Orice site poate fi făcut mai bine. Trebuie doar să vă uitați atent și să înțelegeți ce lipsește. De exemplu, textul corect sau imaginile. Apoi vom vorbi despre plasarea imaginilor pe paginile site-ului.
Imaginați-vă că mergeți la site și vedeți imagini. lot. MOUNTAINS imagini! Ele ocupă mult spațiu și este foarte dificil să vă concentrați atenția. Și dacă toate aceste imagini sunt într-un anumit loc și poți alege pe cine să te uiți? Și dacă ar arăta mai în viață?
Această caracteristică este furnizată de Widgetkit Slideshow - un cursor de imagine cu diverse efecte de comutare a imaginii. Acesta este unul dintre widget-urile comune până în prezent. Îmbunătățește aspectul paginii de pe site, ceea ce crește conversia.
Ce este un widget bun?
- Se bazează pe cea mai recentă versiune a jQuery.
- Are 17 efecte diferite de tranziție a imaginii.
- Poate încorpora modele HTML cu o imagine, text și butoane pe diapozitive.
- Compatibil cu dispozitivele mobile.
- Foarte ușor și ușor de utilizat.
Moduri de afișare a diapozitivelor
- Acordeonul poate fi configurat în trei moduri diferite:
- Crearea unui widget din materiale arbitrare. Să ne gândim mai jos cum să facem acest lucru.
- Utilizarea materialelor standard Joomla.
- Afișează widget-ul prin materialele conținute în componenta Zoo.
Crearea unui acordeon de materiale arbitrare.
În setările de bază, faceți clic pe butonul Adăugați o nouă și apoi se deschide o pagină cu mai mulți parametri. Aceste setări sunt afișate în stilul implicit.
1. Numele diapozitivului (introduceți numele aici) - denumiți widget-ul.
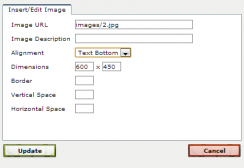
2. Setări principale:

- Image URL - calea relativă spre imagine.
- Descriere imagine - numele imaginii utilizat pentru promovarea SEO.
- Aliniere - alinierea imaginii (dreapta, stânga etc.).
- Dimensiunile sunt dimensiunile în px.
- Border - selectarea marginilor unei imagini de către un cadru negru (px).
- Spațiu vertical - indentați de la partea de sus și de jos a imaginii la test, px.
- Spațiul orizontal - diferența dintre dreapta și stânga, px.
- Caption - text care apare când apare o imagine pe site.
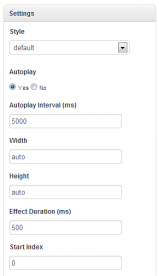
3. Setări avansate:
- Autoplay - setarea pentru pornirea imaginii automate.
- Interval automat de redare (ms) - viteza de comutare a diapozitivelor, ms.
- Lățime, Înălțime - lățime și înălțime a imaginilor. Puteți seta dimensiunile convenabile pentru dvs. sau introduceți cuvântul auto în câmpurile de text. În acest caz, dimensiunile pentru toate miniaturile vor fi ajustate automat.
- Durata efectului (ms) - timpul în care efectul a fost afișat pe diapozitiv, ms.
- Start Index - numărul imaginii de la care începe începerea descărcării.
- Comanda - ordine de miniaturi:
- implicit este implicit. Miniaturile vor fi prezentate în ordine, începând cu cea specificată în Indexul de început.
- aleatoare - imaginile sunt afișate în ordine haotică.
- Navigare - o opțiune pentru comutarea pe butoane rotunde, comutarea fotografiilor.
- Butoane - butoane cu săgeți pentru derularea imaginilor.
- Felii - numărul de benzi sau părți, la care imaginea va fi ruptă în trecerea la alta.
- Efect - ce efect va fi aplicat pe diapozitiv.
- Caption Animation Duration - viteza de animație a inscripției, ms.
Personalizarea widget-ului prin conținutul Joomla
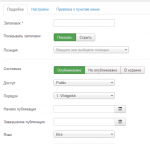
Faceți clic pe butonul Utilizați Joomla pentru a crea o prezentare de diapozitive utilizând materialele sale standard. Veți vedea aceste setări:
Personalizarea widget-ului prin materialele zoo
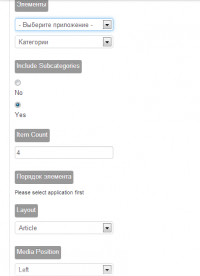
În panoul de control Prezentare diapozitive, faceți clic pe butonul Utilizați Zoo. Veți vedea setările principale (stânga) și setările suplimentare (dreapta).


Setările suplimentare sunt aceleași ca la crearea unui widget nou, descris mai sus. Iar cele principale vor fi deja:
Configurarea unui șablon widget cu materiale de la Zoo
În panoul de control, dați clic pe fila de unelte și faceți clic pe butonul JBZoo App.
În dreptul tipului de material, accesați șablonul de formular de căutare specificat în setările widgetului de mai sus.
Glisați un element sau elemente din coloana Personalizată în poziția dorită din stânga.
Crearea unui modul pentru Slideshow

Faceți clic pe Widgetkit și veți vedea setările. Specificați în ele numele modulului, poziția în care o parte a paginii site-ului va fi afișată widget-ul și așa mai departe.
Widget-uri stiluri de afișare
Stilul de listă

- Lățimea navigării - lățimea butoanelor de navigare.
- Efect - efectul impus imaginii. În acest stil există doar două.
Stilul ecranului
Trimiteți-le prietenilor: