Când vine vorba de resurse serioase, știri sau articole și același blog personal, există o nevoie extremă de a avea un CMS complet, cu posibilitatea de a instala plug-in-urile necesare pentru gestionarea site-ului și a conținutului și, de asemenea, pentru a modifica șablonul pentru scopurile dvs. Cel mai popular motor pentru astăzi este WordPress.
Acest CMS este complet gratuit și are o comunitate imensă, oricine poate instala WordPress, chiar dacă HTML nu a fost văzut până acum. Instrucțiunea este simplă până la o rușine, iar unii furnizori de hosting și la toate instalați acest și alte CMS într-un singur clic de la panoul de control al unei găzduiri. Cu o personalizare adecvată, WordPress-resource va zbura pur și simplu, dar majoritatea oamenilor cu această problemă. S-ar părea că - site-ul pare destul de obișnuit și nimic supranatural în privința lui nu se întâmplă, dar paginile sunt încărcate de mult timp și de oriunde din lume.
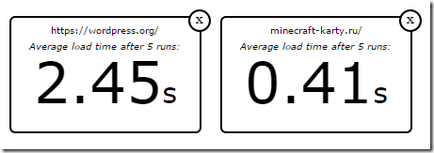
Să începem cu "verificarea" resurselor. În primul rând, voi determina cât timp durează "în medie" pentru a încărca pagina principală. Dacă aveți nevoie să verificați o altă pagină pentru viteza de descărcare - acest lucru se poate face și fără probleme.
Verificarea vitezei serviciului WebWait de pe site
Acest serviciu face un anumit număr de "vizite" ale paginii specificate pentru timpul specificat, în mod implicit costă 5 în ambele câmpuri, este suficient. Apoi produce o valoare "medie".

Să trecem la "accelerarea" WordPress:
Mai întâi de toate, uită-te la ce pluginuri ai instalat în acest moment. Există ansambluri care vin cu un set de plug-in-uri pe care nu aveți nevoie, dar acestea sunt activate și "trageți" resursele. Desigur, acestea ar trebui să fie oprite sau eliminate complet. În cazul în care aveți nevoie de una dintre ele mai târziu, va dura câteva minute până la instalare, deci nu este critică!
Cel mai sistem de „încărcat“ de tot felul de efecte și „pioni“ în tipare, uneori, aceste aceleași efecte sunt pur și simplu mod de „strâmb“, astfel încât să acorde o atenție la faptul că șablonul a fost cu un minim de elemente, dar pentru cele mai multe „frumusete“ postat CSS. În cazul „pacientului“ meu, pe care l-am citat mai sus, se poate vedea - doar „stânga“ de pe acest site CMS-uri șablon minimalist încărcate mult mai repede decât „tata“ wordpress.org, puteți obține același lucru cu un efort minim, pur și simplu prin descărcarea corespunzătoare un șablon și tăierea tot ceea ce este inutil.
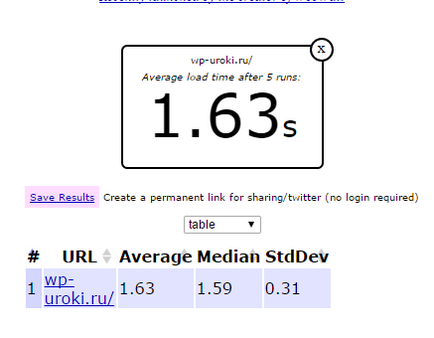
Site-ul meu dat este încărcat ca acesta

După cum puteți vedea mai puțin de două secunde, acesta este un bun indicator și vă sfătuiesc să vă străduiți.
Am un manual mai detaliat cu privire la accelerarea WordPress. dar acum pentru a vedea ce plug-in-uri puteți accelera activitatea blogului.
Plugin-uri de accelerare WordPress:
Acest plugin va prelua toate lucrările "negre" pe baza de date în sine. WP-Optimize este conceput pentru a șterge baza de date cu gunoi, reducând dimensiunea acesteia, uneori, de mai multe ori. Astfel, baza de date funcționează mult mai rapid și mai inteligent, și mai bine pagina de încărcat, o diferență specială este doar unul dintre instrumentele pe care nu vor vedea, ci împreună cu alții, pe care le voi discuta mai jos, acest lucru va avea efectul. Plugin-ul cel mai util pentru proiecte majore - diferența va fi vizibilă imediat dacă aveți 10-15 persoane cu probleme cu performanța și viteza de download nu ar trebui să apară în toate, numai în cazul în care găzduirea aduce, dar WordPress în nici o relație nu are.
HyperCache plugin Vă sfătuiesc să puneți pe primul loc. Vă permite să stocați conținutul pentru "vizitatorii obișnuiți", îmbunătățind astfel viteza de descărcare, deoarece multe elemente ale paginii vor fi deja încărcate "în mod implicit". În plus, HyperCache mare efect asupra altor componente - indexare viteza site-ului, utilizatorii de multe ori observa că panoul webmaster de căutare Googleuluchshaetsya viteza bot de acces la conținutul site-ului. Uneori acest indicator se îmbunătățește de 2-3 ori, de la 1200-800 ms la 400-600 ms. În plus, acest plug-in reduce semnificativ încărcarea pe server.
Autoptimize este proiectat pentru a comprima fișierele .js și .css. Cu Autoptimize, pagina va fi încărcată corect. Se va uni toate css-fișierele într-o singură, astfel încât serverul va fi capabil să mult mai ușor și mai rapid găsi stilul de dreapta, plus „forța» js-fișierele sunt executate după încărcarea conținutului principal, le muta la subsol. Această parte a paginii este cunoscută a fi încărcată ultima dată. Aveți posibilitatea să configurați Autoptimize în moduri diferite, așa că priviți instrucțiunile de pe Internet (există o mulțime de ele și toate acestea sunt diferite - acestea sunt destinate unor scopuri diferite).
CW Image Optimizer
Proiectat, după cum este clar din titlu, pentru a lucra cu imagini. Acest punct de multe ori oamenii "skip", pentru că majoritatea de astăzi au un internet rapid. Dar nu uitați că până la 40% din trafic sunt utilizatori de telefonie mobilă cu o viteză minimă posibilă și este mai probabil să vă părăsesc resursele dacă există 5-10 fotografii pe pagină la 500-1000 KB.
Acest plugin optimizează automat imaginile, făcându-le "mai ușor". Dacă aveți pagini cu o mulțime de capturi de ecran / fotografii / fotografii - asigurați-vă că ați instalat CWImageOptimizer. Configurația este efectuată în câteva clicuri, după care funcționează liniștit și își îndeplinește funcțiile.
Întregul ansamblu de pluginuri pe care le puteți descărca recomandând acest post la oricare dintre rețelele sociale.
Articole similare
Trimiteți-le prietenilor: