Poate că ar trebui să facem o scurtă introducere și să spunem câteva cuvinte despre ceea ce precedă aspectul.
- Desigur, trebuie să reprezentați, în ce scopuri, să vă creați propria resursă de internet.
- Ce informații utile doriți să le transmiteți publicului.
- Trebuie să vă gândiți prin navigare și să aveți o idee generală despre viitorul dvs. site.
- Ar trebui să se determine dacă informațiile de pe site vor fi prezentate în mod fix sau elementele vor fi întinse.
- Este necesar să se pregătească un aspect de proiectare.

Aspectul cerințelor pentru aspect
Primul lucru pe care ar trebui să-l acordați este aspectul. Trebuie să fie în culori web (RGB).
Dimensiunile elementelor ar trebui să fie specificate în pixeli (dimensiunea totală, lățimea coloanelor, liniuțele).
Pentru a reduce viteza de încărcare a fișierelor (majoritatea imaginilor), rezoluția documentului trebuie să fie de 72 dpi.
Arhitectura trebuie făcută pe o rețea, apoi elementele vor arăta logice și structurate.
Straturile care nu vor fi folosite în viitor, este mai bine să le eliminați, pentru a nu interfera cu lucrarea.
În plan, proiectantul ar trebui să afișeze opțiunile elementelor active și inactive (de exemplu, butoanele sau meniul derulant: valorile sunt inactive, când se mișcă, în mișcare, când se extinde).
Fonturile ar trebui utilizate fără deformare. Este recomandabil să oferiți o listă a fonturilor utilizate.
Există alte momente. Dacă aveți îndoieli sau incertitudini cu privire la elementele de care aveți nevoie să lucrați mai mult, consultați dezvoltatorul frontend. El vă va spune la ce să lucrați.
Și acum, după ce a pregătit un aspect de design și a fost de acord cu clientul, make-up-ul este luat pentru locul de muncă. Lucrarea este de a descrie limba de programare folosind o limbă specială de marcare - HTML și CSS - o opțiune de design unică. Cu alte cuvinte, traduceți imaginea în cuvinte ușor de înțeles pentru mașină.

Începeți să lucrați la aspect: evaluarea proiectului
Deoarece experții abordează aspectul în diferite moduri (cineva face blocurile separat, cineva creează imediat cadrul întregii pagini), atunci evaluarea personală a viitorului proiect va diferi de asemenea. Dar, în general, putem distinge următoarele puncte:
Tăiați aspectul
Layout layout
După pregătirea graficii, designerul de layout începe să scrie codul. Datorită cunoștințelor, experienței și caracteristicilor diferitelor persoane, etapele acestui proces pot fi diferite în etape. Rezultatul este un schelet al blocurilor principale, care descrie elementele interne.
Elementele prescriu proprietăți ale stilului, care sunt descrise în CSS. Aceste proprietăți sunt stocate într-un fișier separat care se conectează la pagină. Pentru aceleași elemente sunt date aceleași descrieri de stil, pentru unicul - diferit.
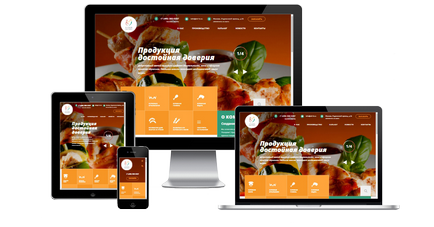
Modul adaptabil
Modulul adaptiv presupune că dimensiunile elementelor sunt setate în CSS, codul HTML nu se modifică. Pagina este afișată corect pe diferite dispozitive. Pentru a face acest lucru, browser-ul are instrucțiuni speciale privind dimensiunea și scalarea paginilor de-a lungul lățimii ecranului dispozitivului. Când nu există condiții speciale, pagina implicită este afișată sub lățimea ecranului computerului. Pe dispozitive mobile, în acest caz, elementele paginii devin mici și percepute prost. Acest lucru cauzează anumite inconveniente - percepția slabă a informațiilor, acțiuni suplimentare cu conținut.

- Simplifică utilizatorii resursei dvs. de lucru cu conținut.
- Îmbunătățește interacțiunea. Un link către o resursă cu design adaptabil poate fi împărțit în mod liber: astfel, atunci când este deschis pe orice dispozitiv, afișajul se va ajusta automat la ecran.
- Simplifică efectuarea editărilor necesare.
Testarea și testarea
În ciuda faptului că codul site-ului este unul, în diferite browsere detaliile aspectului pot arăta diferit. Grosimea liniilor, cursei, liniuțelor poate fi diferită. Prin urmare, după terminarea dezvoltării frontend, testarea este obligatorie - aspectul final este verificat în diferite browsere de diferite versiuni, unde sunt detectate erori și inexactități.
Aspectul de testare poate fi realizat atât de designer, cât și de tester. După compilarea listei de modificări, acestea sunt adăugate la cod. Apoi, aspectul este verificat din nou. Expertul examinează momentul corectat în browserul în care a apărut eroarea și verifică dacă "a mers ceva" în alte variante.
Lucrul cu echipa
Un moment important în lucrul la orice proiect este interacțiunea echipei: proiectantul, programatorul și coderul. Acest lucru este valabil atât pentru personalul care lucrează în studio, cât și pentru persoanele independente implicate.

Dacă deja în primele etape de lucru în proiectarea paginilor viitoare de stabilire a cerințelor pentru aspect, atunci probabilitatea unor erori suplimentare și timp inutil pierdut pentru a face corecții este minimizată. Numai munca în echipă bine coordonată poate asigura un rezultat de înaltă calitate într-un anumit moment.
Articole similare
Trimiteți-le prietenilor: