Datorită apelurilor frecvente la mine pentru câteva sfaturi despre "cum să îmbunătățim designul site-ului", am scris 10 reguli pe exemplul lui Webew, după care un non-designer poate face site-ul său mai plăcut pentru vizitatori să citească.
1. Teoretic, site-ul nu are nevoie de un logo. Dar trăim într-o lume de convenții, logo-ul este rece și ar trebui să fie. Desigur, că chiar și un bun logo-ul site-uri de designer nu doar trage (o specificitate complet diferit), astfel încât, prin urmare, regula: dacă nu există nimeni care să atragă un logo bun - logo-ul de scriere (și impun) textul normal.
2. Nu căutați unitatea de navigație. În afară de faptul că etichetele (etichetele) nu sunt instrumente complete de navigare (pe web, desigur un arbore de partiții), deci și blocul are dreptul. Pare un coșmar imposibil de imaginat un site web, în care „meniul“ va avea dreptul: „Meniu site“ (da, oameni cu special fantezie pot imagina „logo-ul:“ „Sloganul:“ râde și nu să facă acest lucru vreodată)
4. Uitați în web despre Justify. Aceasta cu impunerea de hârtie este ceva de a utiliza maeștrii de 5 ani pentru a învăța și a petrece pentru fiecare linie de 2 minute, dar pe Web este, în general, inacceptabil.
6. Introduceți întregul text în aria a 14-a (metrică Photoshop) și faceți liderul
7. Selectarea culorilor este uimitor de simplă. A se vedea, face din meniul unora dintre culorile sale „corporate“ (poke orice, principalul lucru care nu este toxic și un contrast adecvat a fost), textul încrustat face negru (fundal alb, desigur!), Și se face referire albastru (# 369 / # 069 ) - acesta este familiar pentru oameni, și subliniază legătura.
8. Dacă site-ul dvs. aveți un textarea sau de intrare, sau aplicați stiluri, lăsați implicit, apoi pe sisteme diferite pe care le vor arăta la fel de natural pentru utilizator, mai degrabă decât ca „designer parea frumos“
9. Vorbiți adevărul și urmăriți limba rusă: Cine are nevoie de titlul secțiunii din meniul principal "Articole etichetate cu" HTML "." Scrieți mai simplu și esența: "HTML". Da, da, acesta este, de asemenea, un design (într-adevăr, acesta este design).
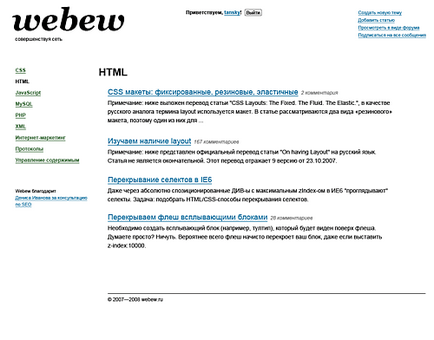
PS: Aplicând aceste reguli pentru Webew obținem acest aspect:

Articole similare
Trimiteți-le prietenilor: