Buna ziua programatori incepatori.
Să presupunem că avem un antet h2 pe pagină.

Sarcina: prin intermediul javascripului de a influența această rubrică. Asta este, cere-i culoarea, schimba textul, îl face să se miște, etc. și altele asemenea.
Dar, pentru a traduce aceste intenții în realitate, trebuie să accesați javascrip la acest element html.
Există mai multe modalități de a avea acces. Luati-le in ordine.
Acces prin numele etichetei
Accesul este creat folosind obiectul deja cunoscut de document cu metoda getElementsByTagName. unde
get - get
Elementele sunt elemente (plural, deoarece implicit implică mai multe etichete pe pagină.) Vom explica mai multe detalii mai jos)
Asta a fost programarea în limba rusă, nu?
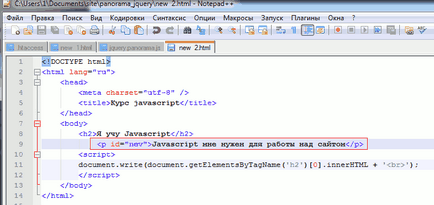
Ei bine, așa cum este așa, este așa, în latină, scriem următorul scenariu în eticheta corporală sub titlul nostru. De ce în corpul nostru, învățăm în viitor, nu este atât de important.
Din articolul precedent, știi cum să accesezi matricea.
În paranteze, trebuie să specificați numărul elementului din matrice.
Dar asta nu e tot. În plus față de numele etichetei, trebuie să specificați că aceasta este o etichetă html. Pentru aceasta, există un interiorHTML
Acum, asta este. Acces la lucrare cu antetul primit. Cum pot verifica asta?
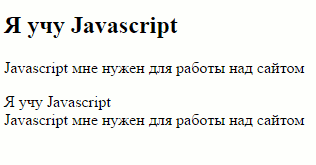
Încercați să afișați. Dacă scriptul funcționează, textul antetului preluat de script ar trebui să apară sub antetul principal.
De asemenea, am adăugat o rupere de linie, deoarece vor exista mai multe conexiuni.
În general, lucrez
Acces prin element id
Pentru a face acest lucru, adăugați un element la pagină și dați-i un id.

Folosim același obiect de document cu altă metodă getElementById unde
get - get
Elementul este un element (deja în singular, deoarece id-ul este de obicei unic)
Id este identificatorul
Adăugați o linie la script, imediat cu ieșirea către ecran pentru verificare.
Să vedem ce sa întâmplat

Se vede că se obține accesul la ambele elemente html.
Acces prin numele elementului
În html există mai multe etichete cu un atribut name în caietul de sarcini.
a) Accesați din etichetă.
Creați un formular cu două etichete de intrare, o valoare de la una dintre ele va fi transmisă celeilalte prin nume.
Când faceți clic pe buton, numărul va apărea în câmp.
Atributele type = "text" și type = "button" din acest exemplu indică ce formă va accepta elementul de intrare.
Atributul valoare este o valoare, determină numărul care va fi în buton și cifra care apare în câmpul de formular cu numele calc, în eticheta numită intrare.
b) Accesul din funcție. Să formăm un formular cu trei etichete de intrare. Valoarea din primul câmp, convertită în buton, este trecută la al doilea câmp după nume.
Aici variabila locală a accesează din funcție la etichetă.
Specifică calea completă către element. Mai întâi, metoda documentului (pagina html), formularul (formularul), apoi t1 (numele etichetei care va fi accesat) și valoarea (valoarea introdusă).
Variabila s specifică acțiunea care trebuie luată cu variabila a.
Apoi, rezultatul acestei acțiuni (valoare = s) este afișat în cel de-al doilea câmp, care este accesat și prin nume.
Cu această funcție, conduc un pic înainte, dar nu vă faceți griji, știți doar că din funcție puteți accesa elementul html după nume.
Iar după câteva lecții vom cunoaște detaliat funcțiile.
Articole similare
Trimiteți-le prietenilor: