
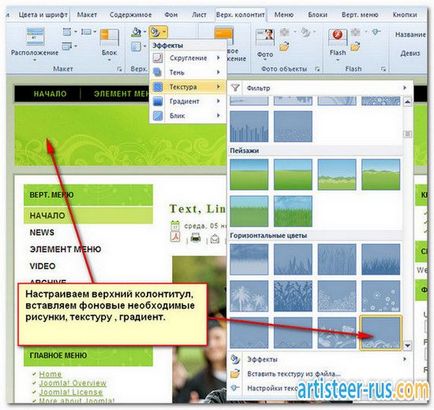
Apoi adăugați prima imagine:

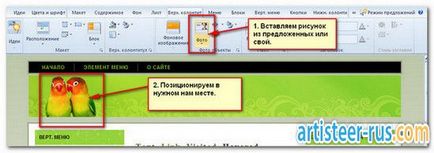
După aceea, exportim șablonul nostru, de exemplu, Untitled (acesta va fi dosarul principal cu șablonul nostru). După export, îndepărtați primul desen și introduceți al doilea, care este poziționat ușor în partea dreaptă a primului.

Apoi, exportim șablonul din nou, dar cu un nume diferit Untitled2 (acesta va fi un dosar auxiliar).
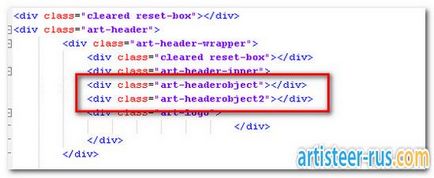
În continuare efectuează următoarele imagini de deschidere dosar șablon model auxiliar găsi acolo header-object.png, redenumesc exemplu header-object2.png și transfera imaginile în directorul principal șablon fără titlu. Apoi, deschide pagina principală a pagină.html șablon (sau index.php, în funcție de ce șablon fac) și pentru a găsi o linii de clasă:

copie
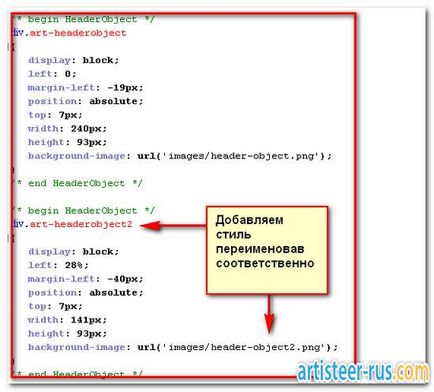
Deschideți stiluri fișier .css fișier Untitled2 (model auxiliar) și copia stiluri de arta-headerobject șablon Fără titlu (șablon de bază) stiluri se schimba numele clasei pe arta-headerobject2, fără a uita în această clasă și de a schimba numele imaginii în antetul-object2.png

Acum este de neuitat să copiați și să redenumiți stiluri din fișiere .css pentru IE6-7. Ca rezultat, deschidem acum șablonul în browser (dacă este un șablon CMS, după instalarea acestuia), obținem următoarele:
Acum, dacă ne uităm la acest șablon la diferite rezoluții ale ecranului monitorului, vom vedea cum desenele noastre sunt plasate proporțional pe suprafața capacelor site-ului.
Cum pot folosi această lecție? Am adus doar tehnologia de a adăuga o imagine, totul depinde de imaginația maestrului. De exemplu, pe site-ul nostru exista un șablon cu un astfel de capac:

Deci, pe acest site de cauciuc aplicat 7 desene. Și capacul pare corect în toate rezoluțiile monitorului.
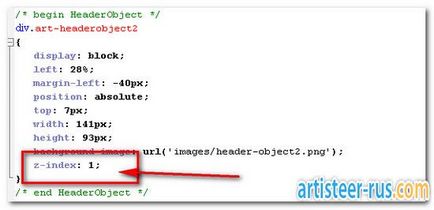
Shl: ați uitat să spuneți, atunci când aplicați mai multe imagini (care se vor suprapune reciproc, trebuie să adăugați parametrul z-index în stilurile .css:

Care servește pentru a face imaginea în față sau (dacă există minus) fundal, z-index: 1; z-index: 2; și așa mai departe.
Articole similare
-
Magazinul online de cosmetice naturale profesionale Alpika () - "˙ · 0 • • ♥ este excelent și
-
Irina kosenko, site personal - avertizarea asupra chisturilor limfatice după o radicală extensivă
Trimiteți-le prietenilor: