Pentru a crea cele mai eficiente galerii web, utilizați modulul Adobe Output în Adobe Bridge. Pentru mai multe informații, utilizați materialul Help Bridge din "modulul de ieșire al galeriei foto". Instalați pluginurile opace aici numai dacă fluxul dvs. de lucru necesită acest lucru.
Despre galeria de fotografii Web
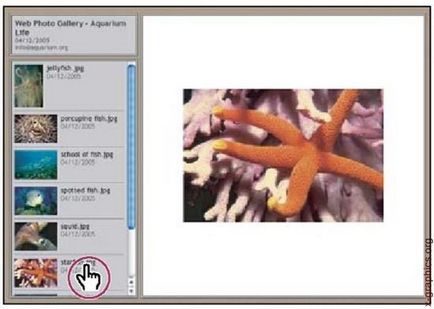
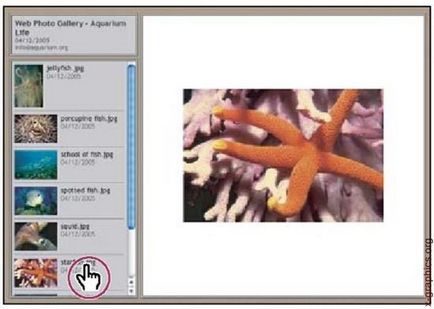
O galerie foto web este un site web care conține o pagină cu miniaturi de imagini și pagini de imagine de dimensiune completă. Fiecare pagină conține link-uri care permit vizitatorilor site-ului să navigheze pe site. De exemplu, atunci când un vizitator de site face clic pe o miniatură a unei expresii din pagina principală, imaginea completă asociată miniaturii este împinsă în galerie. Comanda Galerie foto Web este utilizată pentru a crea automat o galerie web de fotografii dintr-un set de imagini (Figura 21.4).
Fig. 21.4. Pagina principală a galeriei web a fotografiilor
Photoshop oferă o varietate de stiluri pentru galerii foto, pe care le puteți selecta utilizând comanda Galerie foto Web (Web Photo Gallery). Fiecare șablon pentru galeria de stiluri vine cu opțiuni diferite. Când utilizați stiluri după șablon, unele opțiuni pot fi ascunse sau complet inaccesibile în unele stiluri.
Creați o galerie web
1. Selectați fișierul sau folderul de utilizat în Adobe Bridge. Imaginile dvs. vor fi prezentate în ordinea în care sunt afișate în Bridge. Dacă doriți să utilizați o comandă diferită, trebuie să modificați ordinea în Bridge.
2. Efectuați una dintre următoarele acțiuni:
◆ pentru Photoshop: selectați Fișier | Automatizați | Web Photo Gallery
(Fișier | Automatizare | Galerie foto web);
◆ pentru Bridge: selectați Tools | Photoshop | Galerie foto Web (Ин-
siruri de caractere | Photoshop | Galerie foto web).
5. Selectați fișierul sursă pentru galeria dvs. din meniul de utilizare Utilizați
◆ Imagini selectate din Bridge (Imagini selectate din Bridge). Utilizați imaginile selectate înainte de a deschide caseta de dialog Galerie foto Web.
◆ Folder. Utilizați imagini din foldere selectate cu butoanele Browse (pentru Windows) sau Alege (pentru Mac OS). Selectați opțiunea Includeți toate subfolderele pentru a include toate imaginile din orice subfolder intern din folderul selectat.
Faceți clic pe butonul Destinație și apoi selectați folderul pentru retușarea imaginilor și a paginilor HTML pentru galerie. Apoi faceți clic pe OK (pentru Windows) sau Alegeți (pentru Mac OS).
6. Selectați opțiunile de formatare pentru galeria web. Alegeți din meniu
Opțiuni pentru afișarea fiecărui set de caracteristici.
7. Faceți clic pe OK. Photoshop plasează fișiere HTML și JPEG în dosarele corespunzătoare:
◆ Imaginile JPEG sunt plasate în interiorul unui subfolder cu imagini;
◆ paginile HTML sunt plasate în interiorul unui subfolder cu pagini web;
◆ miniaturile imaginilor JPEG sunt plasate în subfolder cu miniaturi.
Verificarea gama de culori
Conversia în sRGB este posibilă într-unul din următoarele moduri. Se recomandă să lucrați cu o copie a imaginii.
Dacă utilizați comanda Image Processor, puteți salva fișierele direct în format JPEG cu dimensiunea dorită. Când sunteți agitat, asigurați-vă că opțiunea Redimensionare imagini este dezactivată în setările Imagine mare.
Opțiunile Galeriei Web
Banner (Banner). Opțiunile text pentru banner care apare pe fiecare pagină a galeriei. Introduceți o valoare pentru fiecare dintre ele.
Photoshop utilizează data curentă.
dar pentru unele stiluri de site).
Imagini mari. Opțiuni pentru imaginile principale perforate pe fiecare pagină a galeriei.
Adăugați linkuri numerice. Plasează o secvență numerică (de la 1 la numărul total de pagini din galerie), merg în poziție orizontală în partea de sus a fiecărei pagini a galeriei. Fiecare număr este un link către pagina corespunzătoare (disponibilă pentru anumite stiluri de site-uri):
dimensiunea imaginii. Pentru calitatea JPEG, selectați o opțiune din meniul pop-up, introduceți o valoare între 0 și 12 sau trageți cursorul. Cu cât este mai mare valoarea, cu atât este mai bună calitatea imaginii și cu cât dimensiunea fișierului este mai mare.
Photoshop utilizează implicit metoda de interpolare a imaginii, care este specificată în setări. Pentru obținerea celor mai bune rezultate la reducerea raselor de imagine, utilizați metoda implicită Bicubic Sharper.
din caseta de dialog Informații fișier. (Disponibil pentru anumite stiluri de site.)
(Disponibil pentru unele stiluri de site).
Thumbnails (Miniaturi). Opțiunile pentru galeria de pagini de start, inclusiv rasterul imaginilor miniatură.
cadru orizontal) sau stilul vertical al cadrului (stil cadru vertical).
Securitate (Securitate). Afișați textul pe fiecare imagine în efectul de descurajare al furtului.
Stiluri Galerie Web
Programul Photoshop oferă o varietate de stiluri pentru web. Dacă sunteți un utilizator experimentat care cunoaște HTML, puteți să creați un stil nou sau să personalizați stilul existent modificând setul de șabloane HTML. Stilurile galeriei foto web transmise de Photoshop sunt stocate în dosarele de dosare în următoarele locuri:
Numele fiecărui folder din acest loc apare ca opțiune în meniul Styles din caseta de dialog Web Photo Gallery. Fiecare folder conține următoarele fișiere HTML șablon pe care Photoshop le folosește pentru a crea galeria:
% TITLE% </ TITLE></p>
<p>Când Photoshop generează o galerie folosind acest șablon, înlocuiește linkul% TITLE% siotic cu textul introdus în câmpul Nume site din caseta de dialog Galerie foto Web.</p>
<h5>Despre configurarea stilurilor de galerii web</h5>
<p>Puteți personaliza stilurile existente ale site-ului web pentru galeria foto prin editarea unuia sau mai multor fișiere de șabloane HTML. Atunci când configurați un stil, este necesar să respectați aceste reguli astfel încât Photoshop să poată crea corect o galerie:</p>
<p>% BGCOLOR% la "FF0000";</p>
<br>
<br>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="8576168847"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="9162386769"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
<div class="vnizine"><p style="text-align: left;"><a href="/utilizator-138/de-ce-sudorii-sunt-re-cumparati-si-atrasi.html">Pagina anterioară</a></p><p style="text-align: right;"><a href="/utilizator-138/seminte-de-in.html">Pagina următoare</a></p>
</div>
<h3>Trimiteți-le prietenilor:</h3>
<p>
<script type="text/javascript">(function(w,doc) {
if (!w.__utlWdgt ) {
w.__utlWdgt = true;
var d = doc, s = d.createElement('script'), g = 'getElementsByTagName';
s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true;
s.src = ('https:' == w.location.protocol ? 'https' : 'http') + '://w.uptolike.com/widgets/v1/uptolike.js';
var h=d[g]('body')[0];
h.appendChild(s);
}})(window,document);
</script>
<div data-mobile-view="true" data-share-size="40" data-like-text-enable="false" data-background-alpha="0.0" data-pid="1771468" data-mode="share" data-background-color="#ffffff" data-share-shape="round-rectangle" data-share-counter-size="12" data-icon-color="#ffffff" data-mobile-sn-ids="fb.tw.wh.vb.ps.gp." data-text-color="#000000" data-buttons-color="#FFFFFF" data-counter-background-color="#ffffff" data-share-counter-type="disable" data-orientation="horizontal" data-following-enable="false" data-sn-ids="fb.tw.ps.gp.ms.bl.gt." data-preview-mobile="false" data-selection-enable="false" data-exclude-show-more="true" data-share-style="1" data-counter-background-alpha="1.0" data-top-button="true" class="uptolike-buttons" ></div>
</p>
</article>
</div>
</div>
</div>
</div><footer class="akatita-footer clearfix">
<div class="akatita-content-layout layout-item-0">
<div class="akatita-content-layout-row">
<div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Articole aleatoare</p>
<br>
<ul>
<li><a href="/utilizator-197/de-ce-meciul-ars-este-indoit.html">De ce meciul ars este îndoit)</a></li>
<li><a href="/utilizator-172/ce-inseamna-a-disharmona-semnificatia-cuvintelor.html">Ce înseamnă a disharmona - semnificația cuvintelor</a></li>
<li><a href="/utilizator-113/cum-sa-faci-pace-cu-sotia.html">Cum să faci pace cu soția</a></li>
<li><a href="/utilizator-147/magazin-online-de-medicamente-chinezesti-garden-of.html">Magazin online de medicamente chinezești Garden of Eden</a></li>
<li><a href="/utilizator-137/clasa-master-in-lupte-freestyle.html">Clasa master în lupte freestyle</a></li>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">locație</p>
<br>
<ul>
<li><a href="/locul-pe-harta.html">Suntem pe hartă</a></li>
<li><a href="/adresa.html">Adresa</a></li>
</ul>
<ol>
<li><a href="/sitemap/sitemap370.html">sitemap</a></li>
<li><a href="/sitemap/sitemap499.html">sitemap</a></li>
<li><a href="/sitemap/sitemap533.html">sitemap</a></li>
<li><a href="/sitemap/sitemap618.html">sitemap</a></li>
<li><a href="/sitemap/sitemap881.html">sitemap</a></li>
</ol>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Mai multe despre noi</p>
<br>
<ul>
<li><a href="/contactati-ne.html">Contactați-ne</a></li>
<li><a href="/despre-site.html">Despre site</a></li></ul>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 40%">
<p style="text-align:right;"><a href="#"></a>Drepturi de autor © 2024. Toate drepturile rezervate.</p><br>
<p style="text-align: right;">
<script type='text/javascript'>
//<![CDATA[
// Lazy Load AdSense
var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0);
//]]>
</script>
<script>
new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</p>
</div>
</div>
</div>
</footer>
</div>
</div></body>
</html>