Filtrele CSS3 sunt o ramură foarte interesantă din SVG, permițându-vă să modificați elementele HTML și imaginile, aplicând filtre neclare, luminozitatea și multe altele. În această lecție vom examina pe scurt modul în care funcționează.
Cum funcționează?
Folosind numai CSS putem crea unele efecte destul de complexe. Ele pot fi aplicate atât imaginilor, cât și elementelor HTML. Proprietatea care este utilizată pentru a controla toate aceste efecte este filtrarea.
filtru. filtru # 40; valoare # 41; ;
Așa cum vă puteți aștepta, această proprietate necesită utilizarea unui prefix de browser. Dar, momentan, numai "web" (Chrome și Safari) este singurul motor de browser care acceptă această caracteristică.
-webkit-filtru. filtru # 40; valoare # 41; ;
-Moz-filtru. filtru # 40; valoare # 41; ;
-o-filtru. filtru # 40; valoare # 41; ;
-ms-filtru. filtru # 40; valoare # 41; ;
filtrare
Există o serie de filtre, pentru a obține o idee mai bună despre fiecare dintre ele, să le examinăm separat. Mai multe filtre pot fi aplicate unui element (printr-un spațiu), de exemplu, luminozitate și neclaritate:
filtru. estompare # 40; 5px # 41; din # 40; 0.5 # 41; ;
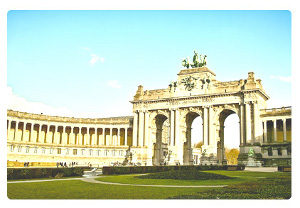
Există mai multe filtre care nu vor fi discutate mai jos, dar pot fi ușor implementate cu CSS existente (transparență și umbre). Iată imaginea originală pe care o vom folosi pentru a demonstra munca filtrelor:

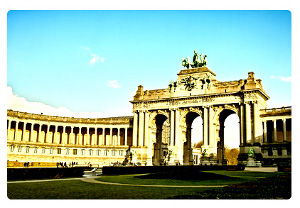
O să aduc o fotografie c folosind un filtru (prima fotografie) și rezultatul filtrului ca o imagine statică (a doua imagine), dacă utilizați un browser care nu acceptă filtre, și nu puteți vedea rezultatul.


V-ați dorit vreodată să faceți o estompare gaussiană pentru o imagine sau un text cu un singur CSS? Cu filtre poți! Blurul este măsurat în pixeli, astfel încât să puteți face astfel:
filtru. estompare # 40; 5px # 41; ;
// Specific pentru browser
-webkit-filtru. estompare # 40; 5px # 41; ;
-Moz-filtru. estompare # 40; 5px # 41; ;
-o-filtru. estompare # 40; 5px # 41; ;
-ms-filtru. estompare # 40; 5px # 41; ;


Luminozitatea este măsurată de la zero la unitate, 1 este luminozitatea totală (culoarea albă) și 0 este luminozitatea inițială.
filtru. din # 40; 0.2 # 41; ;
// Specific pentru browser
-webkit-filtru. din # 40; 0.2 # 41; ;
-Moz-filtru. din # 40; 0.2 # 41; ;
-o-filtru. din # 40; 0.2 # 41; ;
-ms-filtru. din # 40; 0.2 # 41; ;
saturație


Saturația este măsurată în procente.
filtru. satura # 40; 50% # 41; ;
// Specific pentru browser
-webkit-filtru. satura # 40; 50% # 41; ;
-Moz-filtru. satura # 40; 50% # 41; ;
-o-filtru. satura # 40; 50% # 41; ;
-ms-filtru. satura # 40; 50% # 41; ;
Rotația tonului


Acest filtru vă permite să schimbați tonul rotindu-l (imaginați-vă o roată de culori pe care apoi o întoarceți). Se măsoară în grade.
filtru. nuanță-rotire # 40; 20deg # 41; ;
// Specific pentru browser
-webkit-filtru. nuanță-rotire # 40; 20deg # 41; ;
-Moz-filtru. nuanță-rotire # 40; 20deg # 41; ;
-o-filtru. nuanță-rotire # 40; 20deg # 41; ;
-ms-filtru. nuanță-rotire # 40; 20deg # 41; ;
contrast


Contrastul, din nou, este măsurat în procente. 100% este valoarea implicită, 0% va crea o imagine complet neagră. Orice mai mult de 100% adaugă contrast!
filtru. contrastul # 40; 150% # 41; ;
// Specific pentru browser
-webkit-filtru. contrastul # 40; 150% # 41; ;
-Moz-filtru. contrastul # 40; 150% # 41; ;
-o-filtru. contrastul # 40; 150% # 41; ;
-ms-filtru. contrastul # 40; 150% # 41; ;


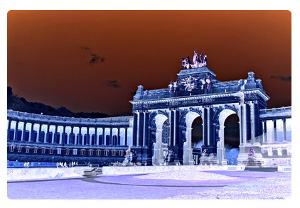
De asemenea, măsurat în procente. Sunt disponibile valori cuprinse între 0% și 100%. Destul de ciudat, în prezent, webkit nu acceptă inversiuni, dacă acestea sunt mai puțin de 100%.
filtru. inversa # 40; 100% # 41; ;
// Specific pentru browser
-webkit-filtru. inversa # 40; 100% # 41; ;
-Moz-filtru. inversa # 40; 100% # 41; ;
-o-filtru. inversa # 40; 100% # 41; ;
-ms-filtru. inversa # 40; 100% # 41; ;
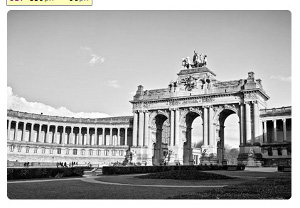
modificări de culoare


Din nou, specificați procentajul în care doriți să decolorați imaginea. Sunt disponibile valori cuprinse între 0% și 100%.
filtru. tonuri de gri # 40; 100% # 41; ;
// Specific pentru browser
-webkit-filtru. tonuri de gri # 40; 100% # 41; ;
-Moz-filtru. tonuri de gri # 40; 100% # 41; ;
-o-filtru. tonuri de gri # 40; 100% # 41; ;
-ms-filtru. tonuri de gri # 40; 100% # 41; ;


filtru. sepia # 40; 100% # 41; ;
// Specific pentru browser
-webkit-filtru. sepia # 40; 100% # 41; ;
-Moz-filtru. sepia # 40; 100% # 41; ;
-o-filtru. sepia # 40; 100% # 41; ;
-ms-filtru. sepia # 40; 100% # 41; ;
Suport pentru browser
Trimiteți-le prietenilor: