceptul proiectului, această "atenție la detalii" poate însemna lucruri diferite.
Poate fi o mică interacțiune, o animație neașteptată sau o atingere estetică, cum ar fi un gradient mic într-un buton sau o linie subțire în jurul ferestrei în fundal. Dar, în general, acest accident vascular cerebral este necesar - și este firesc dacă chiar îți place ceea ce faci.
13. Actualizați fiecare componentă

Luați în considerare fiecare componentă ca și cum ar putea fi prezentată la un concurs de design. Dacă faceți acest lucru, întregul rezultat va fi mai mult decât suma tuturor părților. Veți fi șocați de cât de clară și veridică este această afirmație.
Fiecare componentă ar trebui proiectată astfel încât să poată să arate întotdeauna diferit ca cea mai bună componentă. Uneori, designerii părăsesc anumite părți ale site-ului până în ultimul moment în lista lor de sarcini și, în cele din urmă, nu-i arată prea mult respect.
14. Îmbunătățește-ți lucrarea

Pentru a evita pixeli neclare, încercați să setați contrastul corect între curbele și fundalul sau culoarea de fundal. În afară de orice considerente estetice, există câteva lucruri comune care ar trebui evitate pentru a crea un loc de muncă curat și potrivit.
Sunt lucruri pe care ar trebui să caute atunci când încearcă sa-si imbunatateasca activitatea lor, și includ dungi degrade, margini neclare, opțiunile de afișare font (unele fonturi, în funcție de mărimea lor, sunt cel mai bine văzute într-un mod de redare specifică) și atinge acea fuzionează puternic cu fundalul.
Acestea sunt doar câteva exemple de bază ale problemelor care trebuie căutate, dar, de fapt, lista este nesfârșită. Priviți întotdeauna design-ul dvs., în general, pentru a vă asigura că totul funcționează bine și apoi analizați fiecare componentă individual mai atent.
15. Organizați-vă fișierele
Acest lucru (împreună cu utilizarea rețelei) este unul dintre cele mai importante sfaturi, indiferent de ce instrument de proiectare utilizați. Indiferent de mărimea proiectului și de numărul de persoane care lucrează la acesta, trebuie să vă stocați fișierele în ordine absolută. Acest lucru va simplifica exportul diferitelor părți, va accelera procesul de dezvoltare și va colabora cu alți membri ai echipei.
16. Crearea celei mai bune opțiuni - pregătiți pentru cel mai rău

17. Torturați-vă designul până când începeți să-l urăștiți
Dacă sunteți pasionat de design, sunt sigur că acest lucru ați făcut în mod repetat. Ori de câte ori terminați o anumită parte a designului dvs., vă simțiți mândră, faceți partea de design a vieții voastre. Luați capturi de ecran, verificați-le pe diferite dispozitive, puteți chiar să imprimați și să vă atârnați pe perete.
Ca rezultat al acestui proces, veți ajunge până la punctul în care vă urâți designul. Veți începe să vedeți tot ce este în neregulă cu el și, în cele din urmă, îl veți schimba. Respingerea muncii dvs. anterioare este un semn de maturitate, ceea ce înseamnă că în sfârșit înveți din greșelile voastre.
18. Impartasiti design-ul cu clientii intr-un stadiu incipient
Oferind un concept interactiv sau un design de aspect aproximativ, trebuie să vă asigurați că sunteți cu clientul într-o singură etapă. Nu petreceți prea mult timp asupra conceptului înainte de al partaja cu clientul.
Odată ce conceptul inițial este aprobat, vă puteți relaxa puțin și începeți să proiectați designul. Dar, după prezentarea primului concept, în cazul în care clientul nu le-a plăcut, trebuie să colectați suficient feedback pentru a prezenta apoi o altă soluție mai potrivită.
19. Fii cel mai bun prieten al dezvoltatorului tău
Dezvoltatorii sunt oameni creativi și își iubesc munca la fel ca tine. Dar ele nu sunt întotdeauna incluse în proiectul de la început și adesea participă doar în cazul în care conceptul este ales și rolul creativ este redefinit.
Acest proces este incorect: unele dintre cele mai bune idei provin de la echipa de dezvoltare, așa că asigurați-vă că ați colaborat cu ei încă de la începutul proiectului. Împărtășirea conceptelor și a pasiunii cu ele va duce la idei mai bune și o mai bună împlinire la sfârșit.
20. Prezentați lucrurile cât mai clar posibil
Este important nu numai să faci o treabă excelentă, ci și cum să o prezinți. Cel mai bun design poate fi ignorat sau eliminat dacă nu îl trimiteți în mod corespunzător. Când vine vorba de prezentări, trebuie să-ți explici munca, ca și cum ai arăta-o unui copil de patru ani. Rețineți întotdeauna că ceea ce este clar pentru dvs. poate să nu fie atât de clar pentru persoana care vă vede proiectul pentru prima dată.
21. Nu te prea atașați de ideile tale.
Există o linie fină între înțelegerea când să vă protejați ideile și să învățați să recunoașteți când echipa sau clientul dvs. nu le vede ca fiind singurele existente. În calitate de designer, trebuie să credeți ferm în ceea ce faceți, dar trebuie să fiți gata să vă reconsidiți rapid ideile și să veniți cu altceva. Nu uitați că există întotdeauna mai multe soluții.
22. Urmați designul dvs. în design
Contrar credintei populare, munca ta asupra proiectului nu se termina dupa transferul layout-urilor PSD si foilor de stil. Dacă vă pasă cu adevărat de proiectele și ideile de interacțiune care sunt bine executate, din când în când ar trebui să verificați prietenii vechi de dezvoltare și să îi ajutați cât de mult este necesar, astfel încât fiecare pixel mic să fie perfect.
23. Arătați-vă munca în desfășurare

Poate, fiecare designer îi place să vadă nu numai rezultatul final, ci un design neterminat, ca să spunem așa, să lucreze în desfășurare. Uneori, cea mai bună parte a proiectului nu este luată în considerare din mai multe motive și este pierdută în dosarul "Arhiva".
Odată ce proiectul este finalizat și obțineți aprobarea de la client, promovați-l și, dacă este posibil, creați un studiu de caz cu lucrări în desfășurare și proiecte care nu sunt în rezultatul final. Acest lucru îi va ajuta pe alți designeri și va contribui la cunoașterea altora, precum și la feedback-ul valoros în schimb.
Articole similare
-
Cum de a crea un favicon pentru un site web - sfaturi și servicii, logowiks
-
Utilizarea modulelor pentru a crea un spațiu de dezvoltare a jocurilor
Trimiteți-le prietenilor: